10FLASH知识点.docx
《10FLASH知识点.docx》由会员分享,可在线阅读,更多相关《10FLASH知识点.docx(14页珍藏版)》请在冰豆网上搜索。

10FLASH知识点
十、Flash专题复习知识点
1时间轴、帧、层、元件、库的概念
2文档属性的设置
3帧与层的基本操作
4实例属性的设置
5文本及应用
6逐帧动画、简单对象的移动和变形
7元件的编辑、应用与管理⑧音频素材的应用
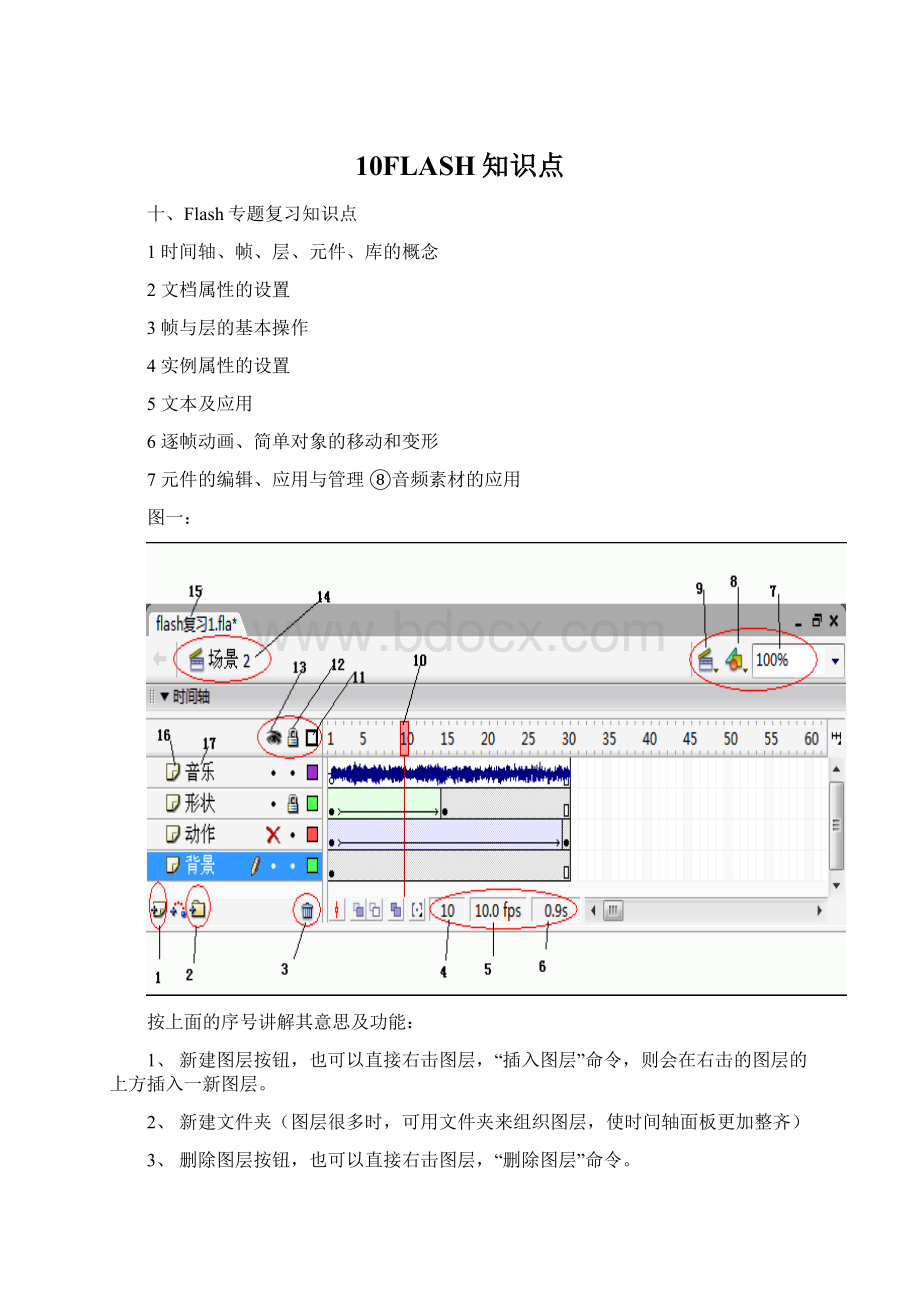
图一:
按上面的序号讲解其意思及功能:
1、新建图层按钮,也可以直接右击图层,“插入图层”命令,则会在右击的图层的上方插入一新图层。
2、新建文件夹(图层很多时,可用文件夹来组织图层,使时间轴面板更加整齐)
3、删除图层按钮,也可以直接右击图层,“删除图层”命令。
4、当前帧(与第10点的红色的播放线一致),说明当前播放到第10帧。
5、帧频:
每秒钟播放的帧数,帧频越大,播放速度越快;帧频越小,播放速度越慢)
整个动画播放时间=动画的总帧数÷帧频
播放到当前帧所用时间=当前帧数÷帧频
注:
在不改变帧频的情况下,如果改变动画的播放速度:
延长帧数,动画变慢,减少帧数,动画变快。
6、播放到当前帧用时0.9秒
7、窗口缩放,如右图,(当编辑局部时,放大窗口;编辑整体时,缩小窗口,以便于整体布局)
8、编辑元件,
,单击此处可以快速地打开元件,编辑元件
注:
可在影片中重复使用,总是放在“库”面板中。
注:
元件只能在元件编辑窗口内进行编辑其属性,不能在场景中改变其属性。
只有元件才有Alpha值,也就是不透明度)
实例:
是元件的一个复制品。
把一个元件从库中拖到场景后就产生该元件的一个实例,元件本身仍在库中,当修改一个元件时,所有因它产生的实例都将被修改
9、编辑场景
,一个动画可以由多个场景组成。
注:
播放动画时,按场景排列顺序从上到下播放。
10:
播放指针,指示当前播放到第几帧。
11、显示图层轮廓:
只显示图形对象的轮廓线,便于编辑。
12、给图层加锁/解锁:
锁住图层,防止图层被修改,但图层的重命名、图层的调整次序、图层内插入帧、图层内时间轴上制作动画不受影响。
图层锁定主要针对是图层内的对象(也就是该图层舞台上的对象)不能再编辑和修改。
13、隐蔽/显示图层:
也是防止图层被修改的一种方法。
14、说明当前是在场景2里做动画。
15、说明当前编辑的FLASH文档名为:
flash复习1.fla
16、图层图标:
双击可以打开“图层属性”对话框,如右图,
可以在这里给图层重命名。
17、图层名称:
双击此处也可以给图层重命名。
帧的概念及操作
帧的类型:
空白帧:
帧中不包含任何对象,相当于一张空白影片,什么内容也没有。
关键帧:
其中的内容可以编辑,一般位于在一段动画的开始和结束位置(注:
逐帧动画中都是关键帧)
空白关键帧:
没插入任何内容的关键帧(当新建一个图层时,会自动新建一个空白关键帧)
普通帧:
用于延续关键帧的内容。
(在关键帧后出现的普通帧为灰色,在空白关键帧后的普通帧为白色)
动作渐变帧:
形状渐变帧:
不可渐变帧:
移动帧:
选中此帧后,按住左键不放,进行拖动
清除关键帧:
右击清除关键帧。
(注:
在动画中,清除关键帧后,什么帧都没有了,成了空白帧。
但动画的总帧数不变。
如果是空白关键帧,使用“清除关键帧”命令后,空白关键帧变成普通帧。
)
清除帧:
右击帧清除帧(注:
在动画中,清除帧后,不管什么帧都变成空白关键帧)
删除帧:
右击帧删除帧(注:
在动画中,不管是关键帧还是空白关键帧,删除帧后,都变成了空白帧。
并且动画的总帧数少一帧,自动向前移动一帧。
)
依据上图一的常见问题及解答:
(1)、图层的重命名:
答:
双击图层名称处,或者双击图层图标在“图层属性”里设置。
(2)、在“背景”上面插入一层:
答:
选中“背景”层,单击新建图层按钮,或者右击,“插入图层”。
(3)、删除“背景”层:
答:
选中“背景”层,单击删除图层按钮;或者右击“背景”层,“删除图层”。
(4)如上图所示,当前正在编辑哪个图层?
为了防止其它图层被修改,应该怎么办?
答:
从“背景”层的铅笔可以看出,当前正在编辑“背景”层。
为了防止其它图层被修改,可以将其它图层隐藏或加锁(用13或12处按钮来实现)。
(5)、怎样更方便地修改场景里的某个细小的地方?
答:
通过窗口缩放(7处)来放大窗口,使细微的地方放大后,更容易修改。
(6)、如果要到场景1做动画,怎么切换?
答:
用“编辑场景”按钮(9处)选择“场景1”。
(7)、播放完上面这段动画,要几秒钟?
答:
从帧频处可以看出每秒播放10帧,而这个动画共30帧,所播放完上面这段动画要3秒钟。
整个动画播放时间=动画总帧数/帧频率;动画播放到当前帧所需时间=当前帧数/帧频率
(8)如果“背景”层是在“音乐”层的上面,还能看到动画吗?
为什么?
答:
不能,因为“背景”层在最上面时,会把下面所有层盖住,导致下面的层不可见。
(9)、如下图所示,播放动画时背景图片出现一下就没了,问题出在哪?
如何解决问题?
答:
从图中可以看出,“背景”层的图片从第一帧开始,延续到约第14帧。
第15帧是空白关键帧,之后到30帧是空白关键帧的延续,因此从第15帧开始不能播放背景图片。
解决方法:
选中第15到30帧,删除这些帧,再在第30帧处右击,用“插入帧”命令插入普通帧。
如果是这种情况:
,则直接在第30帧处插入普通帧即可。
(观察两图的不同之处)
(10)、如图:
小李要在“动作”层做动画,可是当从库里往场景里拖round元件时,怎么也拖不出来,为什么?
怎么办?
答:
问题出在两个地方,
1、因为“动作”层被锁,要将图层解锁后才能操作。
2、因为只有关键帧或空白关键帧才可以放东西,而当前帧并不是关键帧或空白关键帧。
要先定位到“动作”层的第1帧,再从库里拖元件。
●做round元件第1帧到第30帧从左边移动到右边、放大、淡出的动作补间过程:
操作过程:
(a)定位到“动作”层第1帧,将round元件从库里拖到场景左侧。
(b)右击第30帧处,“插入关键帧”,用选择工具
将此帧(第30帧)里的实例(圆)拖到场景右侧,用任意变形工具
结合shift键改变圆的大小,在属性面板里设置“颜色”/“Alpha”值为0%。
(c)定位(选择)第1到29的任意一帧,在属性面板里设置“动作”补间动画。
(如果要旋转效果,则在“旋转”里选择。
)如右图:
(11)、如下图所示,“形状”层的动画有没有做成功,如何修改才能成功?
答:
从补间线为虚线可以看出,动画没有成功。
从场景可以看出,“形状”层第1帧的内容“你”字没有分离,而形状补间动画要求头尾两个关键帧的内容要求是分离的,所以动画出错,补间线为虚线。
解决办法:
将第1帧和最后一关键帧的内容分离,动画就能成功了。
图二
从图二可以看出,“flash复习.fla”文档大小为400*300像素,背景颜色为白色,帧频为12帧/秒,导出的文件有4个种格式,分别为:
flash复习.swf、flash复习.html、flash复习.gif、flash复习.exe。
它们导出的位置默认与flash复习.fla所在位置一样,如:
如果flash 文档“flash 复习.fla”是存放在D盘的话,则以上的导出文件也默认放在D盘。
注意:
为了便于在网页里调用动画,应导出为SWF格式。
如果某台电脑没有装flashplayer,则为了让它能播放动画,应该导出为EXE格式。
(EXE格式不依赖于任何程序就能独立运行。
)如果导出为HTML格式,则会自动导出SWF动画,因为动画(和图片一样)是不能嵌入到网页里,在网页里只是记录一个地址。
图三
右图是“背景”层第1帧里图片实例的属性面板,可以看出,此实例名为back.jpg,“宽”和“高”表示实例的大小,开着的锁表示不约束比例,单击锁可以锁住,表示约束比例,即只要改变当中的一个值,另一个会自动按比例算出。
X和Y表示实例在场景里的坐标(位置),(X,Y)为(0,0)时,表示实例的左上角顶点与场景左上角顶点对齐。
问:
结合图二,如何设置“背景”层第1帧里的图片,使它的左侧和下侧与场景的左侧和下侧对齐?
答:
将(X,Y)设置为(0,20)
注:
X轴:
向右值越来越大,向左值越来越小。
Y轴:
向下值越来越大,向上值越来越小。
图三:
单击“窗口”菜单下的“库”,就可以打开左侧图所示的库面板。
在这里可以对库里的东西进行编辑与管理:
新建元件:
单击左图中的第1个圈处;或者菜单“插入”/“新建元件”。
新建文件夹:
单击左图中的第2二个圈处,可以分类存放库里的东西。
如右图:
删除元件:
选中元件后,单击左图中的第3三个圈处;或者右击元件,“删除”命令。
重命名元件:
双击元件名称处;或者右击元件,“重命名”命令。
修改元件里的内容:
双击元件图标;或者双击元件缩略图,或者右击元件,“编辑”命令。
注意此时工作区已变成元件的编辑窗口。
问:
从图可以看出,有哪些元件?
答:
round为图形元件,元件1为按钮元件,元件2为。
注意:
要使某个元件里也有动画,元件要做成影片剪辑。
问:
从右图中可以看出当前在编辑什么元件?
答:
当前在编辑名为“圆”的图形元件。
新建按钮元件时,时间轴上的4个帧分别表示什么意思?
“弹起”:
鼠标没有经过按钮时的状态。
“指针经过”:
鼠标指针经过按钮上方时的状态。
“按下”:
鼠标左键按下按钮时的状态。
(注:
没松开鼠标左键)
“点击”:
代表按钮的响应区域。
图四:
要在“音乐”层的第1帧添加声音,操作过程:
1、选中“音乐”层的第1帧(空白关键帧),添加声音。
添加声音的方法有2种:
(方法1)选中第1帧,直接从库里拖出声音到此帧。
(方法2)选中第1帧,在属性面板里的声音名称处选择声音,如下图:
2、“声音效果”设置:
在“效果”处选择。
【无】:
不对声音文件应用效果,选择此选项将删除以前应用过的效果。
【左声道】/【右声道】:
只在左或右声道中播放声音。
【从左到右淡出】/【从右到左淡出】:
会将声音从一个声道切换到另一个声道。
【淡入】:
会在声音的持续时间内逐渐增加其幅度。
【淡出】:
会在声音的持续时间内逐渐减小其幅度。
【自定义】:
可以使用“编辑封套”创建声音的淡入和淡出点。
3、同步设置:
在“同步”处设置:
【事件】选项会将声音和一个事件的发生过程同步起来。
事件声音在它的起始关键帧开始显示时播放,并独立于时间轴播放完整个声音,即使SWF文件停止也继续播放。
当播放发布的SWF文件时,事件声音混合在一起。
【开始】与【事件】选项的功能相近,但如果声音正在播放,使用【开始】选项则不会播放新的声音实例。
【停止】选项将使指定的声音静音。
【数据流】选项将同步声音,强制动画和音频流同步。
与事件声音不同,音频流随着SWF文件的停止而停止。
而且,音频流的播放时间绝对不会比帧的播放时间长。
当发布SWF文件时,音频流混合在一起。
请注意:
声音只能导入到库里,再应用到场景,不能像图片那样直接导入到场景。
工具箱工具图标详图:
补充:
1.Flash文件格式
Flash的文件格式有两种:
.fla格式和.swf格式。
其中.fla格式是Flash的默认保存格式,可以保留所有图层便于再次打开时编辑修改。
.swf格式是Flash发布后的格式,用于网页上嵌入或单独播放。
2.素材的导入:
(1)文件导入库(舞台)两者的区别
注:
导入的文件为GIF动画,会自动生成逐帧动画。
注:
导入序列图像,也会自动生成逐帧动画。
注:
如:
导入的背景图片和舞台大小不一致:
可将图片的宽高和舞台宽高设置一样,并把X、Y坐标设置为0,0。
即可大小一致,反之亦然。
注:
将一个对象放在舞台的中心点上:
(操作:
在对齐面板上先按下“相对于舞台”水平中齐垂直中齐
注:
将一个对象宽度和高度同时缩小或放大:
在变形面板上设置。
(2)将其他影片(swf文件)以符号形式打开:
“文件”菜单“导入”“导入到库”在“导入到库”对话框中选Flash影片(swf文件格式)“确定”。
可复制影片中的素材到新的flash文档中。
(3)将其他Flash文档(fla文件)中的元件导入
文件导入打开外部库选择Flash文档(fla文件格式复制库中的文件再到本地库中粘贴。
3.工具
(1)墨水瓶工具
墨水瓶工具用来更改线条的颜色和样式,不管线条是否处于选中状态,都可以用墨水瓶工具改变线条的颜色和类型。
(2)任意变形工具
可以旋转、缩放图形对象(如调整舞台上一个对象的大小),也可以进行扭曲、封套变形。
4.菜单命令
编辑粘贴到当前位置(粘贴到中心位置)
5.元件和实例
库中的元件有3种类型:
图形元件
、影片剪辑
、按钮元件
库中还可以导入位图
、声音
等素材
元件和实例的关系
库中的元件和素材可以拖放到帧上,把一个元件拖放到帧上之后就成了该元件的一个实例,一个元件可以有多个实例。
改变一个元件,它的实例也会改变。
可以在属性面板中改变实例的一些属性(如:
宽、高、颜色、透明度alpha值),但是元件不会随着改变。
元件的新建方法:
【插入】菜单-【新建元件】
元件的编辑方法:
双击元件,进入编辑元件状态,编辑完后点击场景1返回场景。
6.动画类型:
逐帧动画、动作补间动画、形状补间动画
(1).逐帧动画:
一帧挨着一帧制作出来的动画,每一帧都是关键帧。
注:
如果每一帧相隔的帧数相同,而且都是关键帧,也属于逐帧动画。
(2).移动——动作补间动画(注意:
动画的对象一定要是元件)
1)在动画开始的第一帧处插入元件并调整元件的属性。
2)在动画的最后一帧处插入关键帧
3)调整动画最后一帧中元件的位置、大小、属性
4)
选择中间的任何一帧,在属性面板中处选择动作
(3).变形——形状补间动画(注意:
动画的对象不能是元件或位图,而只能是图形)
1)在动画开始的第一帧中绘制图形
2)在动画的最后一帧处插入空白关键帧
3)在动画的最后一帧中绘制图形
4)选择中间的任何一帧,在属性面板中
处选择形状
注:
文字要先分离,两个文字以上要分离两次。
(在文字上单击右键,选择【分离】)才能做成变形动画。
注:
要对实例或位图图像应用形状补间,必须先将实例或位图图像分离。
7.常见Flash简单交互控制命令:
1、识记并理解以下动作命令
注:
动作脚本命令一般添加在帧和按钮上。
Play();使动画从当前帧开始继续播放。
注:
在播放动画时,除非另外指定帧数,否则默认从第1帧开始播放。
在动画第一帧添加此命令时,括号里不用写帧数。
Stop();停止当前播放的电影。
注:
如果该命令添加在动画第一帧或最后一帧,括号里不用写帧数
nextFrame();跳转到下一帧并停止播放。
PrevFrame();:
跳转到前一帧并停止播放。
注:
这两个命令括号内不用写帧数
gotoAndPaly(“场景名”,帧):
跳转到指定场景的某一帧并继续播放下去(用于多个场景)
gotoAndStop(“场景名”,帧):
跳转指定场景的到某一帧并停止播放。
(用于多个场景)
注:
场景名之间要有一个英文输入法输入的空格,如”场景1”,如果场景重命名后,如改成“小船”或“花朵”,则之间不用加空格。
gotoAndPaly(帧数):
跳转到当前场景的某一帧并继续播放下去。
(用于一个场景)
gotoAndStop(帧数):
跳转到当前场景的某一帧并停止播放。
(用于一个场景)
注:
以上命令位于“全局函数”下的“时间轴控制”类中
on:
按钮命令
press:
表示当鼠标按下按钮时产生事件。
也就是执行大括号“{}”中的语句。
Release:
表示当鼠标单击(按下鼠标左键,接着松开鼠标)按钮后触发事件。
也就是执行大括号“{}”中的语句。
rollOver:
表示当鼠标滑入按钮时产生事件。
rollOut:
表示当鼠标滑出按钮时产生事件。
注:
按钮命令位于“全局函数”下的“影片剪辑控制”类中
stopAllSounds():
停止当前正在播放的所有声音。
(注:
括号内不用输入任何帧数)
注:
stopAllSounds位于“全局函数”下的“时间轴控制”类中
Fscommand(“quit”):
退出并关闭动画。
Fscommand(“fullscreen”,”true”)对动画进行全屏播放。
注:
Fscommand位于“全局函数”下的“浏览器/网络”类中
注:
Fscommand动作脚本测试时:
先保存文件,再文件导出导出影片,到文件保存的目录下双击刚发布的SWF文件才可播放。
getURL(“网址”,“_blank”):
链接到一个网页,链接方式为新打开一个窗口。
注:
_blank:
表示在浏览器中新打开一个窗口
注:
当链接是文件时,文件用自身相对应的软件打开,相当于新窗口打开,所以不需带参数。
例如:
getURL(“荷花.swf”)
注:
要先文件另存为,保存*.fla文件格式,而且链接的文件要放在和*.fla文件一起。
getURL(“mailto:
邮箱地址”):
链接到一个邮箱并打开。
注:
getURL位于“全局函数”下的“浏览器/网络”类中
注:
按钮链接动画要放在浏览器中播放才可。
文件发布预览HTML