完整版AdobeDesigner设计表单.docx
《完整版AdobeDesigner设计表单.docx》由会员分享,可在线阅读,更多相关《完整版AdobeDesigner设计表单.docx(23页珍藏版)》请在冰豆网上搜索。

完整版AdobeDesigner设计表单
点击’NewForm’,新表单向导就打开了,根据自己的需求创建全新的表单或者在已有表单的基础上进行修改,选择结束后点击'Finish’按钮即可。
当然了,如果单纯的创建新表单的话,可以直接点击主界面右上角的’New’按钮。
当新空白表单创建出来以后,我们就可以开始设计表单了。
Designe为用户提供了很多现成的控件。
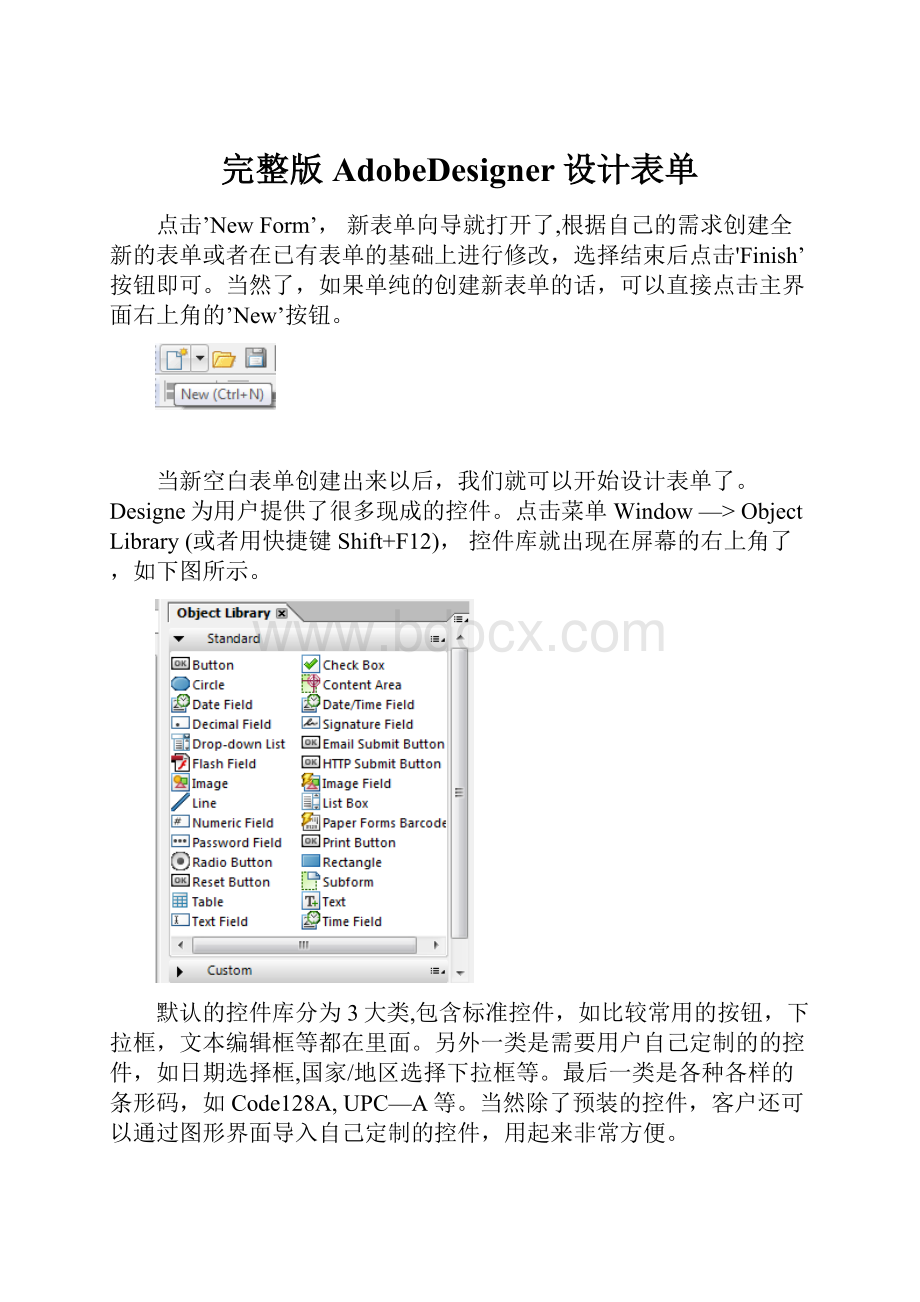
点击菜单Window—>ObjectLibrary(或者用快捷键Shift+F12),控件库就出现在屏幕的右上角了,如下图所示。
默认的控件库分为3大类,包含标准控件,如比较常用的按钮,下拉框,文本编辑框等都在里面。
另外一类是需要用户自己定制的的控件,如日期选择框,国家/地区选择下拉框等。
最后一类是各种各样的条形码,如Code128A,UPC—A等。
当然除了预装的控件,客户还可以通过图形界面导入自己定制的控件,用起来非常方便。
这里我用最常用控件之一’文本编辑框’(TextField)举例,来演示一下通过Designer都可以完成哪些操作:
首先我们在标准控件中找到’TextField’并通过拖拽的方式把它放入’DesignerView'中。
控件是按照标准尺寸显示在设计视图上的,可以通过控件边缘的拖拽来调整大小。
大小调整完毕后,点击菜单Window->Object(或者用快捷键Shift+F7)来调出控件属性标签,标签默认显示在屏幕的右下角,如下图所示:
‘Field’tab主要是用来设置’TextField'的外观的,包括它的名字,它想使用什么样的文本框,文本框的字符限制等。
在’Field’标签旁边还有一个’Value'标签,它也非常有用,主要是用来进行输入文本的校验的.点击'ValidationPattern…’按钮,模板窗口弹出,我们选择’ZipCode',它的格式是五位数字,如下图。
点击’OK’按钮关掉模板窗口,在’ValidationPattern…’按钮下面还有一个编辑框,它可以用来输入当错误发生时,我们以什么信息来通知用户,如下图:
让我们来试验一下,点击预览PDF标签,在文本编辑框中输入’abc’然后回车,错误窗口弹出来了,错误信息和刚才设置的一模一样,如下图:
怎么样,不错吧!
常用控件除了文本编辑框(TextField)之外,下拉式选单(DropdownList)也是其中之一,下面我来介绍一下如何在Designer中设计下拉式选单。
首先从标准控件库中找到下拉式选单(DropdownList)并且通过拖拽的方式把它拖入’DesignView'视图之中。
选择这个下拉式选单,点击菜单Window->Object(或者用快捷键Shift+F7)来调出控件属性标签,标签默认显示在屏幕的右下角.
在表项(ListItems)下,我们可以自由添加/删除需要的表项,并且可以为它们随意排序。
除此之外,Designer还为下拉式选单提供了一个选择框,’AllowCustomTextEntry',它的作用是,当用户在下拉表项中没有找到自己需要的项目时,可以手动填写自己需要的内容。
同时,在生成表单的时候,下拉式选单的默认值也是可以定义的,如果什么都不填的话,默认为空.预览的结果如下图:
下拉框中设计了'Hello’,‘World’和’Better’三个选项,而编辑框中的’Good’是手动填写的。
当’World’被选择的时候,编辑框中的’Good’会被自动替换掉.
在标准控件中,还有一个比较特殊的下拉式选单,日期编辑框(DateField).虽然它的名字中没有下拉的字眼,但是在Designer中的表现和下拉式选单是一样的,所以这里我就把它同下拉式选单一并介绍了。
把日期编辑框(DateField)从标准控件库拖拽到’DesignView'视图之中,点击PreviewPDF,预览结果如下:
当鼠标焦点移动到编辑框之内的时候,控件右侧会自动触发一个下拉箭头,点击箭头,日期选择下拉框就弹出了,默认值是当前日期,用户可以找到自己想填写的日期,在上面单击鼠标即可。
另外日期的格式是与创建这个控件时所定义的Locale一致的,如下两张截图所示:
第一张locale为美国,日期格式为月/日/年;第二张为中国,日期格式为年/月/日.
在这篇文章的最后,我再介绍一下列表框(ListBox)的设计。
列表框与下拉式选单相比较,最大的不同有三点,首先,表项直接可见,无需像下拉式选单一样还要用鼠标触发下拉事件;其次,列表框的表项是允许多选的;最后,当列表框设计完成之后,是不允许用户输入自定义数据的.预览结果如下图,’Hello’’World’两个选项被复选了,用户无法改变表项’Hello’或者'World’的内容。
关于下拉式选单(DropdownList)和列表框(ListBox)就先介绍到这里,下面的内容更精彩~
检验框(CheckBox)与单选按钮(RadioButton)也是Designer提供的两种最常用的控件,下面我给大家介绍一下这两种控件在实际表单设计中的不同场景下的应用以及他们之间的区别与联系。
首先介绍一下检验框(CheckBox),在用户面临一个单独的选择(是或不是)的时候,我们需要用到检验框。
这句话看起来不是太明白,不要着急,我举个例子你就会懂了。
首先从标准控件库中找到检验框(CheckBox)并且通过拖拽的方式把它拖入’DesignView’视图之中。
Designer一共提供了四种检验框,分别是凹方框(SunkenSquare),方框(SolidSquare),凹圆圈(SunkenCircle)和圆圈(SolidCircle)。
如下图所示:
预览一下就看的更清楚了:
用户可以根据自己的需要在表单上选择自己喜欢的检验框(CheckBox)使用。
其实检验框在我们日常的工作生活当中应用还是蛮多的,下面这张图就是截取自一张局部的信用卡申请表:
用户可以在身份证,护照以及驾照中选取其一,并且在下面的文本编辑框中填入相应的号码。
怎么样,现在应该差不多明白在什么情况下使用检验框(CheckBox)了吧。
单选按钮(RadioButton)与检验框(CheckBox)从表面看有很多相似的地方,和检验框一样,Designer中为单选按钮也提供了四种类型,分别是凹方框(SunkenSquare),方框(SolidSquare),凹圆圈(SunkenCircle)和圆圈(SolidCircle).与检验框相比,单选按钮有几点不同,首先,从它的名称就可以看出,单选按钮必须成组使用,单一的单选按钮是没有任何意义的;其次,组中的各个选择条件一定是互斥的,及满足A一定不能满足B和C,否则单选的条件就会遭到破坏;另外,在编辑单选按钮的时候,和检验框比有点儿小区别。
首先从标准控件库中找到单选按钮(RadioButton)并且拖拽3个组成一组到'DesignView’视图之中。
预览效果如下,
这里要说明的是,单选按钮(RadioButton)是成组使用的,在编辑的时候除了分别对各个单选按钮设置,还可以对整个组进行设置,如给整个组加入边框效果等。
另外,单选按钮条目编辑是在条目(Item)中,而不是像检验框在标题(Caption)中.
关于单选按钮应用,在我们生活中的例子也是举不胜举。
下面这张图就是截取自一张局部的保险单:
今天关于检验框(CheckBox)与单选按钮(RadioButton)的设计与应用就先介绍到这里,谢谢大家~
在Designer中创建表(Table)主要有两种方式:
一种方式是通过简单的拖拽直接创建,另外一种方式是通过Designer的表创建向导。
下面我分别介绍一下这两种方式的操作。
首先介绍简单的拖拽方式,具体步骤就是从标准控件库中找到表(Table)并且通过拖拽的方式把它拖入’DesignView’视图之中。
一个表提示框出现了,如下图所示:
你可以填入你所需要的表的行数(Columns),列数(BodyRows),以及是否需要表头(HeaderRow)和表脚(FooterRow).下图就是一个包含了表头和表脚的一个2行3列的表.
通过Designer的表创建向导创建表格要比上一种单纯的拖拽方式复杂一些,也提供了更多的选项.首先从标准控件库中找到表(Table)并且通过拖拽的方式把它拖入’DesignView’视图之中,在弹出框中直接选择使用表向导创建表格(CreateTableUsingAssistant)。
在表格创建向导中,你可以自定义表格的行数和列数,是否需要表头和表脚,还可以为表中相邻的两行填充不同的颜色,最酷的是,右上角还有每次调整参数之后的预览图,让用户可以直接看到不同选项给表格做出的不同的效果。
从预览图可以看出,这是一个包含3行4列的表格,表格包含表头和表脚,表格的单数行为深绿色,偶数行为浅灰色,做出的效果如下:
下面我举一个更具体的例子,我用Designer的表结构做了一个2011年7月份的日历,并且把具体的步骤列了一下,有兴趣的朋友可以试试。
1. 拖拽表(Table)到’DesignView’视图之中,选择6行7列(因为包含了表头,所以我们最后看到的表是7行7列)并点击确认按钮.
2. 把生成的表格移动到页的上方。
3. 选中第一行,合并所有单元格(Table—〉MergeCells)
4。
在第一行的内容中输入年月
5. 在第二行的各个单元格中输入星期一至星期天
6. 在下面的单元格中输入日期
7. 为单元格填充自己喜欢的颜色
最后预览结果如下:
今天关于表的创建就介绍到这里,欢迎大家多提意见和建议,谢谢~
今天来给大家介绍一下Designer中按钮(Button)的应用。
在Designer的应用中,按钮共分为几种,它们是打印按钮(PrintButton),重置按钮(ResetButton),电子邮件提交按钮(Emailsubmitbutton)和一般按钮(Button)。
下面我会举例说明这些按钮的作用以及如何应用.
首先介绍打印按钮(PrintButton),顾名思义,这个按钮的作用是打印PDF表单。
当用户点击打印按钮触发click事件的时候,一个打印的对话框就会出现,用户可以根据自己的需要修改打印属性,修改完成后,点击’OK'按钮即可完成打印,如下图所示。
打印按钮(PrintButton)出现在PDF表单中的频率还是蛮高的,主要原因一来是使用方便,直接点击按钮即可完成表单打印,方便表单的纸质存档,另外一个原因是Reader对于标准的PDF表单,是不支持保存其中的数据的,所以要想保存数据,打印纸质表单是其中的方法之一(另外的几种方法前面的文章已经提到过了,使用Acrobat直接保存或者给PDF表单增加UsageRights从而激活Reader的扩展功能)。
第二个要介绍的是重置按钮(ResetButton),当它被点击之后,PDF表单中的所有数据都会变成初始状态,这个功能在企业流程化管理中起着非常重要的作用,当HR在一张复杂的表单上填满内容的时候,她只需要轻点重置按钮就可清除全部数据而无需另起炉灶再创建新的表单或者手动删除过时的内容.如下图所示,下拉框包含三个人名,张三,李四,小刘,一组单选按钮,男和女,选择小刘和女,
点击重置按钮,下拉框和单选按钮变成张三和男(表单预设的默认值)。
下面介绍一下电子邮件提交按钮(Emailsubmitbutton),它的作用是可以调用客户端的邮件系统,把当前的PDF表单或者表单中的数据(xml格式)以电子邮件的形式发送出去.从标准控件库中找到电子邮件提交按钮(Emailsubmitbutton)并且通过拖拽的方式把它拖入’DesignView’视图之中,
选中它,点击菜单Window—〉Object(或者用快捷键Shift+F7)来调出控件属性标签,标签默认显示在屏幕的右下角。
从上图中可以看出,用户可以手动输入所需要发送的邮件地址,邮件题目以及是发送整个PDF表单还是只发送表单中的数据。
进入Preview模式,点击电子邮件提交按钮,点击后的效果如下图,它调用了客户端的outlook,表单中的数据以附件的形式出现在邮件中。
除了这三种定义好的按钮,Designer还提供了一个比较通用的按钮,用户可以通过自己写一些简单的脚本来随心所欲的使用它们。
目前脚本支持的语言有两种:
JavaScript和FormCale。
同时,除了点击(click),Designer也提供了很多别的触发按钮的事件,如下图所示,
基本所有的触发方式都囊括其中了。
今天关于按钮(Button)这一话题就介绍到这里,希望这篇文章能对您使用Designer有所帮助,同时也希望您多提意见和建议,谢谢~
母版页(MasterPage)的主要作用是,当用户在创建表单的过程中,需要在每页的相同位置添加相同内容(如公司logo,文章Title等)的时候,无需在每页都手动添加或者使用Ctrl+C,Ctrl+V复制粘贴,只要创建一个满足自己需求的母版页然后把这个母版页连接到每一页即可。
在主菜单中点击View->MasterPages调出母版页,母版页的编辑和内容页编辑是一样的,你可以根据自己的需求把控件通过拖拽的方式放入其中,如下图所示:
大多数情况下,我们放入母版页的内容都是一些重复率很高的控件,像表单名称,公司logo等。
如下图所示,在母版页加入了表单名称和Adobe的logo,
预览结果如下,
表单包含两页,每一页都有表单名称和Adobe的logo。
往往一个表单会包含好几个母版页,我们怎么让不同的表单页对应不同的母版页呢?
步骤如下:
首先,点击主菜单Insert—>NewMasterPage来创建一个新的母版页。
其次,根据自己的需要设计第二个母版页,如下图。
最后,选中要用第二个母版页的页面,在Object面板上选择Paginationtab,选择OpenPage->Page2,如下图所示.
到这里,大功就算告成了,预览结果如下,
最后在给大家说说当PDF表单需要保存时的注意事项:
Designer目前支持的保存格式一共有五种:
AdobeStaticPDFForm(*。
pdf),AdobeDynamicXMLForm(*.pdf),AdobeXMLForm(*。
XDP),DesignerTemplate(*.tds)和DesignerStyleSheet(*。
xfs).其中静态与动态pdf表单,请参考前面的文章XDP文件是生成PDF交互式表单的基础,不但可以直接保存为PDF格式,还可以用它在ADS服务器端生成PDF表单,可以参考以前的文章http:
//ifbateam.blog.51cto。
com/2962061/579641。
tds文件是Designer的模板文件,根据需求直接使用模板文件可以提高表单开发效率,在Designer的安装目录Templates下有很多tds文件供用户选择。
xfs文件其实也是一种模板文件,它和tds文件的最大差别在于,它主要是针对表单中的各个控件进行定制的,由于篇幅有限这里就不详细介绍了.
在表单的属性(File-〉FormProperties)中,在Defaulttab下,有一个下拉框是选择生成的pdf表单对应相应Acorbat或者Reader版本的。
大家一定要根据自己的Reader选择相应的版本,假如你用的Reader8,但是选择了保存为TargetVersion为Reader10的选项,那么有可能造成表单中的部分控件失效。
最后,在FormProperties中,有一个tab叫做info,大家可以把表单的相关信息填入,同时别忘了填入自己的大名啊。
好了,关于Designer的介绍就暂时告一段落了。