GridView 72般绝技.docx
《GridView 72般绝技.docx》由会员分享,可在线阅读,更多相关《GridView 72般绝技.docx(39页珍藏版)》请在冰豆网上搜索。

GridView72般绝技
GridView
快速预览:
GridView无代码分页排序
GridView选中,编辑,取消,删除
GridView正反双向排序
GridView和下拉菜单DropDownList结合
GridView和CheckBox结合
鼠标移到GridView某一行时改变该行的背景色方法一
鼠标移到GridView某一行时改变该行的背景色方法二
GridView实现删除时弹出确认对话框
GridView实现自动编号
GridView实现自定义时间货币等字符串格式
GridView实现用“...”代替超长字符串
GridView一般换行与强制换行
GridView显示隐藏某一列
GridView弹出新页面/弹出新窗口
GridView固定表头(不用javascript只用CSS,2行代码,很好用)
GridView合并表头多重表头无错完美版(以合并3列3行举例)
GridView突出显示某一单元格(例如金额低于多少,分数不及格等)
GridView加入自动求和求平均值小计
GridView数据导入Excel/Excel数据读入GridView
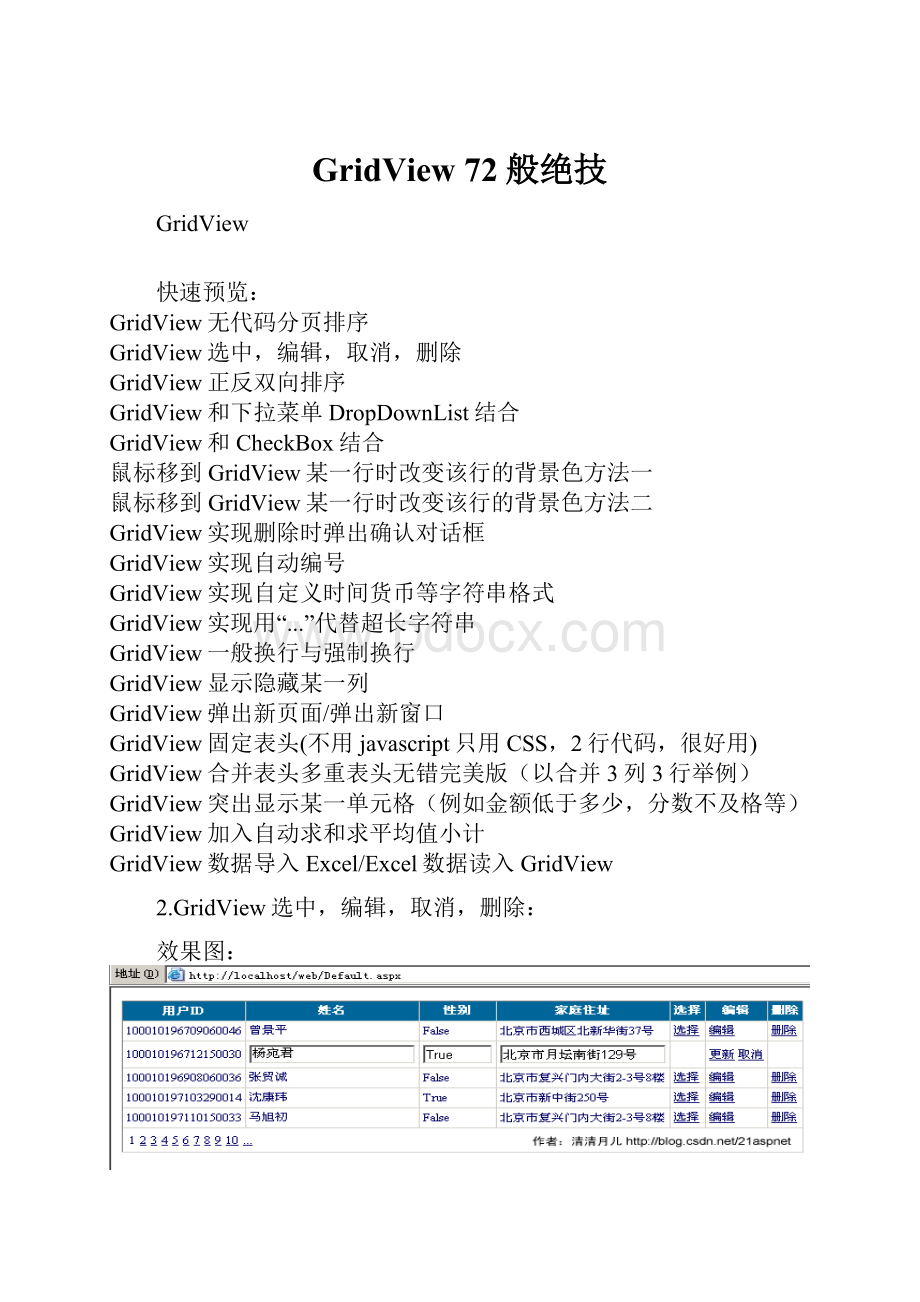
2.GridView选中,编辑,取消,删除:
效果图:
后台代码:
你可以使用sqlhelper,本文没用。
代码如下:
publicpartialclass_Default:
System.Web.UI.Page
{
//清清月儿
SqlConnectionsqlcon;
SqlCommandsqlcom;
stringstrCon="DataSource=(local);Database=数据库名;Uid=帐号;Pwd=密码";
protectedvoidPage_Load(objectsender,EventArgse)
{
if(!
IsPostBack)
{
bind();
}
}
protectedvoidGridView1_RowEditing(objectsender,GridViewEditEventArgse)
{
GridView1.EditIndex=e.NewEditIndex;
bind();
}
//删除
protectedvoidGridView1_RowDeleting(objectsender,GridViewDeleteEventArgse)
{
stringsqlstr="deletefrom 表whereid='"+GridView1.DataKeys[e.RowIndex].Value.ToString()+"'";
sqlcon=newSqlConnection(strCon);
sqlcom=newSqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
bind();
}
//更新
protectedvoidGridView1_RowUpdating(objectsender,GridViewUpdateEventArgse)
{
sqlcon=newSqlConnection(strCon);
stringsqlstr="update表set字段1='"
+((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim()+"'whereid='"
+GridView1.DataKeys[e.RowIndex].Value.ToString()+"'";
sqlcom=newSqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex=-1;
bind();
}
//取消
protectedvoidGridView1_RowCancelingEdit(objectsender,GridViewCancelEditEventArgse)
{
GridView1.EditIndex=-1;
bind();
}
//绑定
publicvoidbind()
{
stringsqlstr="select*from表";
sqlcon=newSqlConnection(strCon);
SqlDataAdaptermyda=newSqlDataAdapter(sqlstr,sqlcon);
DataSetmyds=newDataSet();
sqlcon.Open();
myda.Fill(myds,"表");
GridView1.DataSource=myds;
GridView1.DataKeyNames=newstring[]{"id"};//主键
GridView1.DataBind();
sqlcon.Close();
}
}
3.GridView正反双向排序:
效果图:
点姓名各2次的排序,点其他也一样可以。
后台代码:
publicpartialclassDefault3:
System.Web.UI.Page
{
//清清月儿的博客
SqlConnectionsqlcon;
stringstrCon="DataSource=(local);Database=北风贸易;Uid=sa;Pwd=";
protectedvoidPage_Load(objectsender,EventArgse)
{
if(!
IsPostBack)
{
ViewState["SortOrder"]="身份证号码";
ViewState["OrderDire"]="ASC";
bind();
}
}
protectedvoidGridView1_Sorting(objectsender,GridViewSortEventArgse)
{
stringsPage=e.SortExpression;
if(ViewState["SortOrder"].ToString()==sPage)
{
if(ViewState["OrderDire"].ToString()=="Desc")
ViewState["OrderDire"]="ASC";
else
ViewState["OrderDire"]="Desc";
}
else
{
ViewState["SortOrder"]=e.SortExpression;
}
bind();
}
publicvoidbind()
{
stringsqlstr="selecttop5*from飞狐工作室";
sqlcon=newSqlConnection(strCon);
SqlDataAdaptermyda=newSqlDataAdapter(sqlstr,sqlcon);
DataSetmyds=newDataSet();
sqlcon.Open();
myda.Fill(myds,"飞狐工作室");
DataViewview=myds.Tables["飞狐工作室"].DefaultView;
stringsort=(string)ViewState["SortOrder"]+""+(string)ViewState["OrderDire"];
view.Sort=sort;
GridView1.DataSource=view;
GridView1.DataBind();
sqlcon.Close();
}
}
4.GridView和下拉菜单DropDownList结合:
效果图:
后台代码:
publicpartialclassDefault4:
System.Web.UI.Page
{
SqlConnectionsqlcon;
stringstrCon="DataSource=(local);Database=北风贸易;Uid=sa;Pwd=sa";
protectedvoidPage_Load(objectsender,EventArgse)
{
DropDownListddl;
if(!
IsPostBack)
{
stringsqlstr="selecttop5*from飞狐工作室";
sqlcon=newSqlConnection(strCon);
SqlDataAdaptermyda=newSqlDataAdapter(sqlstr,sqlcon);
DataSetmyds=newDataSet();
sqlcon.Open();
myda.Fill(myds,"飞狐工作室");
GridView1.DataSource=myds;
GridView1.DataBind();
for(inti=0;i<=GridView1.Rows.Count-1;i++)
{
DataRowViewmydrv=myds.Tables["飞狐工作室"].DefaultView[i];
if(Convert.ToString(mydrv["员工性别"]).Trim()=="True")
{
ddl=(DropDownList)GridView1.Rows[i].FindControl("DropDownList1");
ddl.SelectedIndex=0;
}
if(Convert.ToString(mydrv["员工性别"]).Trim()=="False")
{
ddl=(DropDownList)GridView1.Rows[i].FindControl("DropDownList1");
ddl.SelectedIndex=1;
}
}
sqlcon.Close();
}
}
publicSqlDataReaderddlbind()
{
stringsqlstr="selectdistinct员工性别from飞狐工作室";
sqlcon=newSqlConnection(strCon);
SqlCommandsqlcom=newSqlCommand(sqlstr,sqlcon);
sqlcon.Open();
returnsqlcom.ExecuteReader();
}
5.GridView和CheckBox结合:
效果图:
后台代码:
publicpartialclassDefault5:
System.Web.UI.Page
{
//清清月儿
SqlConnectionsqlcon;
stringstrCon="DataSource=(local);Database=北风贸易;Uid=sa;Pwd=sa";
protectedvoidPage_Load(objectsender,EventArgse)
{
if(!
IsPostBack)
{
bind();
}
}
protectedvoidCheckBox2_CheckedChanged(objectsender,EventArgse)
{
for(inti=0;i<=GridView1.Rows.Count-1;i++)
{
CheckBoxcbox=(CheckBox)GridView1.Rows[i].FindControl("CheckBox1");
if(CheckBox2.Checked==true)
{
cbox.Checked=true;
}
else
{
cbox.Checked=false;
}
}
}
protectedvoidButton2_Click(objectsender,EventArgse)
{
sqlcon=newSqlConnection(strCon);
SqlCommandsqlcom;
for(inti=0;i<=GridView1.Rows.Count-1;i++)
{
CheckBoxcbox=(CheckBox)GridView1.Rows[i].FindControl("CheckBox1");
if(cbox.Checked==true)
{
stringsqlstr="deletefrom飞狐工作室where身份证号码='"+GridView1.DataKeys[i].Value+"'";
sqlcom=newSqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
}
}
bind();
}
protectedvoidButton1_Click(objectsender,EventArgse)
{
CheckBox2.Checked=false;
for(inti=0;i<=GridView1.Rows.Count-1;i++)
{
CheckBoxcbox=(CheckBox)GridView1.Rows[i].FindControl("CheckBox1");
cbox.Checked=false;
}
}
publicvoidbind()
{
stringsqlstr="selecttop5*from飞狐工作室";
sqlcon=newSqlConnection(strCon);
SqlDataAdaptermyda=newSqlDataAdapter(sqlstr,sqlcon);
DataSetmyds=newDataSet();
sqlcon.Open();
myda.Fill(myds,"tb_Member");
GridView1.DataSource=myds;
GridView1.DataKeyNames=newstring[]{"身份证号码"};
GridView1.DataBind();
sqlcon.Close();
}
}
6.鼠标移到GridView某一行时改变该行的背景色方法一:
效果图:
做法:
双击GridView的OnRowDataBound事件;
在后台的GridView1_RowDataBound()方法添加代码,最后代码如下所示:
protectedvoidGridView1_RowDataBound(objectsender,GridViewRowEventArgse)
{
inti;
//执行循环,保证每条数据都可以更新
for(i=0;i {
//首先判断是否是数据行
if(e.Row.RowType==DataControlRowType.DataRow)
{
//当鼠标停留时更改背景色
e.Row.Attributes.Add("onmouseover","c=this.style.backgroundColor;this.style.backgroundColor='#00A9FF'");
//当鼠标移开时还原背景色
e.Row.Attributes.Add("onmouseout","this.style.backgroundColor=c");
}
}
}
7.鼠标移到GridView某一行时改变该行的背景色方法二:
效果图:
做法:
和上面的一样就是代码不同
protectedvoidGridView1_RowDataBound(objectsender,GridViewRowEventArgse)
{
//inti;
////执行循环,保证每条数据都可以更新
//for(i=0;i //{
// //首先判断是否是数据行
// if(e.Row.RowType==DataControlRowType.DataRow)
// {
// //当鼠标停留时更改背景色
// e.Row.Attributes.Add("onmouseover","c=this.style.backgroundColor;this.style.backgroundColor='#00A9FF'");
// //当鼠标移开时还原背景色
// e.Row.Attributes.Add("onmouseout","this.style.backgroundColor=c");
// }
//}
//如果是绑定数据行
if(e.Row.RowType==DataControlRowType.DataRow)
{
//鼠标经过时,行背景色变
e.Row.Attributes.Add("onmouseover","this.style.backgroundColor='#E6F5FA'");
//鼠标移出时,行背景色变
e.Row.Attributes.Add("onmouseout","this.style.backgroundColor='#FFFFFF'");
}
}
8.GridView实现删除时弹出确认对话框:
效果图:
实现方法:
双击GridView的OnR