FlashCS4学生课本.docx
《FlashCS4学生课本.docx》由会员分享,可在线阅读,更多相关《FlashCS4学生课本.docx(33页珍藏版)》请在冰豆网上搜索。

FlashCS4学生课本
Flash-CS4学生课本
第一课基本操作与位移动画制作
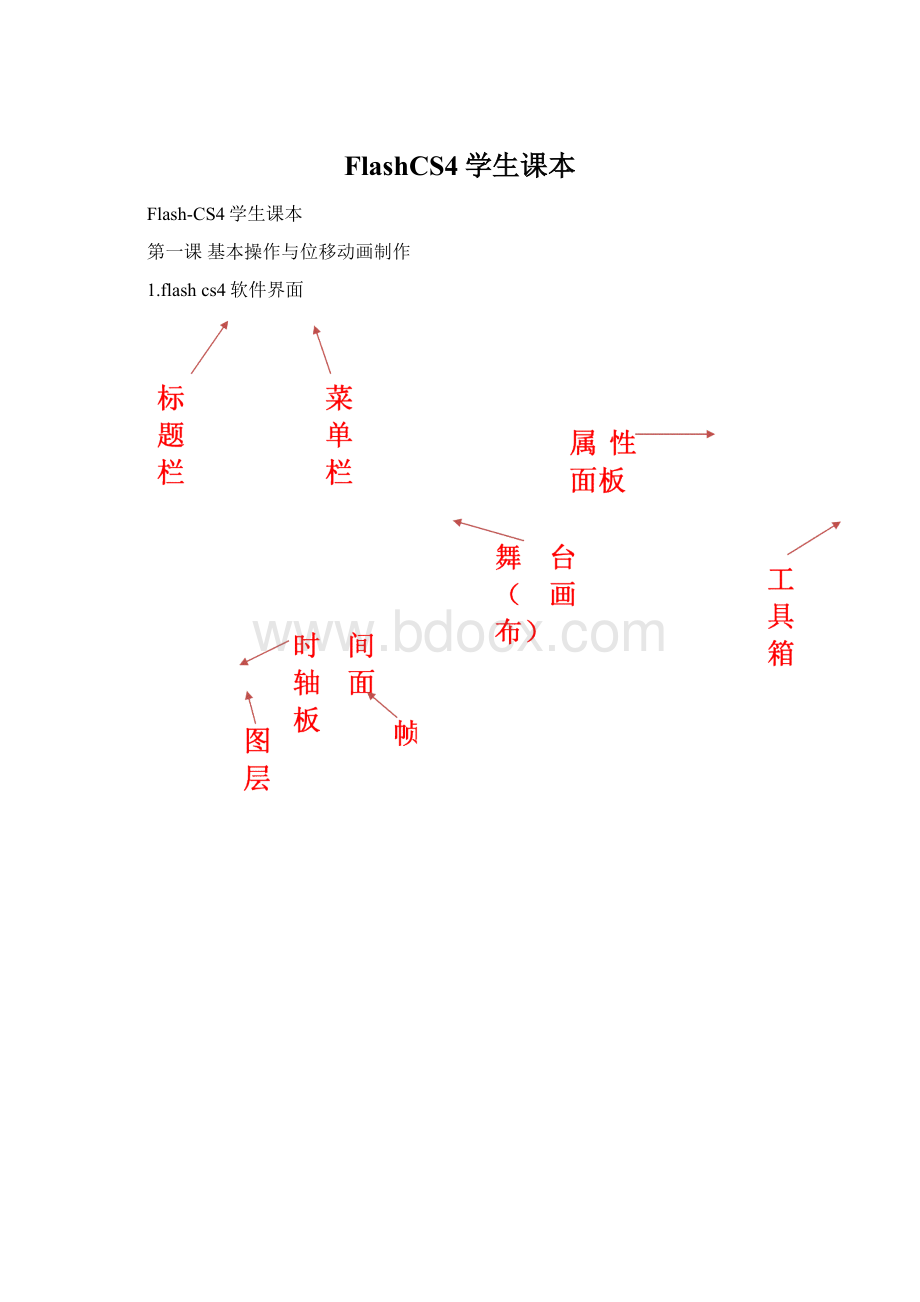
1.flashcs4软件界面
1-3椭圆工具的使用
常用快捷键的使用
1.Shift:
绘制正圆
2.Alt:
由中心向四周绘制椭圆
3.Alt+Shift:
由中心向四周绘制正圆
1-4、更改椭圆的颜色
1.颜料桶工具:
用来更改填充色
2.墨水瓶工具:
用来更改边框色
注:
用选择工具在图形内部双击可以将填充和边框全部选中。
1-5、散件如何转变成元件
1.散件(图形):
选中对象时出现网纹形状称为散件。
散件的特点是可以整体选择移动,也可以部分选择移动。
2.散件转变成元件快捷键:
F8
3.元件的分类:
(1)图形
(2)影片编辑(3)按钮
1-6、帧的概念
1.帧:
指的就是图片或画面,一帧指的不是一张图片一个画面。
2.关键帧:
指关键的图片或画面,也是我们做动画时主要制作的画面。
3.关键帧的分类
(1)有图像的关键帧(简称关键帧),用●表示。
(2)无图像的关键帧(简称空白关键帧)用○表示。
1-7、帧速率
1.帧速率(帧频率):
所谓帧频率指的是单位时间内播放多少张画面或图片。
2.帧速率的大小关系:
帧速率越大,表示单位时间内播放的画面多,也就意味播放的速度快,如果帧速率越小,表示单位时间内播放的画面少,也就意味播放的速度慢。
1-8、动画实例——球体移动
1.动画的分类:
(1)位移动画
(2)形变动画
(3)逐帧动画
(7)帧属性中的旋转圈数只能设置为整数,不可以设置为小数。
2-5动画实例——心动2
(1)F5:
加帧(延长帧)
(2)shift+F5:
删除帧
2-6动画实例——水滴效果
作业检查
□优
□良
□一般
教师:
第三课图层、库与元件
3-1图层1
(1)图层:
像透明玻璃
(2)图层的作用:
方便对图形和动画的管理。
对图形的管理:
可以避免散件间重叠时发生镂空影响。
对动画的管理:
可以在某一时刻同时出现多个动画。
3-2图层2
(1)新建图层
(2)删除图层
(3)图层改名:
直接放在图层名称上双击。
(4)按住alt键单击表示隐藏或显示其它所有的图层。
3-3图层3
(1)锁定图层
(2)图层中对象的显示方式,是以实体显示还是用轮廓显示
(3)按住alt键单击表示设置其它所有图层的显示方式。
3-4库面板以及元件与实例的关系1
(1)库:
库是用来存放元件、声音、视频、图片等元素的地方,在库中的对象可以反复调用,实现资源共享。
(2)打开库面板快捷键:
Ctrl+L
(3)元件是在库里面,一旦将元件从库中拖出来就是实例了。
(4)删除实例不会影响元件。
(5)元件需要通过实例来表现,实例是依赖于元件而存在的。
(6)在库中双击元件或在场景中双击实例可以更改元件的属性(如:
颜色,大小等),当库中元件的属性发生变化时,场景中所有与该元件相关的实例都会发生变化。
3-5库面板以及元件与实例的关系2
(1)想得到形状大小相同仅填充颜色不同的元件可以通过以下方法:
A、元件的复制:
在元件上单击右键然后选择直接复制。
B、将实例打散改变颜色后再转换成元件。
(2)打散的快捷键:
ctrl+b
(3)直接新建元件快捷键:
ctrl+F8
3-6动画实例——弹性笑脸球1
(1)刷子工具:
刷子可以设置大小、形状和颜色,颜色是取决于填充色。
3-7动画实例——弹性笑脸球2
(1)磁头:
红色的滑块称为磁头。
(2)绘图纸外观:
可以同时显示多个关键帧的图像。
(3)绘图纸外观轮廓:
可以同时显示多个关键帧图像的轮廓。
3-8动画实例——弹性笑脸球3
(1)交换:
可以用库里面的对象来替换当前选择的元件,这样的可以保证元件的位置不变。
3-9文件保存格式
(1)隐藏或显示辅助线:
视图——辅助线——显示辅助线。
(2)Fla:
flash的原文件。
这种格式的特点是:
只能用flash软件才能打开,并且会保留动画的制作方法。
(3)Swf:
swf格式的文件是依赖于flash的播放器打开的。
这种格式的文件比较小,适合在互联网上传播。
(4)Exe:
是在swf格式的基础上创建的。
这种格式的文件相当于将动画和flash的播放器捆绑在一起的。
所以文件比较大。
作业检查
□优
□良
□一般
教师:
第四课文本工具
4-1文本工具
(1)文本的分类:
A、静态文本B、动态文本C、输入文本
(2)文本的属性设置包括:
字体、大小、字母间距、对齐方式、方向、链接等。
4-2文本编辑1
(1)文本的颜色设置:
文本默认只能设置单色,如果想填充渐变,必须将文本转变成散件。
(2)对于一个文字只需要分离一次就能变成散件,而对于多于一个文字以上的需要分离两次才能变成散件。
(3)对于多个文字在填充渐变时默认是一个文字中填充一个渐变,可以利用颜料桶工具拖动将这些文字整体应用一个渐变。
注意在拖动时一定要将落点落在文字内部,否则将无效。
(4)填充变形工具:
可以设置渐变的方向、角度、过渡区域的大小。
4-3文本编辑2
(1)文本转换成散件后,文本的属性将丢失。
(2)要想将边框变成填充可以用:
修改——形状——将线条转换成填充。
4-4实例——立体文字1
(1)线条工具:
用来画直线的,按住shift键表示画是45度倍数的直线。
4-5实例——立体文字2
(1)修改——变换——垂直翻转。
(2)修改——排列——移至顶层/上移一层/下移一层/移到底层。
A、移至顶层:
表示移到所有物体的最上面
B、上移一层:
表示仅仅向上移动一层
C、下移一层:
表示仅仅向下移动一层
D、移至底层:
表示移到所有物体的最下面
4-6、动画实例——文字旋转
(1)要想修改元件的属性,必须要选中想对应的元件。
(2)按住alt键加鼠标拖动可以复制选择的动画。
4-7、动画实例——霓虹灯字1
(1)设置填充色边缘的羽化值可以用:
修改——形状——柔化填充边缘。
A、距离:
羽化的区域大小
B、步骤:
羽化时颜色的数目
4-8、动画实例——霓虹灯字2
(1)扩展:
在图形的外部产生羽化,从而会使图形变粗。
(2)插入:
在图形的内部产生羽化,从而会使图形变细。
(3)可以将多个关键帧同时选中设置补间动画。
4-9、动画实例——风吹文字1
(1)要想将一个图层中的多个文字放到多个图层中可以用:
修改——时间轴——分散到图层。
4-10、动画实例——风吹文字2
4-11、任意变形工具
(1)任意变形工具:
可以对物体的缩放比例(大小)、旋转角度、倾斜角度、透视进行设置。
(2)Shift:
等比例缩放。
(3)Alt:
对称缩放。
(4)Alt+shift:
由中心向四周等比例缩放。
(5)Ctrl:
任意自由变形。
(6)Ctrl+shift:
透视。
4-12、变形面板(Ctrl+T)
(1)在变形面板中可以对物体的缩放比例(大小)、旋转角度、倾斜角度进行精确设置同时可以对物体进行复制。
4-13、动画实例——随风飘扬文字
(1)在调整文字大小和间距的时候可以直接输入数值,也可以当鼠标变成双向箭头的时候直接拖动。
4-14、动画实例——文字幻影效果
作业检查
□优
□良
□一般
教师:
第五课:
组合和对齐
5-1、组合对象
(1)为了避免散件间发生镂空可以利用图形,同样也可以暂时将散件组合起来。
(2)修改——组合(快捷键:
ctrl+g)
(3)修改——取消组合(快捷键:
ctrl+shift+g)
(4)组合的对象是不会被放到库中的。
(5)先组合的对象是放最下方的。
最后组合的图形是放在最上方的。
(6)使用图形可以直接画散件也可以直接绘制组合的对象。
(7)取消组合也可以用分离命令。
5-2、对齐面板
(1)对齐是针对两个或两个以上的物体面而言的。
(2)打开对齐面板的快捷键:
ctrl+K
(3)对齐:
左对齐、水平居中、右对齐、上对齐、垂直居中、下对齐
(4)分布:
按顶部分布、按中心垂直分布、按底部分布、按左侧分布、按中心水平分布、按右侧分布
(5)匹配大小:
宽度匹配、高度匹配、宽度和高度同时匹配
(6)当场景中只有一个图形的时候可以和画面对齐,此时需要将“相对于舞台”按钮点下。
(7)画布的颜色如果想改成渐变色,只能通过将矩形的大小设置成和舞台一样大。
然后将矩形改成渐变。
从而将舞台设置成渐变色。
5-3、动画实例——电影胶片1
(1)为了更方便绘制一些比较小的图形时,可以将磁铁按钮去掉。
(2)Ctrl+V:
表示粘贴,默认是粘贴在画布的中心。
(3)Shift:
表示加选或减选。
5-4、动画实例——电影胶片2
(1)利用“文件——导入——导入到舞台/导入到库”可以将外部的图片导入到flash中,可以一次导入一张图片,也可以一次导入多张图片。
(2)Alt:
单边调整大小。
5-5、动画实例——球体滚动1
(1)修改——变形——顺时针旋转90度/逆时针旋转90度
(2)Ctrl+shift:
可以对图形产生透明效果
5-6、动画实例——球体滚动2
(1)在flash中要想将多个静态的图层合并,可以分别每个图层中的图形剪切后,粘贴到一个图层中。
作业检查
□优
□良
□一般
教师:
第六课形变动画的制作
6-1、动画实例——矩形变圆形
(1)所谓形变动画指的是形状发生改变的动画。
如果两个物体的颜色不同颜色也会变化。
(2)形变动画的条件:
A、要求对象必须为散件(图形)B、创建补间形状
6-2、动画实例——flash文字变形
(1)将多个文字如何放在不同的关键帧上的技巧
6-3、动画实例——鸡变鸭
(1)库是用来存放元件、声音、视频、图片等元素的地方,在库中的对象可以反复调用,实现资源共享。
要想实现资源共享必须将图形放入库中。
即将图形转换成元件。
(2)每个文件都有单独的库,在默认情况下只能调用本文件库中的内容,如果想调其它文件库中的元素可以通过下图所示切换。
6-4、动画实例——绘制矩形
(1)对于一些图形的位置如果比较特殊时,可以利用辅助线来进行定位。
(2)要想快速对多个图层同时延长帧可以同时选中多个图层中的帧,然后按F5。
6-5、动画实例——填充色变形
(1)对于有的动画可以利用改变填充颜色和颜色的高光点来做。
6-6、变形的精确控制——立方体实例1
(1)要想设置颜色的不透明度可以通过颜色中的alpha来设置。
6-7、变形的精确控制——立方体实例2
(1)利用“修改——形状——添加形状提示”命令可以精确控制图形的变形。
(2)“修改——形状——添加形状提示”快捷键:
ctrl+shift+h
(3)显示形状提示点:
视图——显示形状提示(快捷键:
ctrl+alt+h)
6-8、变形的精确控制——立方体实例3
6-9、动画实例——文字变形1
(1)当场景中只有一个图层并且已被锁定,在导入图片时,是无法导入到舞台中的。
6-10、动画实例——文字变形2
(1)形变动画中不能设置图形的旋转,只有在做位移动画的时候才能设置旋转。
以及设置旋转的圈数。
(2)选择动画时与移动帧的区别:
A、选择动画是直接拖动进行选择。
B、移动帧是先选中帧,然后再拖动。
6-11、动画实例——文字变形3
(1)当对元件设置了色调属性,该元件被打散后,所设置的色调属性将丢失。
还原成原本的颜色。
(2)要想对所有的图层同时加帧或减帧,可以不选择任何图层,然后按F5或shift+F5。
(3)对于同一个图层中可以同时动既有位移动画,也有形变动画的存在。
作业检查
□优
□良
□一般
教师:
第七课逐帧动画的制作