HTML DOM 教程.docx
《HTML DOM 教程.docx》由会员分享,可在线阅读,更多相关《HTML DOM 教程.docx(13页珍藏版)》请在冰豆网上搜索。

HTMLDOM教程
资料来自:
HTMLDOM定义了访问和操作HTML文档的标准方法。
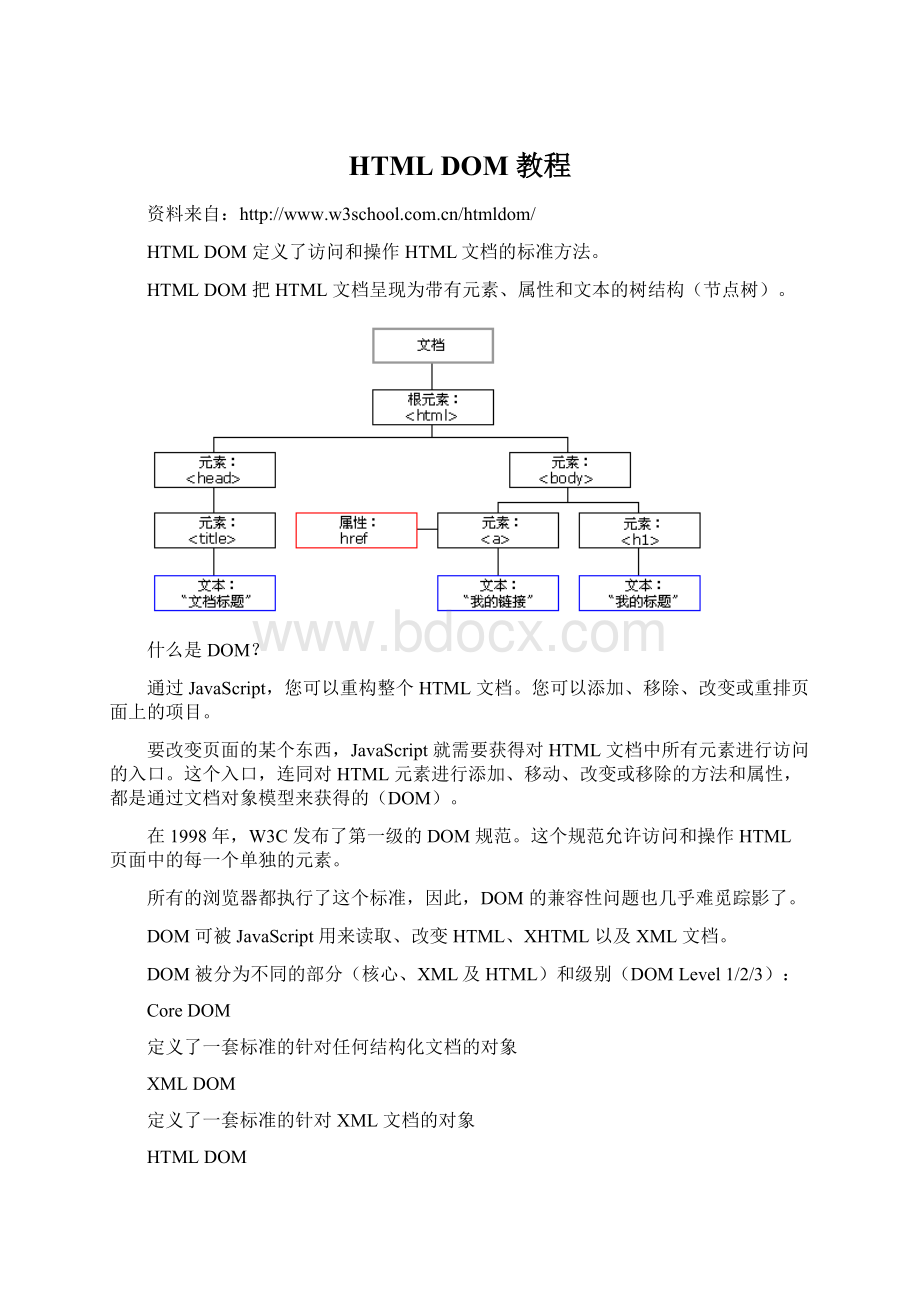
HTMLDOM把HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
什么是DOM?
通过JavaScript,您可以重构整个HTML文档。
您可以添加、移除、改变或重排页面上的项目。
要改变页面的某个东西,JavaScript就需要获得对HTML文档中所有元素进行访问的入口。
这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。
在1998年,W3C发布了第一级的DOM规范。
这个规范允许访问和操作HTML页面中的每一个单独的元素。
所有的浏览器都执行了这个标准,因此,DOM的兼容性问题也几乎难觅踪影了。
DOM可被JavaScript用来读取、改变HTML、XHTML以及XML文档。
DOM被分为不同的部分(核心、XML及HTML)和级别(DOMLevel1/2/3):
CoreDOM
定义了一套标准的针对任何结构化文档的对象
XMLDOM
定义了一套标准的针对XML文档的对象
HTMLDOM
定义了一套标准的针对HTML文档的对象。
HTML文档中的每个成分都是一个节点。
节点
根据DOM,HTML文档中的每个成分都是一个节点。
DOM是这样规定的:
∙整个文档是一个文档节点
∙每个HTML标签是一个元素节点
∙包含在HTML元素中的文本是文本节点
∙每一个HTML属性是一个属性节点
∙注释属于注释节点
Node层次
节点彼此都有等级关系。
HTML文档中的所有节点组成了一个文档树(或节点树)。
HTML文档中的每个元素、属性、文本等都代表着树中的一个节点。
树起始于文档节点,并由此继续伸出枝条,直到处于这棵树最低级别的所有文本节点为止。
下面这个图片表示一个文档树(节点树):
文档树(节点数)
请看下面这个HTML文档:
DOMTutorialDOMLessonone
Helloworld!
上面所有的节点彼此间都存在关系。
除文档节点之外的每个节点都有父节点。
举例,
和的父节点是节点,文本节点"Helloworld!
"的父节点是
节点。
大部分元素节点都有子节点。
比方说,
节点有一个子节点:
节点。</p><p><title>节点也有一个子节点:</p><p>文本节点"DOMTutorial"。</p><p>当节点分享同一个父节点时,它们就是同辈(同级节点)。</p><p>比方说,<h1>和<p>是同辈,因为它们的父节点均是<body>节点。</p><p>节点也可以拥有后代,后代指某个节点的所有子节点,或者这些子节点的子节点,以此类推。</p><p>比方说,所有的文本节点都是<html>节点的后代,而第一个文本节点是<head>节点的后代。</p><p>节点也可以拥有先辈。</p><p>先辈是某个节点的父节点,或者父节点的父节点,以此类推。</p><p>比方说,所有的文本节点都可把<html>节点作为先辈节点。</p><p>通过DOM,您可访问HTML文档中的每个节点。</p><p>查找并访问节点</p><p>你可通过若干种方法来查找您希望操作的元素:</p><p>∙通过使用getElementById()和getElementsByTagName()方法</p><p>∙通过使用一个元素节点的parentNode、firstChild以及lastChild属性</p><p>getElementById()和getElementsByTagName()</p><p>getElementById()和getElementsByTagName()这两种方法,可查找整个HTML文档中的任何HTML元素。</p><p>这两种方法会忽略文档的结构。</p><p>假如您希望查找文档中所有的<p>元素,getElementsByTagName()会把它们全部找到,不管<p>元素处于文档中的哪个层次。</p><p>同时,getElementById()方法也会返回正确的元素,不论它被隐藏在文档结构中的什么位置。</p><p>这两种方法会向您提供任何你所需要的HTML元素,不论它们在文档中所处的位置!</p><p>getElementById()可通过指定的ID来返回元素:</p><p>getElementById()语法</p><p>document.getElementById("ID");</p><p>注释:</p><p>getElementById()无法工作在XML中。</p><p>在XML文档中,您必须通过拥有类型id的属性来进行搜索,而此类型必须在XMLDTD中进行声明。</p><p>getElementsByTagName()方法会使用指定的标签名返回所有的元素(作为一个节点列表),这些元素是您在使用此方法时所处的元素的后代。</p><p>getElementsByTagName()可被用于任何的HTML元素:</p><p>getElementsByTagName()语法</p><p>document.getElementsByTagName("标签名称");</p><p>或者:</p><p>document.getElementById('ID').getElementsByTagName("标签名称");</p><p>实例1</p><p>下面这个例子会返回文档中所有<p>元素的一个节点列表:</p><p>document.getElementsByTagName("p");</p><p>实例2</p><p>下面这个例子会返回所有<p>元素的一个节点列表,且这些<p>元素必须是id为"maindiv"的元素的后代:</p><p>document.getElementById('maindiv').getElementsByTagName("p");</p><p>节点列表(nodeList)</p><p>当我们使用节点列表时,通常要把此列表保存在一个变量中,就像这样:</p><p>varx=document.getElementsByTagName("p");</p><p>现在,变量x包含着页面中所有<p>元素的一个列表,并且我们可以通过它们的索引号来访问这些<p>元素。</p><p>注释:</p><p>索引号从0开始。</p><p>您可以通过使用length属性来循环遍历节点列表:</p><p>varx=document.getElementsByTagName("p");</p><p>for(vari=0;i<x.length;i++)</p><p>{</p><p>//dosomethingwitheachparagraph</p><p>}</p><p>您也可以通过索引号来访问某个具体的元素。</p><p>要访问第三个<p>元素,您可以这么写:</p><p>vary=x[2];</p><p>parentNode、firstChild以及lastChild</p><p>这三个属性parentNode、firstChild以及lastChild可遵循文档的结构,在文档中进行“短距离的旅行”。</p><p>请看下面这个HTML片段:</p><p><table></p><p><tr></p><p><td>John</td></p><p><td>Doe</td></p><p><td>Alaska</td></p><p></tr></p><p></table></p><p>在上面的HTML代码中,第一个<td>是<tr>元素的首个子元素(firstChild),而最后一个<td>是<tr>元素的最后一个子元素(lastChild)。</p><p>此外,<tr>是每个<td>元素的父节点(parentNode)。</p><p>对firstChild最普遍的用法是访问某个元素的文本:</p><p>varx=[aparagraph];</p><p>vartext=x.firstChild.nodeValue;</p><p>parentNode属性常被用来改变文档的结构。</p><p>假设您希望从文档中删除带有id为"maindiv"的节点:</p><p>varx=document.getElementById("maindiv");</p><p>x.parentNode.removeChild(x);</p><p>首先,您需要找到带有指定id的节点,然后移至其父节点并执行removeChild()方法。</p><p>根节点</p><p>有两种特殊的文档属性可用来访问根节点:</p><p>∙document.documentElement</p><p>∙document.body</p><p>第一个属性可返回存在于XML以及HTML文档中的文档根节点。</p><p>第二个属性是对HTML页面的特殊扩展,提供了对<body>标签的直接访问。</p><p>nodeName、nodeValue以及nodeType包含有关于节点的信息。</p><p>节点信息</p><p>每个节点都拥有包含着关于节点某些信息的属性。</p><p>这些属性是:</p><p>∙nodeName(节点名称)</p><p>∙nodeValue(节点值)</p><p>∙nodeType(节点类型)</p><p>nodeName</p><p>nodeName属性含有某个节点的名称。</p><p>∙元素节点的nodeName是标签名称</p><p>∙属性节点的nodeName是属性名称</p><p>∙文本节点的nodeName永远是#text</p><p>∙文档节点的nodeName永远是#document</p><p>注释:</p><p>nodeName所包含的XML元素的标签名称永远是大写的</p><p>nodeValue</p><p>对于文本节点,nodeValue属性包含文本。</p><p>对于属性节点,nodeValue属性包含属性值。</p><p>nodeValue属性对于文档节点和元素节点是不可用的。</p><p>nodeType</p><p>nodeType属性可返回节点的类型。</p><p>最重要的节点类型是:</p><p>元素类型</p><p>节点类型</p><p>元素</p><p>1</p><p>属性</p><p>2</p><p>文本</p><p>3</p><p>注释</p><p>8</p><p>文档</p><p>9</p><p>一个HTMLDOM的实例</p><p>下面这个例子向我们展示了当一个用户在文档中点击时,HTML文档的背景颜色如何被改变。</p><p><html></p><p><head></p><p><scripttype="text/javascript"></p><p>functionChangeColor()</p><p>{</p><p>document.body.bgColor="yellow"</p><p>}</p><p></script></p><p></head></p><p><bodyonclick="ChangeColor()"></p><p>Clickonthisdocument!</p><p></body></p><p></html></p><p>Browser对象参考手册</p><p>点击以下链接,可以获得以下对象的更多信息,包括它们的集合、属性、方法以及事件。</p><p>其中包含大量实例!</p><p>对象</p><p>描述</p><p>Window</p><p>JavaScript层级中的顶层对象,表示浏览器窗口。</p><p>Navigator</p><p>包含客户端浏览器的信息。</p><p>Screen</p><p>包含客户端显示屏的信息。</p><p>History</p><p>包含了浏览器窗口访问过的URL。</p><p>Location</p><p>包含了当前URL的信息。</p><p>HTMLDOM对象参考手册</p><p>请点击下面的链接,学习更多有关对象及其集合、属性、方法和事件的知识。</p><p>其中包含大量实例!</p><p>对象</p><p>描述</p><p>Document</p><p>代表整个HTML文档,可被用来访问页面中的所有元素</p><p>Anchor</p><p>代表<a>元素</p><p>Area</p><p>代表图像映射中的<area>元素</p><p>Base</p><p>代表<base>元素</p><p>Body</p><p>代表<body>元素</p><p>Button</p><p>代表<button>元素</p><p>Event</p><p>代表某个事件的状态</p><p>Form</p><p>代表<form>元素</p><p>Frame</p><p>代表<frame>元素</p><p>Frameset</p><p>代表<frameset>元素</p><p>Iframe</p><p>代表<iframe>元素</p><p>Image</p><p>代表<img>元素</p><p>Inputbutton</p><p>代表HTML表单中的一个按钮</p><p>Inputcheckbox</p><p>代表HTML表单中的复选框</p><p>Inputfile</p><p>代表HTML表单中的文件上传</p><p>Inputhidden</p><p>代表HTML表单中的隐藏域</p><p>Inputpassword</p><p>代表HTML表单中的密码域</p><p>Inputradio</p><p>代表HTML表单中的单选按钮</p><p>Inputreset</p><p>代表HTML表单中的重置按钮</p><p>Inputsubmit</p><p>代表HTML表单中的确认按钮</p><p>Inputtext</p><p>代表HTML表单中的文本输入域(文本框)</p><p>Link</p><p>代表<link>元素</p><p>Meta</p><p>代表<meta>元素</p><p>Object</p><p>代表<Object>元素</p><p>Option</p><p>代表<option>元素</p><p>Select</p><p>代表HTML表单中的选择列表</p><p>Style</p><p>代表单独的样式声明</p><p>Table</p><p>代表<table>元素</p><p>TableData</p><p>代表<td>元素</p><p>TableRow</p><p>代表<tr>元素</p><p>Textarea</p><p>代表<textarea>元素</p><p>Anchor对象</p><p>更改一个链接的文本、URL以及target</p><p>使用focus()和blur()</p><p>向超链接添加快捷键</p><p>Document对象</p><p>使用document.write()向输出流写文本</p><p>使用document.write()向输出流写HTML</p><p>返回当前文档的标题</p><p>返回当前文档的URL</p><p>返回当前文档的referrer</p><p>返回下载当前文档的服务器域名</p><p>使用getElementById()</p><p>使用getElementsByName()</p><p>打开一个新的文档,添加一些文本,然后关闭它。</p><p>返回文档中锚的数目</p><p>返回文档中第一个锚的innerHTML</p><p>计算文档中表单的数目</p><p>访问集合中的项目</p><p>计算文档中的图像数目</p><p>Event对象</p><p>哪个鼠标按钮被点击?</p><p>光标的坐标是?</p><p>被按的按键的unicode是?</p><p>相对于屏幕,光标的坐标是?</p><p>shift键被按了吗?</p><p>哪个元素被点击了?</p><p>哪个事件类型发生了?</p><p>Form和Input对象</p><p>更改表单的action属性</p><p>返回向服务器发送数据的HTTP方法</p><p>提示按钮的id和类型+禁用按钮</p><p>选定以及不选定checkbox</p><p>一个表单中的若干个checkbox</p><p>Checkbox-把文本转换为大写</p><p>使用单选按钮中的value属性</p><p>重置表单</p><p>提交表单</p><p>验证表单</p><p>设置和移开文本域上的焦点</p><p>选取文本域中的内容</p><p>表单中的下拉列表</p><p>另一个下拉列表</p><p>当达到文本域的最大字符数时跳至下一个域</p><p>为若干表单域添加快捷键</p><p>Frame、Frameset以及IFrame对象</p><p>可调整大小和不可调整大小的框架</p><p>带有滚动条和不带有滚动条的框架</p><p>更改两个框架的源</p><p>跳出框架</p><p>更改两个框架的源</p><p>Image对象</p><p>更改图像的高度和宽度</p><p>更改图像的src</p><p>Location对象</p><p>把用户带到一个新的地址</p><p>重新加载文档</p><p>跳出框架</p><p>锚的数组</p><p>Navigator</p><p>检测访问者的浏览器和版本号</p><p>有关访问者的浏览器的更多信息</p><p>有关访问者的浏览器的全部细节</p><p>根据浏览器来提醒用户</p><p>Option和Select对象</p><p>禁用并启用下拉列表</p><p>取得包含该下拉列表的表单的id</p><p>取得下拉列表中选项的数目</p><p>更改下拉列表中的可见行数</p><p>选择下拉列表中的多个选项</p><p>输出下拉列表中所有选项的文本</p><p>取得下拉列表中所选的选项的索引位置</p><p>更改被选选项</p><p>从下拉列表中删除选项</p><p>Screen对象</p><p>检测有关客户机的屏幕的细节</p><p>Table、TableHeader、TableRow、TableData对象</p><p>更改表格边线的宽度</p><p>更改表格的cellPadding和cellSpacing</p><p>规定表格的外部边框</p><p>规定表格的内部边线</p><p>某一行的InnerHTML</p><p>表格单元的InnerHTML</p><p>为表格创建了一个标题</p><p>从表格删除行</p><p>向表格添加新行-然后向其添加内容</p><p>向一个已有的行中插入单元格</p><p>对齐行中的单元格内容</p><p>垂直对齐行中的单元格内容</p><p>对齐单元格中的内容</p><p>垂直对齐单元格中的内容</p><p>更改表格单元格中的内容</p><p>更改表元横跨的列数</p><p>Window对象</p><p>显示对话框</p><p>显示带有折行的对话框</p><p>显示确认框</p><p>显示提示框</p><p>通过点击按钮来打开一个窗口</p><p>打开一个新窗口,并控制其外观</p><p>通过一次点击打开多个窗口</p><p>把用户带到一个新的地址</p><p>重新加载文档</p><p>在窗口的状态栏设置文本</p><p>打印页面</p><p>跳出框架</p><p>调整窗口的大小</p><p>把窗口调整为指定的大小</p><p>滚动文档</p><p>把窗口滚动到指定的位置</p><p>简单的计时</p><p>另一个简单的计时</p><p>无穷循环中的计时</p><p>无穷循环中的计时-带有一个停止按钮</p><p>一个时钟</p><p>创建pop-up</p><p></p>
</div>
<div class="readmore" onclick="showmore()" style="background-color:transparent; height:auto; margin:0px 0px; padding:20px 0px 0px 0px;"><span class="btn-readmore" style="background-color:transparent;"><em style=" font-style:normal">展开</em>阅读全文<i></i></span></div>
<script>
function showmore()
{
$(".readmore").hide();
$(".detail-article").css({
"height":"auto",
"overflow": "hidden"
});
}
$(document).ready(function() {
var dh = $(".detail-article").height();
if(dh >100)
{
$(".detail-article").css({
"height":"100px",
"overflow": "hidden"
});
}
else
{
$(".readmore").hide();
}
});
</script>
</div>
<script>
var defaultShowPage = parseInt("5");
var id = "4152947";
var total_page = "13";
var mfull = false;
var mshow = false;
function DownLoad() {
window.location.href='https://m.bdocx.com/down/4152947.html';
}
function relate() {
var reltop = $('#relate').offset().top-50;
$("html,body").animate({ scrollTop: reltop }, 500);
}
</script>
<script> var pre = "https://file1.bdocx.com/fileroot1/2022-11/28/f0d63871-ec0b-44c2-abbc-a4f641b37dad/f0d63871-ec0b-44c2-abbc-a4f641b37dad";
var freepage = parseInt('13');
var total_c = parseInt('13');
var start = defaultShowPage;
var adcount = 0;
var adindex = 0;
var adType_list = ";0;1;2;3;4;5;6;7;8;9;10;11;12;";
var end = start;
function ShowSvg() {
end = start + defaultShowPage;
if (end > freepage) end = freepage;
for (var i = start; i < end; i++) {
var imgurl = pre + (i + 1) + '.gif';
var html = "<img src='" + imgurl + "' onerror=\"this.src='/images/s.gif'\" alt=\"HTML DOM 教程.docx_第" + (i + 1) + "页\" width='100%'/>";
$("#page").append("<div class='page'>" + html + "</div>");
$("#page").append("<div class='pageSize'>第" + (i + 1) + "页 / 共" + total_c + "页</div>");
if(adcount > 0 && adType_list.indexOf(";"+(i+1)+";")>-1)
{
if(adindex > (adcount-1)) adindex = 0;
$("#page").append("<div class='pagead' id='addiv"+(i + 1)+"'></div>");
document.getElementById("addiv"+(i + 1)+"").innerHTML =document.getElementById("adpre" + adindex).outerHTML;
adindex += 1;
}
}
start = end;
if (start > (freepage - 1)) {
if (start < total_c)
{
$("#pageMore").removeClass("btnmore");
$("#pageMore").html("亲,该文档总共" + total_c + "页,到这儿已超出免费预览范围,如果喜欢就下载吧!");
}
else
{
$("#pageMore").removeClass("btnmore");
$("#pageMore").html("亲,该文档总共" + total_c + "页全部预览完了,如果喜欢就下载吧!");
}
}
}
//$(document).ready(function () {
// ShowSvg();
//});
</script>
<div id="relate" class="container" style="padding:0px 0px 15px 0px; margin-top:20px; border:solid 1px #dceef8">
<div style=" font-size: 16px; background-color:#e5f0f7; margin-bottom:5px; font-weight: bold; text-indent:10px; line-height: 40px; height:40px; padding-bottom: 0px;">相关资源</div>
<div id="relatelist" style="padding-left:5px;">
<ul>
<li><em class="pptx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873335.html" title="颈椎手术的围手术期护理PPT课件.pptx">颈椎手术的围手术期护理PPT课件.pptx</a>
</li><li><em class="pptx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873299.html" title="电子百拼-小学第三课:各种各样的开关.pptx">电子百拼-小学第三课:各种各样的开关.pptx</a>
</li><li><em class="doc"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873267.html" title="测绘项目验收报告模板(建文).doc">测绘项目验收报告模板(建文).doc</a>
</li><li><em class="doc"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873256.html" title="《C语言程序设计》教案 ..doc">《C语言程序设计》教案 ..doc</a>
</li><li><em class="doc"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873250.html" title="职业中专《计算机网络技术》教学案-王协瑞.doc">职业中专《计算机网络技术》教学案-王协瑞.doc</a>
</li><li><em class="pptx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873248.html" title="电子百拼-小学第七课_导体和绝缘体.pptx">电子百拼-小学第七课_导体和绝缘体.pptx</a>
</li><li><em class="ppt"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873237.html" title="石群邱关源电路课件(第1至7单元)白底.ppt">石群邱关源电路课件(第1至7单元)白底.ppt</a>
</li><li><em class="ppt"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873226.html" title="《美术鉴赏》课件PPT.ppt">《美术鉴赏》课件PPT.ppt</a>
</li><li><em class="ppt"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873212.html" title="人体解剖生理学(全套课件上册).ppt">人体解剖生理学(全套课件上册).ppt</a>
</li><li><em class="ppt"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873211.html" title="人体解剖生理学(全套下册)课件PPT.ppt">人体解剖生理学(全套下册)课件PPT.ppt</a>
</li>
</ul>
</div>
</div>
<div class="container" style="padding:0px 0px 15px 0px; margin-top:20px; border:solid 1px #dceef8">
<div style=" font-size: 16px; background-color:#e5f0f7; margin-bottom:5px; font-weight: bold; text-indent:10px; line-height: 40px; height:40px; padding-bottom: 0px;">猜你喜欢</div>
<div id="relatelist" style="padding-left:5px;">
<ul>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/605785.html" target="_parent" title="餐厨垃圾处理技术规范.docx">餐厨垃圾处理技术规范.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/605786.html" target="_parent" title="最新高中化学核心素养说课讲解.docx">最新高中化学核心素养说课讲解.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/605787.html" target="_parent" title="学校爱国教育简报.docx">学校爱国教育简报.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/605788.html" target="_parent" title="学校改造施工组织设计方案 一.docx">学校改造施工组织设计方案 一.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/605789.html" target="_parent" title="学校火灾应急预案.docx">学校火灾应急预案.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/605790.html" target="_parent" title="经营性公墓市场环境调查.docx">经营性公墓市场环境调查.docx</a></li>
<li><em class="doc"></em>
<a href="https://m.bdocx.com/doc/605791.html" target="_parent" title="经营模式.doc">经营模式.doc</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/605792.html" target="_parent" title="汽车电气构造与维修实训教案.docx">汽车电气构造与维修实训教案.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/605793.html" target="_parent" title="工作票应急抢修单施工作业任务票任务单格式.docx">工作票应急抢修单施工作业任务票任务单格式.docx</a></li>
</ul>
</div>
</div>
<div style=" font-size: 16px; background-color:#e5f0f7; margin-top:20px; font-weight: bold; text-indent:10px; line-height: 40px; height:40px; padding-bottom: 0px; margin-bottom:10px;">
相关搜索</div>
<div class="widget-box pt0" style="border: none; padding:0px 5px;">
<ul class="taglist--inline multi">
<li class="tagPopup"><a target="_parent" class="tag tagsearch" rel="nofollow" href="https://m.bdocx.com/search.html?q=HTML">HTML</a></li> <li class="tagPopup"><a target="_parent" class="tag tagsearch" rel="nofollow" href="https://m.bdocx.com/search.html?q=DOM">DOM</a></li> <li class="tagPopup"><a target="_parent" class="tag tagsearch" rel="nofollow" href="https://m.bdocx.com/search.html?q=%e6%95%99%e7%a8%8b">教程</a></li> </ul>
</div>
<br />
<div >
当前位置:<a target="_parent" href="https://m.bdocx.com/">首页</a> >
<a href="https://m.bdocx.com/booklist-00008.html">PPT模板</a><span> > </span><a href="https://m.bdocx.com/booklist-0000800013.html">其它模板</a>
</div>
<br />
<div class="cssnone">
<iframe title="来源" src="https://m.bdocx.com/BookRead.aspx?id=l3meW4C2VfI%3d&parto=elBBrngHIzBfd9OKtBfNIPo3DPwswzY6QXKB1tS311IoBkBHRWk17skbzg%2fQSTpgzFDm91u%2bB%2firC72z%2fIfwSKJ0EI1Y71LCLwnjo1IMWYdYnaMISrZS%2b53EiTJe7XpsEhwVf%2fatKucU7aP4NbZToBqtVqTbFlbO771CODgs9JxuTVEO3S%2fatT5p5WpCFpl6Hrj%2bmdG3eotA00sKuKYEbn5%2bpL4%2bXPd3" frameborder="0" style="width: 0px; height: 0px">
</iframe>
</div>
<span id="LabelScript"></span>
<script src="https://mstatic.bdocx.com/JS/bootstrap-collapse.js"></script>
</form>
<div class="siteInner_bg" style="margin-top: 40px; border: solid 0px red; margin-left: 0px; margin-right: 0px;">
<div class="siteInner">
<p style="text-align: center;">copyright@ 2008-2022 冰豆网网站版权所有</p><p style="text-align: center;">经营许可证编号:<a href="http://beian.miit.gov.cn/" target="_blank">鄂ICP备2022015515号-1</a></p><script>var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?2e77bd3f6fe91b0e21d3f22267249ee3";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();</script><script>(function(){
var el = document.createElement("script");
el.src = "https://lf1-cdn-tos.bytegoofy.com/goofy/ttzz/push.js?81476e42bf626128cf29544ee216a8ed7deb9487dce7ed62313212129c4244a219d1c501ebd3301f5e2290626f5b53d078c8250527fa0dfd9783a026ff3cf719";
el.id = "ttzz";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(el, s);
})(window)</script>
</div>
</div>
<div class="trnav clearfix" id="navcontent" style="display: none; background-color:#3a71b1; ">
<div class="trlogoside" id="navlogo" style="display: none;">
<a href="https://m.bdocx.com/" title="冰豆网"><img src="https://www.bdocx.com/images/logo_bd.png" alt="冰豆网"></a>
<div class="trnavclose" id="navclose">
<span></span>
</div>
</div>
<div class="navcontainer">
<div class="row">
<ul class="nav navbar-nav trnavul headercontent" id="navigation" style="margin:20px 0 0px;">
<li><a target="_parent"href="https://m.bdocx.com/login.aspx">登录</a></li>
<li><a target="_parent"href="https://m.bdocx.com/">首页 </a></li>
<li><a target="_parent"href="https://m.bdocx.com/booklist-0.html">资源分类 </a></li>
<li><a target="_parent"href="https://m.bdocx.com/UserManage/Recharge.aspx?f=0"><img src="https://m.bdocx.com/images/s.gif" alt="new" class="hottip1">升级会员 <img src="https://www.bdocx.com/FileUpload/Images/48520fea-bc98-41ae-b183-84689c7075c9.gif" alt="new" class="hottip"></a></li>
<li><a target="_parent"href="https://m.bdocx.com/newslist.html">通知公告 </a></li>
<li><a target="_parent"href="https://m.bdocx.com/h-0.html">帮助中心 </a></li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
function stopPropagation(e) {
var ev = e || window.event;
if (ev.stopPropagation) {
ev.stopPropagation();
}
else if (window.event) {
window.event.cancelBubble = true;//兼容IE
}
}
$("#navmore").click(function (e) {
$("#navcontent").show();
$("#navlogo").show();
stopPropagation(e);
var navcontentwidth = $("#navcontent").width();
$('#navcontent').css({ 'right': '-' + navcontentwidth + 'px' });
$("#navcontent").show().animate({ "right": 0 }, 300);
});
$(document).bind('click', function () {
var navcontentwidth = $("#navcontent").width();
$("#navcontent").animate({ 'right': '-' + navcontentwidth + 'px' }, 300, function () { $("#navcontent").hide(); });
$("#navlogo").fadeOut(300);
});
$("#navcontent").click(function (e) {
stopPropagation(e);
});
$("#navclose").click(function (e) {
var navcontentwidth = $("#navcontent").width();
$("#navcontent").animate({ 'right': '-' + navcontentwidth + 'px' }, 300, function () { $("#navcontent").hide(); });
$("#navlogo").fadeOut(300);
});
</script>
<script>
function BaseShare(title, desc, imgUrl) {
var link = "https://m.bdocx.com/doc/4152947.html";
if (wx) {
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wx4f717640abfd1120', // 必填,公众号的唯一标识
timestamp: '1727445564', // 必填,生成签名的时间戳
nonceStr: '66F041E16A60928B05A7E228A89C3799', // 必填,生成签名的随机串
signature: '1b604a578af17d3b81ec2a10c8a8e1d9d27d505f',// 必填,签名,见附录1
jsApiList: ['onMenuShareAppMessage', 'onMenuShareTimeline', 'updateAppMessageShareData', 'updateTimelineShareData', 'hideMenuItems'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
//openTagList: ["wx-open-launch-weapp"]//H5打开小程序
});
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.hideMenuItems({// 要隐藏的菜单项,只能隐藏“传播类”和“保护类”按钮,所有menu项见附录3
menuList: ['menuItem:share:qq', 'menuItem:favorite', 'menuItem:share:QZone', 'menuItem:share:email', 'menuItem:originPage', 'menuItem:readMode', 'menuItem:delete', 'menuItem:editTag', 'menuItem:share:facebook', 'menuItem:share:weiboApp', 'menuItem:share:brand']
});
var shareData = {
title: title, // 分享标题
desc: desc,//这里请特别注意是要去除html
link: link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: imgUrl, // 分享图标
};
wx.updateAppMessageShareData(shareData);//1.4 分享到朋友
wx.updateTimelineShareData(shareData);//1.4分享到朋友圈
});
}
}
function BaseShare(title, desc, imgUrl, link) {
if (link=="")
link = "https://m.bdocx.com/doc/4152947.html";
if (wx) {
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wx4f717640abfd1120', // 必填,公众号的唯一标识
timestamp: '1727445564', // 必填,生成签名的时间戳
nonceStr: '66F041E16A60928B05A7E228A89C3799', // 必填,生成签名的随机串
signature: '1b604a578af17d3b81ec2a10c8a8e1d9d27d505f',// 必填,签名,见附录1
jsApiList: ['onMenuShareAppMessage', 'onMenuShareTimeline', 'updateAppMessageShareData', 'updateTimelineShareData', 'hideMenuItems'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
//openTagList: ["wx-open-launch-weapp"]//H5打开小程序
});
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.hideMenuItems({// 要隐藏的菜单项,只能隐藏“传播类”和“保护类”按钮,所有menu项见附录3
menuList: ['menuItem:share:qq', 'menuItem:favorite', 'menuItem:share:QZone', 'menuItem:share:email', 'menuItem:originPage', 'menuItem:readMode', 'menuItem:delete', 'menuItem:editTag', 'menuItem:share:facebook', 'menuItem:share:weiboApp', 'menuItem:share:brand']
});
var shareData = {
title: title, // 分享标题
desc: desc,//这里请特别注意是要去除html
link: link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: imgUrl, // 分享图标
};
wx.updateAppMessageShareData(shareData);//1.4 分享到朋友
wx.updateTimelineShareData(shareData);//1.4分享到朋友圈
});
}
}
</script>
<script>
$(document).ready(function () {
var arr = $(".headercontent");
for (var i = 0; i < arr.length; i++) {
(function (index) {
var url = "https://m.bdocx.com/header.aspx";
$.get(url + "?t=" + (new Date()).valueOf(), function (d) {
try {
arr.eq(index).empty().html(d);
} catch (e) { }
try {
arr.html(d);
} catch (e) { }
});
})(i);
}
});
</script>
<script src="https://mstatic.bdocx.com/js/jquery.lazyload.js"></script>
<script charset="utf-8">
$("img.lazys").lazyload({
threshold: 200,
effect: "fadeIn"
});
</script>
</body>
</html>