Dreamweaver8系列DIV+CSS教程CSS表单设计.docx
《Dreamweaver8系列DIV+CSS教程CSS表单设计.docx》由会员分享,可在线阅读,更多相关《Dreamweaver8系列DIV+CSS教程CSS表单设计.docx(12页珍藏版)》请在冰豆网上搜索。

Dreamweaver8系列DIV+CSS教程CSS表单设计
CSS表单设计
css表单设计,包含以下内容和知识点:
▪改变文本框和文本域样式
▪用图片美化按钮
▪改变下拉列表样式
▪用label标签提升用户体验
一、改变文本框和文本域样式
如果前边几章学习的比较扎实的话,本节教程就相当容易了。
下边先说一下文本框,文本框和文本域都是可以用css进行美化的。
比如改变边框精细,颜色,添加背景色、背景图像等。
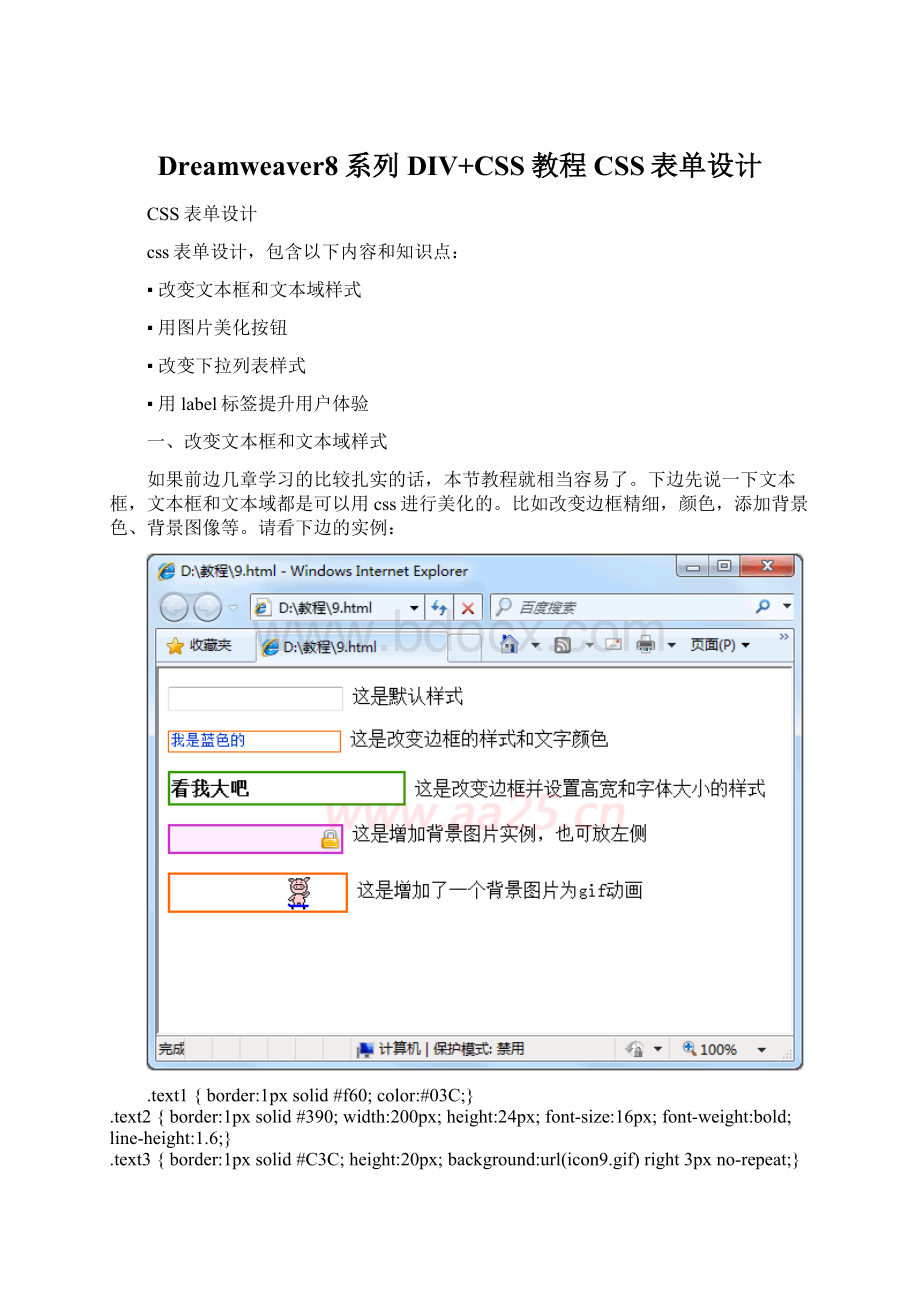
请看下边的实例:
.text1{border:
1pxsolid#f60;color:
#03C;}
.text2{border:
1pxsolid#390;width:
200px;height:
24px;font-size:
16px;font-weight:
bold;line-height:
1.6;}
.text3{border:
1pxsolid#C3C;height:
20px;background:
url(icon9.gif)right3pxno-repeat;}
.text4{border:
1pxsolid#F60;width:
150px;height:
29px;font-size:
16px;line-height:
1.6;background:
url(bg_9.gif)00no-repeat;}
这四个样式表分别对应第2、3、4、5行表单,第一行是文本框的默认样式;第二行为设置边框和字体颜色的样式;第三行为设置边框、宽度、高度、字体大小、行高的样式;第四行设置边框和增加背景色和背景图片;第五行为增加一个gif动画的背景图片,看起来是不是生动许多,具体步骤不再赘述。
下面我们看一下文本域的样式设置:
.area{border:
1pxsolid#F90;overflow:
auto;background:
#fffurl(bg_9_1.gif)rightbottomno-repeat;width:
99%;height:
100px;}
上图中第一个为默认的文本域样式,第二个为设置边框、宽度为百分比、高度和景图片。
overflow:
auto定义当内容不超过现在文本域高度时不出现滚动条。
好了,下面运行一下代码看看两者的效果吧
DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http:
//www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
//www.w3.org/1999/xhtml">
.text1{border:
1pxsolid#f60;color:
#03C;}
.text2{border:
1pxsolid#390;width:
200px;height:
24px;font-size:
16px;font-weight:
bold;line-height:
1.6;}
.text3{border:
1pxsolid#C3C;height:
20px;background:
#ffeeffurl(/upload/2010-08/28/icon9.gif)right3pxno-repeat;}
.text4{border:
1pxsolid#F60;width:
150px;height:
29px;font-size:
16px;line-height:
1.6;background:
url(/upload/2010-08/28/bg_9.gif)00no-repeat;}
.area{border:
1pxsolid#F90;overflow:
auto;background:
#fffurl(/upload/2010-08/28/bg_9_1.gif)rightbottomno-repeat;width:
99%;height:
100px;}
这是默认样式
这是改变边框的样式和文字颜色
这是改变边框并设置高宽和字体大小的样式
这是增加背景图片实例,也可放左侧
这是增加了一个背景图片为gif动画