JavaScript事件.docx
《JavaScript事件.docx》由会员分享,可在线阅读,更多相关《JavaScript事件.docx(15页珍藏版)》请在冰豆网上搜索。

JavaScript事件
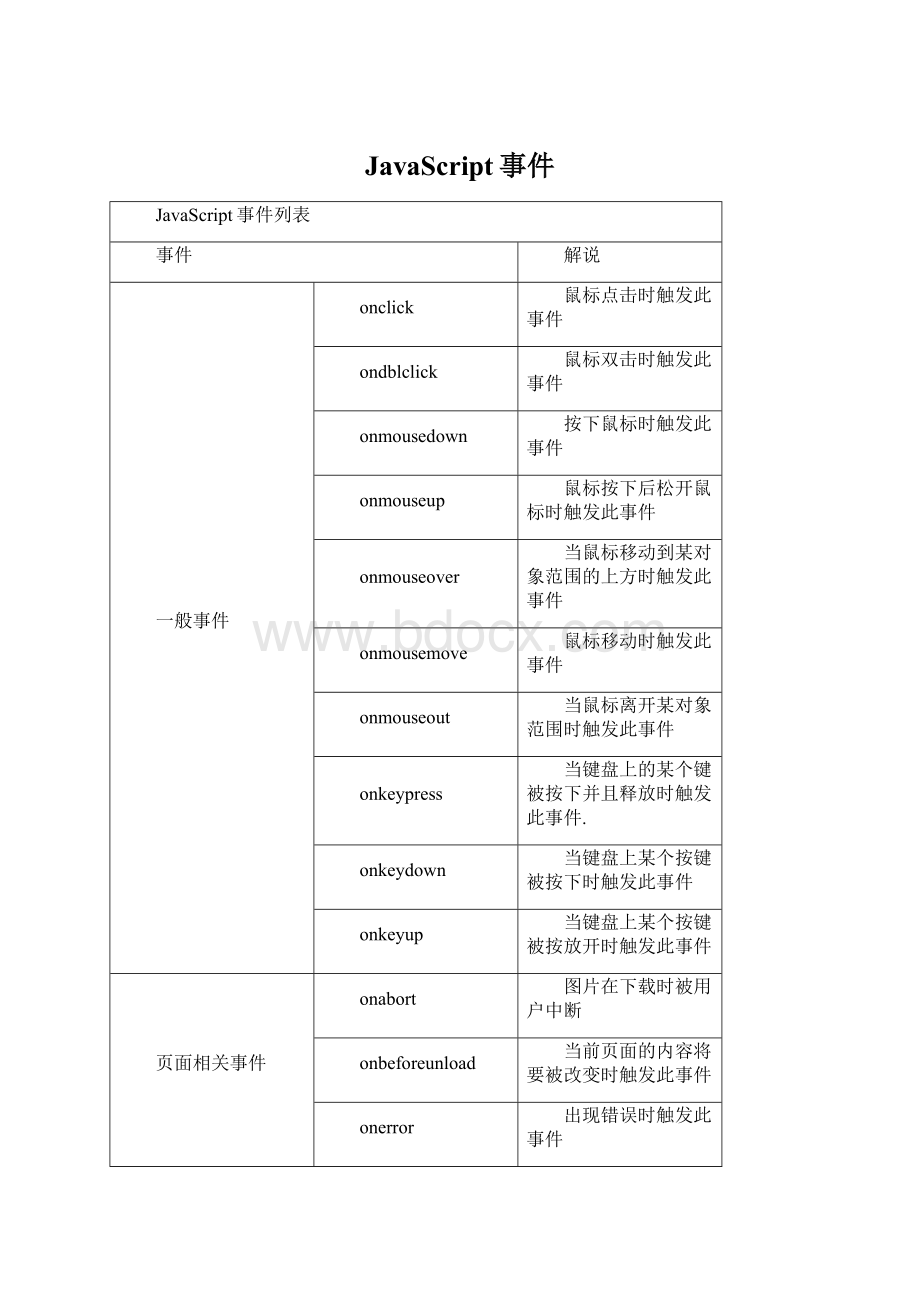
JavaScript事件列表
事件
解说
一般事件
onclick
鼠标点击时触发此事件
ondblclick
鼠标双击时触发此事件
onmousedown
按下鼠标时触发此事件
onmouseup
鼠标按下后松开鼠标时触发此事件
onmouseover
当鼠标移动到某对象范围的上方时触发此事件
onmousemove
鼠标移动时触发此事件
onmouseout
当鼠标离开某对象范围时触发此事件
onkeypress
当键盘上的某个键被按下并且释放时触发此事件.
onkeydown
当键盘上某个按键被按下时触发此事件
onkeyup
当键盘上某个按键被按放开时触发此事件
页面相关事件
onabort
图片在下载时被用户中断
onbeforeunload
当前页面的内容将要被改变时触发此事件
onerror
出现错误时触发此事件
onload
页面内容完成时触发此事件
onmove
浏览器的窗口被移动时触发此事件
onresize
当浏览器的窗口大小被改变时触发此事件
onscroll
浏览器的滚动条位置发生变化时触发此事件
onstop
浏览器的停止按钮被按下时触发此事件或者正在下载的文件被中断
oncontextmenu
当弹出右键上下文菜单时发生
onunload
当前页面将被改变时触发此事件
表单相关事件
onblur
当前元素失去焦点时触发此事件
onchange
当前元素失去焦点并且元素的内容发生改变而触发此事件
onfocus
当某个元素获得焦点时触发此事件
onreset
当表单中RESET的属性被激发时触发此事件
onsubmit
一个表单被递交时触发此事件
●问题:
每个事件只能注册一个函数
varoDiv=document.getElementById("oDiv");
oDiv.onclick=fn1;
oDiv.onclick=fn2;
functionfn1(){alert("我被覆盖了!
")}
functionfn2(){alert("只有我被执行到!
")}
✧解决方案一:
obj.onclick=function(){
fn1();
fn2();
fn3();
};
缺陷一:
需要将所有函数一次添加进去,不能在运行时添加
缺陷二:
在事件处理函数中this将指向window,而不是obj
✧解决方案二:
functionaddEvent(fn,evtype,obj){
//obj是要添加事件的HTML元素对象
//evtype是事件名字,不包含on前缀,因为每个都有on,所以写个on是多余的
//fn是事件处理函数
varoldFn;
if(obj["on"+evtype]instanceofFunction){
oldFn=obj["on"+evtype];//当添加函数时,如果已注册过了,则将其保存起来
}
obj["on"+evtype]=function(){
if(oldFn){
oldFn.call(this);
}
fn.call(this);//使用call方法,使事件处理函数中的this仍指向obj
};
}
这样已经解决了问题,但如何删除事件呢?
如果直接将对象的onevtype这类的属性赋值为null将会删除所有的事件处理函数!
✧解决方案二的修改版:
先将事件存储起来,存储在对象的__EventHandles属性里面
eventHandlesCounter=1;//计数器,将统计所有添加进去的函数的个数,0位预留作其它用
functionaddEvent(fn,evtype,obj){
if(!
fn.__EventID){//__EventID是给函数加的一个标识,见下面给函数添加标识的部分
fn.__EventID=eventHandlesCounter++;
//使用一个自动增长的计数器作为函数的标识以保证不会重复
}
if(!
obj.__EventHandles){
obj.__EventHandles=[];//当不存在,也就是第一次执行时,创建一个,并且是数组
}
if(!
obj.__EventHandles[evtype]){//将所有事件处理函数按事件类型分类存放
obj.__EventHandles[evtype]=[];//当不存在时也创建一个数组
if(obj["on"+evtype]instanceofFunction){
//查看是否已经注册过其它函数
//如果已经注册过,则将以前的事件处理函数添加到数组下标为0的预留的位置
obj.__EventHandles[evtype][0]=obj["on"+evtype];
obj["on"+evtype]=handleEvents;//使用handleEvents集中处理所有的函数
}
}
obj.__EventHandles[evtype][fn.__EventID]=fn;
//如果函数是第一次注册为事件处理函数,那么它将被添加到数组中,函数的标识作为下标
//如果函数已经注册过相同对象的相同事件了,那么将覆盖原来的而不会被添加两次
functionhandleEvents(){
varfns=obj.__EventHandles[evtype];
for(vari=0;ifns[i].call(this);
}
}
}
使用上面的函数已经可以在一个对象添加多个事件处理函数,在函数内部this关键字也指向了相应的对象,并且这些函数都被作了标识,那么移除某个事件处理函数就是轻而易举的了!
//使用传统方法:
obj.onevtype=null;但这样会移除所有的事件处理函数
functiondelEvent(fn,evtype,obj){
if(!
obj.__EventHandles||!
obj.__EventHandles[evtype]||!
fn.__EventID){
returnfalse;
}
if(obj.__EventHandles[evtype][fn.__EventID]==fn){
deleteobj.__EventHandles[evtype][fn.__EventID];
}
}
●事件对象——Event
事件对象是用来记录一些事件发生时的相关信息的对象。
事件对象只有事件发生时才会产生,并且只能是事件处理函数内部访问,在所有事件处理函数运行结束后,事件对象就被销毁!
访问事件对象:
W3CDOM方法与IE专用方法
//W3CDOM把事件对象作为事件处理函数的第一个参数传入进去
document.onclick=function(evt){//这样,事件对象只能在对应的事件处理函数内部可以访问到
alert(evt);
};
//IE将事件对象作为window对象的一个属性(相当于全局变量)
//貌似全局对象,但是只有是事件发生时才能够访问
alert(window.event);//null
window.onload=function(){
alert(window.event);
};
✧事件对象的属性及方法
✧取得事件对象及取得事件目标对象
document.onclick=function(evt){
evt=evt||window.event;//在IE中evt会是undefined
//而支持W3CDOM事件的浏览器中事件对象将会作为事件处理函数的第一个参数
vartargetElement=evt.target||evt.srcElement;
//IE中事件对象没有target属性
};
✧阻止事件发生时浏览器的默认行为
document.onclick=function(evt){
evt=evt||window.event;
vartarget=evt.target||evt.srcElement;
if(!
target){
return;
}
if(target.tagName=="A"&&target.href){
//使用传统的方法取消事件默认行为必须使用returnfalse
//但使用了return,函数便终止了运行,可以使用事件对象来取消
if(window.event){//IE
window.event.returnValue=false;
}else{
evt.preventDefault();
}
window.open(target.href,"newWindow");
//这样让所有的链接在新窗口打开
}
};
●事件传播——冒泡与捕获
DOM事件标准定义了两种事件流,这两种事件流有着显著的不同并且可能对你的应用有着相当大的影响。
这两种事件流分别是捕获和冒泡。
和许多Web技术一样,在它们成为标准之前,Netscape和微软各自不同地实现了它们。
Netscape选择实现了捕获事件流,微软则实现了冒泡事件流。
幸运的是,W3C决定组合使用这两种方法,并且大多数新浏览器都遵循这两种事件流方式。
默认情况下,事件使用冒泡事件流,不使用捕获事件流。
然而,在Firefox和Safari里,你可以显式的指定使用捕获事件流,方法是在注册事件时传入useCapture参数,将这个参数设为true。
✧冒泡事件流
当事件在某一DOM元素被触发时,例如用户在客户名字节点上点击鼠标,事件将跟随着该节点继承自的各个父节点冒泡穿过整个的DOM节点层次,直到它遇到依附有该事件类型处理器的节点,此时,该事件是onclick事件。
在冒泡过程中的任何时候都可以终止事件的冒泡,在遵从W3C标准的浏览器里可以通过调用事件对象上的stopPropagation()方法,在InternetExplorer里可以通过设置事件对象的cancelBubble属性为true。
如果不停止事件的传播,事件将一直通过DOM冒泡直至到达文档根。
✧捕获事件流
事件的处理将从DOM层次的根开始,而不是从触发事件的目标元素开始,事件被从目标元素的所有祖先元素依次往下传递。
在这个过程中,事件会被从文档根到事件目标元素之间各个继承派生的元素所捕获,如果事件监听器在被注册时设置了useCapture属性为true,那么它们可以被分派给这期间的任何元素以对事件做出处理;否则,事件会被接着传递给派生元素路径上的下一元素,直至目标元素。
事件到达目标元素后,它会接着通过DOM节点再进行冒泡。
●现代事件绑定方法
针对如上节课所讨论的,使用传统事件绑定有许多缺陷,比如不能在一个对象的相同事件上注册多个事件处理函数。
而浏览器和W3C也并非没有考虑到这一点,因此在现代浏览器中,它们有自己的方法绑定事件。
✧W3CDOM
∙obj.addEventListener(evtype,fn,useCapture)——W