山东教育第五册信息技术教案.docx
《山东教育第五册信息技术教案.docx》由会员分享,可在线阅读,更多相关《山东教育第五册信息技术教案.docx(8页珍藏版)》请在冰豆网上搜索。

山东教育第五册信息技术教案
第1课时走进FlashMX
教学目的:
1、熟悉FLASHMX的工作环境,能够设置舞台大小,背景颜色,动画播放速度;
2、设置工具栏;
3、熟悉画图工具的用法及各工具的参数;能够用画图工具作图;
教学内容:
通过讲解实例达到以上教学目的。
教学重点:
学习画图工具的用法及各工具的参数,编辑颜色的方法
教学过程:
一、工作环境介绍:
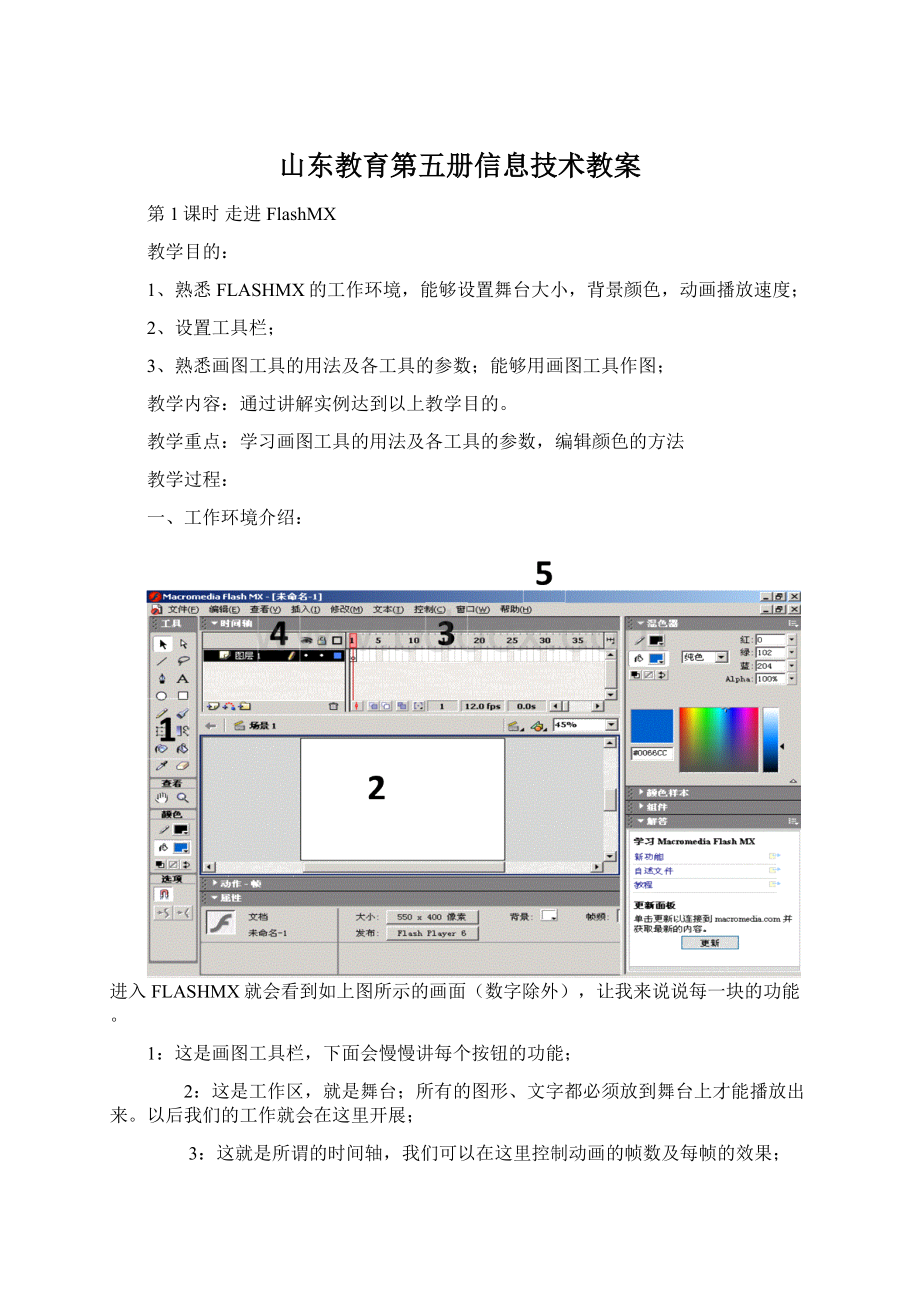
进入FLASHMX就会看到如上图所示的画面(数字除外),让我来说说每一块的功能。
1:
这是画图工具栏,下面会慢慢讲每个按钮的功能;
2:
这是工作区,就是舞台;所有的图形、文字都必须放到舞台上才能播放出来。
以后我们的工作就会在这里开展;
3:
这就是所谓的时间轴,我们可以在这里控制动画的帧数及每帧的效果;
4:
这是层操作区;
5:
菜单栏,进行FLASHMX的各项操作;
层区上从左到右分别是:
图标;图层1表示层名称(双击可修改);铅笔表示正在编辑当前层;眼睛表示显示/隐藏;锁是是否禁止操作该层,方块是显示轮廓/全部显示。
点击三个小圆点可对应改变层的状态。
时间轴区每一小格表示一帧。
其上的数字标尺方便查看帧数。
二、修改背景
在窗口的下方,有影片属性的设置。
1、帧频:
上图现在是12帧每秒(fps)
2、舞台大小:
现在是550X400(长X宽)
3、舞台背景色:
点击色块则可修改背景色。
三、画图工具
下面我们逐一了解按钮的功能。
选择工具,用来选择对象。
套索工具,和Photoshop类似。
画线工具,画直线。
写字工具,用来写上各种矢量字体。
画圆工具,画圆和椭圆。
矩形工具,画各种矩形。
画笔工具,画曲线和折线。
画刷工具,和Photoshop的brush类似。
墨水瓶,为实心图形的边界上色。
填充工具,用当前色填充实心图形。
吸管,不用多说,选择当前颜色。
橡皮擦,擦除画错的图形。
移动工具,用来移动工作区。
放大镜,放大缩小画面。
四、布置操作任务,让学生自行操作(教师辅导)
启动FLASHMX,对应说出窗口各部分的名称功能,熟悉FLASHMX软件环境。
画几个简单的图形,熟悉画图工具。
五、教师小结
第2课时走进FlashMX(续)
教学目的:
1、进一步熟悉FLASHMX的工作环境;
2、能够选择、复制、删除舞台上的图形对象;
3、熟悉编辑颜色的方法
教学内容:
通过任务达到以上教学目的。
教学重点:
学习编辑颜色的方法
教学过程:
任务一:
请同学们设计一个在教师节到来之际,献给给你们老师的贺卡(复习画图片工具)
让同学们可以参照以上两幅图片进行。
(通过任务,让同学们进一步熟悉各种画图工具及颜色的编制,从而为学习动画打下基础)
教师
任务二:
能够选择、复制、删除舞台上的图形对象
(可以让同学们插入多个图层,然后把这个图层上的对象复制到另外一个图层,学会选择、复制、删除舞台上的图形对象)
第3课时FlashMX动画基础
教学目的:
1、掌握制作FLASH动画的几个基本概念;
2、了解与Flash相关的文件:
;
3、了解位图与矢量图
教学重点:
FLASH动画的几个基本概念;
教学难点:
;位图与矢量图的概念
教学过程:
1、位图与矢量图:
*位图的特点:
如果放大或缩小的话,原图像会变形。
至于变形的程度就由放大和缩小的倍数来决定。
*矢量图的特点:
矢量图无论怎么放大、缩小,图像依然平滑,无任何变形。
2、与Flash相关的文件:
3、几个基本概念:
⑴影片:
Flash动画也称为影片,它通常由若干个场景组成。
⑵场景:
在不同环境下的一段影片。
⑶舞台:
Flash动画中各种素材活动的场所。
⑷图层:
FlashMX动画的每个场景都是由很多图层和帧组成,在时间轴上,每一行就是一个图层,而每一列就是一帧。
在制作课件的过程中,根据需要往往要建立多个图层,而各个图层中的内容是互不影响的,并且在播放时得到合成的效果。
我们可以将图层想象成一叠透明的薄片,每张薄片代表一个图层,透过每张薄片的透明部分可以看到下面薄片上的内容,而薄片上有内容的部分将覆盖下面相同位置上的内容。
使用图层不会增加文件的大小,相反它可以更好地帮助我们有效地组织和管理文字、图形、动画等对象。
⑸帧:
是构成Flash作品的基本单位,帧中装载着Flash作品的播放内容(图形、音频、嵌入对象等)。
在时间线控制窗口中,每一帧都由一个小矩形方格表示。
⑹时间轴:
4、学生操作练习
5、教师小结
第4课时制作文字与逐帧动画
教学目的:
1、掌握文字工具的使用,能做一些特效字;
2、了解逐帧动画
教学重点:
文字工具的使用
教学难点:
;特效字的制作
教学过程:
一、文字工具使用
文字是课件中的重要素材,Flash文字工具为我们提供了很好的文本输入方法、格式设置和简单的排版功能。
通过适当处理,也可以制作一些特效字;也可以导入其它软件的文字素材。
1、文本工具使用介绍:
文本工具用于输入或显示文本。
对于文本的详细设置要通过“字符”属性面板设置,可以设置字体、字号、字间距、字体颜色、上标和下标以及超链接等;“格式”中可以设置文本的对齐方式(左对齐、居中对齐、右对齐、两端对齐)、左边距、右边距、首行缩进、行间距等。
(注:
尽量不要使用不常用的字体,因为动画在别人的电脑里播放可能没有这种字体,以致不能正常显示或显示的效果不一样,从而影响动画的整体效果。
如果一定要用特殊的字体,可以在输入后组成成图形、转换为元件、分离为图形。
)
2、文本类型:
静态文本、动态文本、输入文本。
二、特效文字制作:
1、空心字:
2、变形字:
3、渐变字:
三、逐帧动画设计制作
动画分为逐帧动画和渐变动画,传统动画的制作方法就是逐帧动画的典范:
通过绘制一系列相互关联的画面(每一幅画面称一帧),然后拍摄下来,连续地放映出来,由于眼的视觉暂留,就看到了活动的图像。
在FlashMX中,我们也可以在时间轴上绘制每一个关键帧,当播放时,就看到了动画。
逐帧动画制作原理实例:
球的运动
四、指导学生完成任务一和任务二
任务一、1、空心字:
2、变形字:
3、渐变字:
任务二:
用逐帧动画完成文字的简单运动
五、教师小结
第5课时移动渐变动画—小球由左向右移动
教学目的:
1、掌握移动渐变动画中空间位置的渐变;
2、掌握元件的概念;
教学重点:
移动渐变动画的做法
教学难点:
元件的概念
教学过程:
(一)渐变动画的引入
上次课我们研究了FlashMX的绘图、文字等工具的使用和怎样制作帧帧动画,不难发现,帧帧动画虽然可以按照设计制作者的意愿控制动画的显示,但由于每一帧动画都要制作,因此工作量大,效率低。
在现实生活中,许多动态的的物体在运动过程中往往本身并不发生变化,而只是位置、大小、方位、颜色等发生变化,因此在制作动画时,没有必要把每一帧画面都制作出来,而只需要制作初始帧和终止帧,中间过程可由电脑来完成,这就是电脑动画中最重要的动画制作方式:
渐变帧动画。
FlashMX为我们提供了两类方式:
移动渐变动画和形状渐变动画。
移动渐变动画可实现对象空间位置、比例、透明度、颜色的渐变;我们重点介绍空间位置和比例的渐变,这节课我们介绍空间位置的渐变。
二、元件和实例的概念
元件是Flash用来构成帧的基本元素,是可以反复取出使用的图形、按钮或一段小动画。
包括:
影片元件、按扭、图形元件。
FlashMX把所有的元件都放在元件库中,单击“窗口”菜单中“库”或按“F11”就可打开元件库,库中元件可以拖放到舞台上,这时舞台上的对象就叫做该元件的一个实例,元件可以多次拖放到舞台上,也就是说,一个元件可以有多个实例。
一个元件样子改变,所有的实例也随着改变。
实例也可以单独改变属性,如大小、位置、方位、颜色等。
移动渐变动画中运动的对象必须是图形“元件”、影片剪辑“元件”或图形“组(合)件”,即对象应该是一个整体,而不允许是分离的对象。
移动渐变动动画中每一个运动对象必须单独处于一个图层中。
若有多个对象,就必须对应多少个图层。
三、
第二部分:
FlashMX动作动画制作技巧
通过下列例子说明:
一、小球由左向右运动:
制作步骤:
设置影片的大小和背景颜色→选择颜色画小球图形→将小球图形转换为“元件”→在同一图层第20帧插入关键帧(保证是同一个图形元件)→移动第20帧小球的位置→在起始帧打开帧属性面板设置补间动画为动作→小球运动制作完毕。
二、小球的变化是由大变小而且颜色会变透明:
对末帧动画进行大小和属性的改变。
三、小球自由落体运动落下和弹起:
设置运动变化的加速度。
四、旋转动画:
三角形面积推导。
第三部分:
引导线动作动画制作技巧
一、从上面的动作动画可以看出,对象的运作是以直线运动的,若要使对象按一定路径运动,就需要告诉对象运动的路径,即创建引导线,这就是FlashMX为我们提供的引导线动作动画。
二、引导线动作动画的制作过程
在制作好的动作动画的基础上,在动作动画图层名处按鼠标右键,在弹出的菜单中选择“添加引导线”,这时会在动作动画图层上添加一层引导线层。
接着选取引导线层的第一帧,然后用“铅笔工具”或“钢笔工具”在工作区画出对象的运动路径;再分别选取动作动画图层的第一帧和最后一帧,并将对象分别移动到引导线的起始和末尾端(注意一定要对齐)。
三、实例:
1、小球按波浪方式运动
2、鸟儿飞飞