实践9站点导航与母版页Word文档下载推荐.docx
《实践9站点导航与母版页Word文档下载推荐.docx》由会员分享,可在线阅读,更多相关《实践9站点导航与母版页Word文档下载推荐.docx(21页珍藏版)》请在冰豆网上搜索。

"
http:
//www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
htmlxmlns="
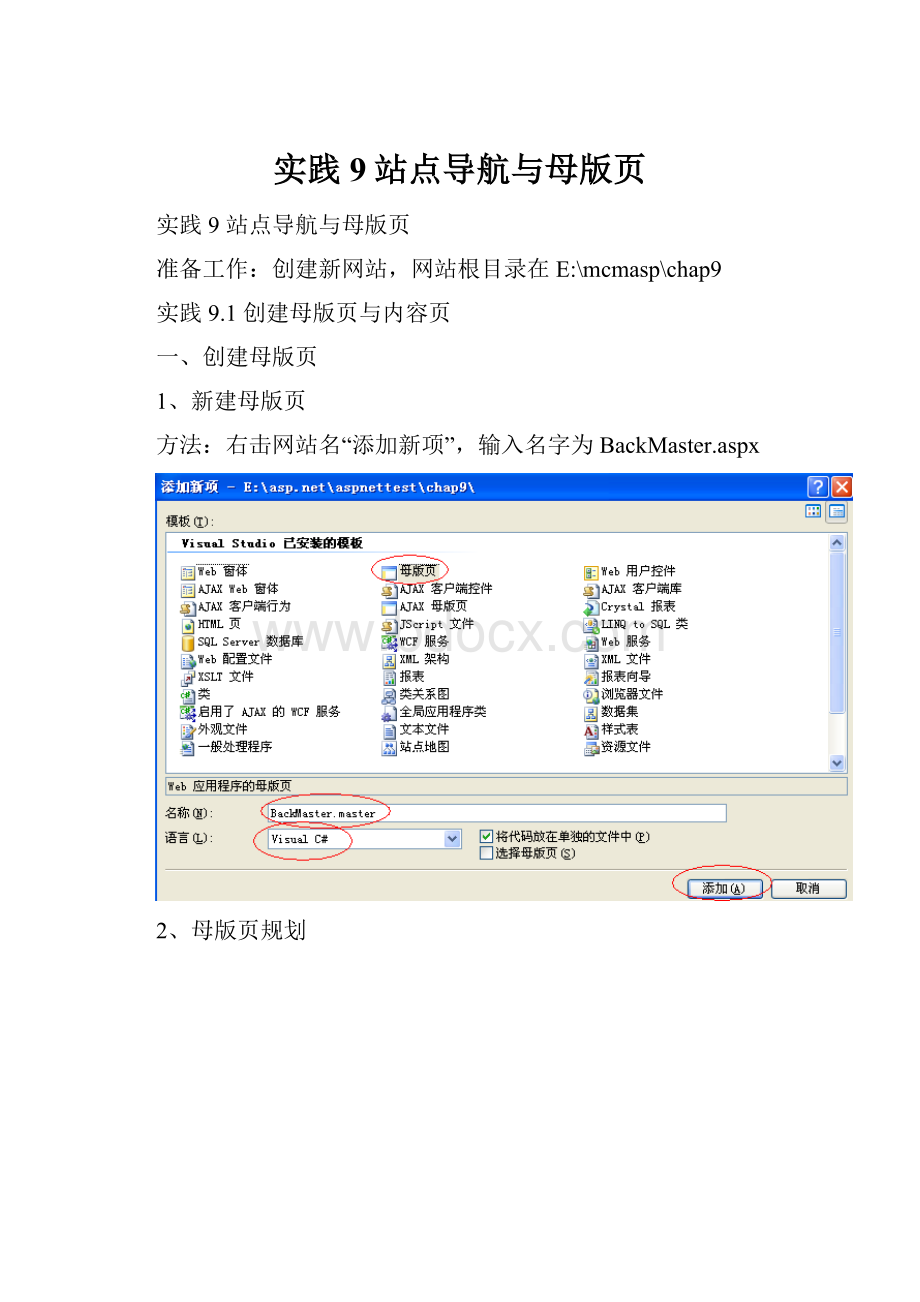
//www.w3.org/1999/xhtml"
headrunat="
server"
<
title>
后台管理系统<
/title>
linkhref="
css/StyleSheet.css"
rel="
stylesheet"
type="
text/css"
/>
/head>
body>
formid="
form1"
runat="
divid="
frame"
--网页最外层大框架-->
logo"
--logo层-->
/div>
sitemap"
--站点地图层-->
您当前的位置是:
content"
--中间内容层-->
tablewidth="
900"
border="
0"
cellspacing="
cellpadding="
align="
center"
tr>
tdclass="
middlelefttop"
valign="
top"
--表格左边单元格-->
middle-left-top"
>
--表格左边单元格内上方层-->
imgsrc="
images/top.bmp"
alt="
引为导航上方的图片"
/>
middle-left-bottom"
class="
middleleftbottom"
--表格左边单元格内下方层-->
/td>
tdvalign="
--表格右边单元格,为内容页位置-->
asp:
ContentPlaceHolderid="
ContentPlaceHolder1"
/asp:
ContentPlaceHolder>
/tr>
/table>
--中间内容层结束-->
friendlink"
left"
--网页底部友情链接层-->
images/line1.bmp"
width="
960"
height="
6"
分隔线"
br/>
友情链接&
nbsp;
&
ahref="
#"
bottom"
曲阜师范大学<
/a>
日照职业学院<
山东体育学院<
济宁医学院<
山东水利学院<
山东外国语学院<
日照海事学院<
copyright"
bcopyright"
--网页底部版权层-->
Copyright@网上学堂工作室&
AllRightsReserved<
spanstyle="
font-size:
13px;
color:
#000000"
鲁ICP证888888号<
/span>
/form>
/body>
/html>
样式表内容如下:
#logo
{
width:
970px;
height:
93px;
background-image:
url('
../images/logo.bmp'
);
}
#frame
margin:
auto;
#sitemap
padding-left:
30px;
font-size:
13px;
line-height:
font-weight:
bold;
#content
padding:
15px0px15px0px;
.middlelefttop
180px;
.middleleftbottom
150px;
border-left-style:
solid;
border-left-width:
1px;
border-left-color:
#7AB271;
border-right-style:
border-right-width:
border-right-color:
10px5px10px5px;
.bottom
80px;
color:
#000000;
12px;
text-align:
center;
text-decoration:
none;
.bcopyright
#666666;
注:
母版页无法运行,必须创建相应的内容页,然后运行内容页才能看到效果
二、创建内容页
右击网站名“添加新项”,输入名字为content,并将下方“选择母版页”前方框中打上对勾选中,如下图所示:
选择母版页为刚刚创建的BackMaster.master
观察内容页的源代码,如下图所示,与普通页面不同,没有<
head>
form>
等标签
观察内容页的设计状态,只有一条ContentPlaceHolder1控件
内容页中加入其他控件只能在这个ContentPlaceHolder1控件内部,不能出去。
运行内容页,结果如下:
此时观察,内容页与母版页完美合一。
实践9.2访问母版页的属性与控件
1、分别在母版页和内容页中添加控件如下:
母版页:
在站点地图处右侧添加一文本框,输入用户名用。
内容页:
添加一Label1控件,显示从母版中输入的用户名;
添加一文件框,用来设置母版页中显示的用户名;
添加两个命令按钮
2、编写代码如下:
(1)在母版页的.cs代码文件BackMaster.master.cs中添加如下代码设置公共属性UserName,与文本框的值联系在一起。
(2)在内容页content.aspx的源码方式下,在@Page指令下方填加如下代码,以创建对此母版页的强类型引用
(3)在内容页content.aspx.cs代码文件里编写如下代码:
通过页面的Master属性来访问母版页中的公有属性和方法。
3、运行结果如下:
(1)在母版页的文本框中输入用户名为rzskysun,当点击内容页中的“读取用户名”按钮时,用户名会显示在后面。
(21)在内容页的“设置用户名”按钮的后面输入用户名为mcm,当点击“设置用户名”按钮时,上方母版页的文本框中就显示了用户名为mcm
实践9.3站点地图与导航控件
例如:
网站的层次结构如下图所示
一、创建站点地图文件
右击网站根目录“添加新项”“站点地图”,文件名字默认为web.sitmap,不要改
默认的内容如下:
根据网站的实际层次结构,添加修改文件内容如下:
注意:
siteMapNode>
间应正确的嵌套,<
sitMap>
标签下只能有一个<
标签,其余的都嵌套在这个里面。
在网站的根目录下创建web.sitemap里列出来的内容页(创建时套用母版页BackMaster.master):
jgxxcx.aspx,jgxxxg.aspx,xsxxcx.aspx,xsxxxg.aspx,bjxxcx.aspx,bjxxxg.aspx
二、利用SiteMapPath控件显示页面当前位置
1、在母版页BackMaster.master中“您当前位置是:
”后面拖放一个SiteMapPath控件(在工具箱的“导航”卡里)
2、运行任意一个内容页即可,结果如下:
三、利用TreeView控件和SiteMapDataSource控件以树形式格式显示web.sitemap中的分层数据
1、Step1:
在母版页任意位置添加一个SiteMapDataSource控件
2、Step2:
在母版页页面显示树形菜单的中间左边添加一个TreeView控件,并打开其智能菜单,选择数据源为SiteMapDataSource1
3、Step3:
通过其智能菜单选择“自动套用格式”或“显示行”等来设置其外观
4、运行任意一个内容页即可,结果如下:
四、利用Menu控件以菜单格式显示web.sitemap中的分层数据
在母版页任意位置添加一个SiteMapDataSource控件或利用已有SiteMapDataSource控件
在母版页页面显示菜单的地方添加一个Menu控件,并打开其智能菜单,选择数据源为SiteMapDataSource1,结果如下图所示,暂时只能看到根目录。
通过其智能菜单选择“自动套用格式”来设置其外观
实践9.4主题与皮肤
一、创建主题与皮肤
1、右击网站根目录添加新项新建名为theme_skin的页面。
2、创建主题:
右击网站根目录添加ASP.NET文件夹主题,创建主题,名为fashion
3、为主题添加CSS文件:
右击主题添加新项样式表名为StyleSheet1.css
为css文件添加规则:
在body后的大括号内右击,选择“生成样式”
左边选择“背景”,右边设置background-color为紫色,然后点“确定”
此时body里面有了规则,如下:
4、为主题添加皮肤skin文件:
右击主题名fashion添加新项外观文件名为SkinFile1.skin
通过以下办法创建皮肤文件:
a)在普通页面文件“theme_skip”里拖一个Label控件,设置其相关属性如下;
b)在源码方式下复制其代码到skin文件中,并去掉其ID属性和Text属性,保存skin文件
5、将主题应用到页面theme_skin:
方法是切换到theme_skin页面,在属性窗口中找到DOCUMENT属性,下面选择Theme属性,并选择其属性值为fashion
6、在theme_skin.aspx页面上删除刚才的Label1标签,并重新加两个Label标签,并设置其Text属性为“用户名:
”和“密码”,运行此页面,结果如下:
可发现背景变成紫色,并且两个Label控件均为.skin文件中设置的样子。
即以后只在在此页面添加Label控件,都是这样的外观,此为默认外观;
如果想要不同的外观,可在.skin文件中设置Label1标签的SkinID属性,然后在页面的Label控件中也设置相应的SkinID属性,此为命令外观;
如下图所示:
a)修改.skin文件
b)theme_skin.aspx页面源码修改如下:
运行结果如下:
二、动态换肤
1、创建第二个主题
按以上创建fashion主题的步骤创建名为classic的主题,其中包含名为StyleSheet2.css的CSS文件与名为SkinFile2.skin的皮肤文件。
StyleSheet2.css文件内规则如下:
SkinFile2.skin的皮肤文件内容如下:
创建完后文件结构如下:
2、动态应用主题
a)将theme_skin.aspx页面的内容修改如下:
添加两个命令按钮,Text属性分别为“时尚”与“经典”
b)编写事件代码如下:
c)运行结果如下:
前者为经典样式,后者为时尚样式。