《Javaweb程序设计》教案Word格式文档下载.docx
《《Javaweb程序设计》教案Word格式文档下载.docx》由会员分享,可在线阅读,更多相关《《Javaweb程序设计》教案Word格式文档下载.docx(53页珍藏版)》请在冰豆网上搜索。

单击“Finish”完成Tomcat的安装。
安装完成之后,在程序菜单中可以看到Tomcat的选项,如图1-8所示。
点击MonitorTomcat,可在任务栏看到Tomcat的服务图标,如图1-9所示,双击该图标,弹出如图1-10所示的Tomcat启动界面,在此界面中可以选择启动或停止Tomcat服务。
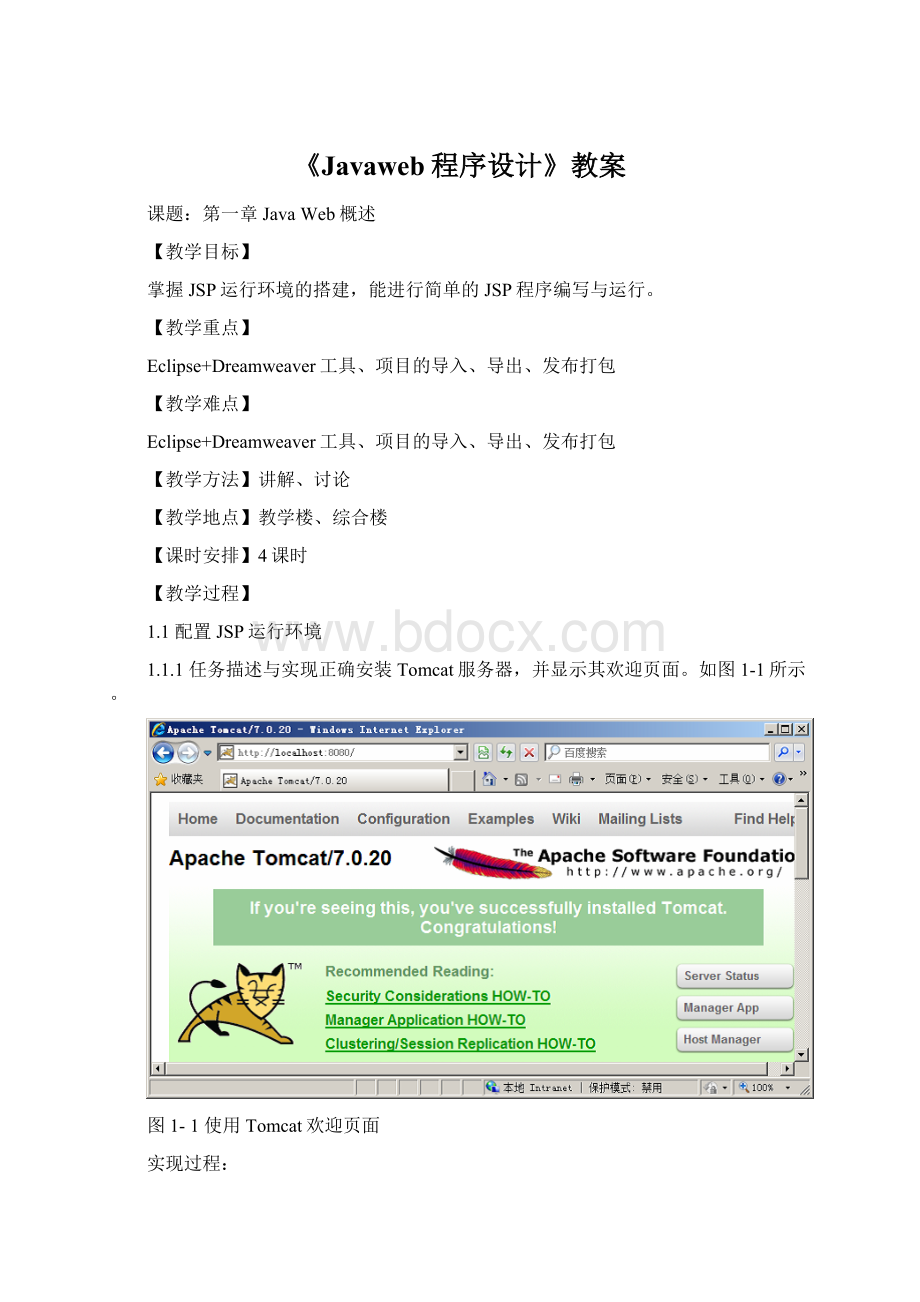
启动Tomcat后,在地址栏中输入localhost:
8080,若出现图1-1的显示效果,则Tomcat已正常安装并运行。
图1-3Tomcat安装:
欢迎界面
1.1.2新知识点——JSP概述、Tomcat目录结构、虚拟目录配置
1.1.2.1JSP概述
1.动态网页
动态网页是在服务器运行的程序或者网页,它们会随不同用户、不同时间、不同需求,返回不同的内容。
如:
当登录到论坛时,作为论坛管理员身份,就可以看到“删除”、“修改”等操作;
作为论坛普通用户身份,则只能看到帖子的浏览页面。
动态网页会使用服务器端脚本语言,比如目前流行的JSP等,访问动态网页时会获取最新内容显示,这就是为什么不同时间访问网页显示内容会发生变化的原因。
动态网页的特点:
交互性好:
即网页会根据用户需求和选择而动态改变和响应。
例如用户在网页中填写表单信息并提交,服务器经过处理将信息自动存储到后台数据库中,并转到相应提示页面。
因此,采用动态网页技术的网站可以实现与用户的交互功能,如用户注册、用户登录、信息查询等。
自动更新:
对于网页设计者来说,无需每次修改页面内容,只需在后台添加或者删除要显示的信息即可。
例如,在论坛发布信息,后台服务器将自动生成新的网页内容。
2.B/S技术
使用动态网页技术开发网站实际上是B/S技术的一种应用,因此,要更好地理解动态网页的开发原理,首先需要了解B/S技术的一些基本概念。
B/S技术跟C/S技术的区别:
C/S(客户机/服务器)结构分为客户机和服务器两层,一般将应用软件安装在客户机端,通过网络与服务器相互通信,实现交互,如QQ、飞信、MSN等软件。
对于这类系统的结构如图1-11所示。
对于C/S结构的应用软件,若要在客户机运行,就必须在先安装,而且每次对系统做了微小的改动,所有客户机的应用软件都需要更新。
3.JSP简介
(1)什么是JSP
JSP(JavaServerPages)是由SunMicrosystems公司倡导、许多公司参与一起建立的一种动态网页技术标准。
它是在传统的网页HTML文件(*.htm,*.html)中插入Java程序段(Scriptlet)和JSP标记(tag),从而形成JSP文件(*.jsp)。
Web服务器在遇到访问JSP网页的请求时,首先对其中的Java代码进行处理,然后将执行结果连同JSP文件中的HTML代码一起返回给客户的浏览器。
插入的Java程序段可以操作数据库、重新定向网页等,以实现建立动态网页所需要的功能。
4.JSP的特点
JSP最大的优点是开发的跨平台结构,它可以运行在几乎所有的操作系统平台。
JSP的优势:
一次编写,到处运行。
在这一点上Java比PHP更出色,除了系统之外,代码不用做任何更改。
系统的多平台支持。
基本上可以在所有平台上的任意环境中开发,在任意环境中进行系统部署,在任意环境中扩展。
相比ASP/PHP的局限性是显而易见的。
强大的可伸缩性。
从只有一个小的Jar文件就可以运行Servlet/JSP,到由多台服务器进行集群和负载均衡,到多台Application进行事务处理,消息处理,一台服务器到无数台服务器,Java显示了一个巨大的生命力。
多样化和功能强大的开发工具支持。
这一点与ASP很像,Java已经有了许多非常优秀的开发工具,而且许多可以免费得到,并且其中许多已经可以顺利的运行于多种平台之下。
JSP的劣势:
与ASP一样,Java的一些优势正是它致命的问题所在。
正是由于为了跨平台的功能,为了极度的伸缩能力,所以极大的增加了产品的复杂性。
Java的运行速度是用class常驻内存来完成的,所以它在一些情况下所使用的内存比起用户数量来说确实是“最低性能价格比”了。
从另一方面,它还需要硬盘空间来储存一系列的.java文件和.class文件以及对应的版本文件。
5.JSP开发及运行环境要求
①操作系统要求
操作系统可以选择Windows操作系统、Unix操作系统和Linux操作系统等。
②软件环境要求
集成开发工具:
集成开发工具有NetBeans、Eclipse等。
本书选用Eclipse。
Web服务器:
JSP运行时需要安装JDK和Web服务器,目前使用较多的Web服务器有Tomcat、WebLogic、Jboss和Resin等。
本书选用Tomcat。
Tomcat是Apache软件基金会(ApacheSoftwareFoundation)的Jakarta项目中的一个核心项目,由Apache、Sun和其他一些公司及个人共同开发而成。
本书选用目前最新版本Tomcat7.0。
1.1.2.3虚拟目录配置
配置JavaWebExample的虚拟目录,方法如下:
1.前期准备工作
①在D盘建立D:
\WorkSpace\JavaWebExample的文件夹(也可以建立在其他磁盘)。
②在JavaWebExample文件夹中新建index.html文件,输入“欢迎”二字。
2.配置Tomcat虚拟目录
①打开Tomcat的安装目录下conf文件夹的server.xml文件。
在<
Host>
和<
/Host>
标签之间加上虚拟目录配置标签,即<
Contextpath=”/JavaWebExample”docBase=”D:
\WorkSpace\JavaWebExample”/>
,其中path属性值为虚拟目录名称,docBase属性值为虚拟目录指向的物理目录。
修改后如图1-16所示。
这里path保存的值是你在浏览器中输入的值即虚拟目录,docBase保存的值是你要访问的文件的物理绝对路径。
1.2利用开发工具制作Hello.jsp
1.2.1任务描述与实现任务描述:
利用Dreamweaver、Eclipse搭配开发一个简单的JSP网页。
开发过程采用Eclipse和Dreamweaver搭配开发,设计显示界面部分用Dreamweaver实现,代码在界面制作自动生成基础上在Eclipse中编写,最后在Eclipse中测试运行实现过程:
1.下载安装Eclipse
到Eclipse的官方网站下载EclipseIDEforJavaEEDevelopers,下载后解压即可使用。
Eclipse官方网站www.eclipse.org。
2.下载并安装DreamWeaver8
3.配置Eclipse开发环境
启动后,配置Web项目测试服务器。
打开Window→Preferences菜单,选择Server→RuntimeEnvironments选项,然后选择添加服务器,添加已经安装的Tomcatv7.0。
4.在Eclipse中创建JavaWebExample项目
在新建项目选择对话框,选择DynamicsWebProject,如图1-24所示。
单击“Next”按钮后,出现如图1-25所示的对话框,填写项目名称JavaWebExample,选择与项目相关的信息。
在本例中,项目文件都置于D:
\workspace\JavaWebExample中,因此以默认选项配置;
测试用服务器选择Tomcat7.0,其它部分按默认配置,之后单击“Finish”按钮。
5.在Dreamweaver中创建JavaWebExample站点
在Dreamweaver中创建站点时,其站点根目录指向在Eclipse中创建的项目的WebContent目录,本例的根目录为D:
\workspace\JavaWebExample\WebContent,如图1-29所示。
此外,设置站点为JSP站点,并指定前缀。
6.测试。
测试在Dreamweaver中编写的Web页面,在Eclipse中运行。
本例中为了方便演示,在Dreamweaver的JavaWebExample站点的Chapter1文件夹创建一个简单的JSP页面exam1_1_Hello.jsp
1.2.2新知识点——Eclipse、Dreamweaver工具简介
1.2.2.1Eclipse简介
Eclipse是著名的跨平台的自由集成开发环境(IDE),最初主要用于Java语言开发,目前也有人通过插件使其作为其他计算机语言(如C++和Python)的开发工具。
虽然Eclipse本身只是一个框架平台,但是众多插件的支持使得Eclipse拥有其他功能相对固定的IDE软件很难具有的灵活性。
许多软件开发商以Eclipse为框架开发自己的IDE。
Eclipse就其本身而言,它只是一个框架和一组服务,但可通过插件组件构建集成开发环境。
Eclipse附带了一个标准的插件集,包括Java开发工具(JavaDevelopmentTools,JDT)。
Eclipse最初是由IBM公司开发的替代商业软件VisualAgeforJava的下一代IDEEclipse,2001年11月贡献给开源社区,现在它由非盈利软件供应商联盟Eclipse基金会(EclipseFoundation)管理。
1.2.2.2Dreamweaver简介
Dreamweaver,简称DW,是一款有着多年历史和良好口碑的可视化网页编辑工具,它最大的优点就是所见即所得,对W3C网页标准化支持十分到位。
同时它还支持网站管理,包含HTML检查、HTML格式控制、HTML格式化选项、HomeSite/BBEdit捆绑、图像编辑、全局查找替换、全FTP功能、处理Flash和Shockwave等多媒体格式和动态HTML,以及支持ASP、JSP、PHP、ASP.NET、XML等程序语言的编写与调试。
1.2.2.3工具联合开发调试项目
使用Eclipse开发程序时,虽然系统框架结构会给你带来方便,但并不太适合于开发Web显示界面,而Dreamweaver开发Web页面时可以实现所见即所得的效果,页面也遵循W3C国际标准。
因此,可以利用这些开发工具各自的优点,结合开发Web程序,从而提高开发效率。
1.2.3扩展——现有项目导入、导出、发布打包
对于程序员来说,有时需要将现有项目导入、导出和发布打包,下面介绍如何将项目导入、导出和发布打包。
1.2.3.1项目导入
项目导入可直接将文件拷贝至相应文件夹中,也可导入War文件。
下面先来介绍第一种方法。
1.文件拷贝
(1)新建项目
在Eclipse中新建project,参考1.2.2中介绍新建项目。
新建项目test,此时src及WebContent均为空,
【教学小结】
本章介绍了进行JavaWeb应用开发的特点,B/S架构的优势,介绍了JavaWeb程序的服务器运行的安装配置及开发工具的搭配使用,重点介绍了JDK、Tomcat的安装与配置,以及利用DreamWeaver与Eclipse搭配开发项目。
通过本章的学习,读者可以创建简单的JSP文件,并且进行测试。
第二章JSP语法
掌握JSP的页面组成,掌握JSP简单网站的制作
page指令、include指令、tablib指令、<
jsp:
include>
动作指令、<
forward>
动作指令
2.1制作第一个JSP页面
2.1.1任务描述与实现在Jsp文件中定义方法实现两个数的加法
定义方法实现两个数的加法,调用其计算1+2并显示结果,如图2-1所示。
图2-1求和效果
1.新建JSP文件。
在项目的chapter2文件夹中,单击右键选择New→JSPFile选项,弹出如图2-2所示的对话框,在Filename中输入exam2_1_sum.jsp,单击Finish之后进入JSP页面编辑窗口,输入代码如程序2-1。
2.1.2新知识点——JSP页面组成、声明、代码段、表达式、注释
JSP页面由两部分组成,一部分为静态部分,即HTML标记,用来完成数据页面显示;
另一部分为动态部分,用来完成数据处理,包括脚本元素、指令元素和动作元素。
脚本元素用来嵌入Java代码,这些Java代码将成为转换得到的Servlet的一部分;
JSP指令元素用来从整体上控制Servlet的结构;
动作元素用来引入现有的组件或者控制JSP引擎的行为。
2.1.2.1声明<
%!
%>
JSP中声明部分可以进行变量、方法和类的声明,其一般在<
%!
%>
标签中进行。
其语法格式为<
声明1;
声明2;
……%>
。
如在程序2-1中,进行了求和方法的声明。
下边进行一个变量的声明,如程序2-2。
2.1.2.2代码段<
%%>
在JSP页面中嵌入Java代码来执行特定的功能,其放置在<
标记中。
格式为:
<
%
Java代码段1
Java代码段2
……
这种Java代码在Web服务器响应请求时就会运行。
如程序2-3,定义2个变量并输出。
2.1.2.3表达式<
%=%>
JSP表达式可以把JSP页面中的数据直接输出到页面,其格式为:
%=表达式%>
表达式一次只能使用一个表达式,并且该表达式是完整的。
在表达式的语句中不能使用分号。
如程序2-4,进行了变量输出
这种代码段的主要功能是输出一个变量或常量,有时候将其叫做表达式输出。
使用方法见程序2-5所示。
2.1.2.4注释
在JSP中支持两种注释,一种是显式注释,这种注释客户端允许查看的;
另一种是隐式注释,这种注释客户端是看不到的。
1.显式注释语法(HTML注释)
!
--这是显式注释
2.隐式注释语法
(1)//Java提供的单行注释
(2)/*Java提供的多行注释*/
(3)<
%--JSP注释--%>
2.1.3扩展——代码编写规范
好的代码应该容易理解,并且见名知意的,因此大家都需要遵守一些约定,下面介绍一些常规的编写规范。
1.JSP文件命名
JSP文件名称要以小写字母命名,名称要体现出该页面的意义,最好能够与模块名称联系在一起。
例如:
login.jsp--登录页面
register.jsp--注册页面
message.jsp--消息页面
2.JavaWeb项目文件夹组织规范
JavaWeb项目的目录结构为:
src---存放java源文件的文件夹
WebContent--web站点文件存放文件夹
|--images--图片文件夹
|--css--样式文件夹
|--js--js文件夹
|--……--其他功能模块文件夹(存放与某个功能模块相关的资源)
|--WEB-INF--网站配置及类和库文件夹
|--classes--存放类编译后的字节码文件的文件夹
|--lib--存放jar文件的文件夹
2.2制作一个带包含文件的JSP页面
2.2.1任务描述与实现
实现静态包含功能,编写三个不同类型的文件,然后将这三个不同类型的文件静态包含于某一JSP文件中
2.2.2新知识点——JSP指令:
page指令、include指令
JSP指令是为JSP引擎而设计的。
它们并不直接产生任何可见的输出,而只是告诉引擎如何处理其余的JSP页面。
JSP指令有三种,分别为页面设置指令page、页面包含指令include和标记指令taglib。
JSP指令一般语法形式为:
%指令名称属性=“值”%>
1.page指令
page指令就是通过设置内部的多个属性来定义JSP文件中的全局特性。
需要注意的是,page指令只能对当前自身页面进行设置,即每个页面都有自身的page指令。
如果没有对属性进行设置,JSP将使用默认指令属性值。
2.include指令
在JSP开发中,可以将一些重用的代码写入一个单独的文件中,然后通过include指令引用该文件,从而缓解代码的冗余问题,修改也比较方便。
Include指令语法格式为:
%includefile=”被包含的文件路径”%>
inlcude也被称为静态包含指令,包含的文件可以是JSP文件、HTML文件、文本文件和Java程序段。
静态包含指令只是简单的将内容合在一起显示,所以,在一个完整的页面中,对于<
html>
、<
head>
title>
body>
等元素只能出现一次,如果重复出现,则会造成HTML错误。
在2.2.1节任务中,其主要采用include指令完成不同类型文件的包含。
2.2.3扩展——taglib指令的使用
使用<
%taglib%>
指令在JSP文件中导入标签,以便在JSP中使用标签方便地完成一些动作。
Taglib指令的语法为:
%tagliburi=”tagLibraryURI”prefix=”tagPrefix”%>
uri是一个URI标识标记库描述器。
一个标记库描述器用来唯一的命名一组定制的标记,并且告诉包容器如何处理特殊的标记。
Prefix定义一个prefix:
tagname形式的字符串前缀,用于定义定制的标记。
2.3制作一个简单的JSP网站
2.3.1任务描述与实现
2.3.1.1制作一个简单的JSP网站
制作一个简单的JSP网站。
网站主题为产品网站,主要包括网站首页、产品和下载页面等,效果如图2-10~2-12所示。
要求公共部分采用单独文件,并被包含。
开发过程采用Eclipse和Dreamweaver搭配开发,设计显示界面部分全部用Dreamweaver实现,JSP程序部分在Eclipse中编写,最后在Eclipse中测试运行。
2.3.2新知识点——JSP动作指令、<
jsp:
在JSP中,还存在另外一类标记,其符合XML的语法格式。
利用这些标记可以达到控制Servlet引擎的作用,如动态的插入文件,调用JavaBean,页面重定向等,这类标记称为JSP动作标记。
JSP的常用动作标记有<
useBean>
setProperty>
getProperty>
plugin>
params>
等。
2.3.3扩展——<
的使用
动作指令表示把当前的页面控制权转向另外一个对象,该对象可以是一个HTML文件、JSP文件或者一个Servlet文件。
的语法格式:
forwardpage=”转向的文件路径|<
%=表达式%>
”/>
或者
”>
paramname=»
param1»
value=»
value1»
/>
param2»
value2»
/jsp:
在上述格式中,page属性为一个字符串或者一个表达式,用来表示转向文件的路径;
param>
字句指令为传递参数,name指定参数名,value指定参数值。
本章主要介绍了JSP页面的组成、指令、动作等技术,重点介绍了JSP的page指令、include指令的使用,<
等动作指令的使用。
通过本章的学习,读者可以建立一个简单功能的JSP网站。
第三章JSP内置对象
【教学目标】
掌握JSP常用内置对象及使用方法
JSP内置对象
【教学方法】讲解
3.1获取客户端数据
3.1.1任务描述与实现
3.1.1.1实现用户注册信息获取及显示
编写用户注册功能,注册信息包括用户名、密码、性别、E-mail、熟练开发语言,如图3-1所示,提交后,显示用户输入的数据。
为了提高开发效率,开发过程采用Eclipse和Dreamweaver搭配开发,设计显示界面部分全部用Dreamweaver实现,代码在界面制作自动生成基础上在Eclipse中编写,最后在Eclipse中测试运行。
3.1.2新知识点——JSP内置对象、request
3.1.2.1JSP内置对象概述
为了简化Web页面的开发过程,JSP提供了一些由容器实现和管理的对象,这些对象在JSP中可以直接使用,不需要JSP页面编写进行实例化,可以直接使用,此类对象称之为JSP的内置对象。
JSP中规范定义了9个内置对象,分别是request、response、session、application、out、page、pageContext和exception。
其说明见表3-1。
表3-1JSP内置对象对象
所属类
说明
request
javax.servlet.http.HttpServletRequest
封装了客户端的请求信息
response
javax.servlet.http.HttpServletResponse
包含了响应客户请求的相关信息
session
javax.servlet.http.HttpSess