网页设计与制作之框架结构.docx
《网页设计与制作之框架结构.docx》由会员分享,可在线阅读,更多相关《网页设计与制作之框架结构.docx(15页珍藏版)》请在冰豆网上搜索。

网页设计与制作之框架结构
框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
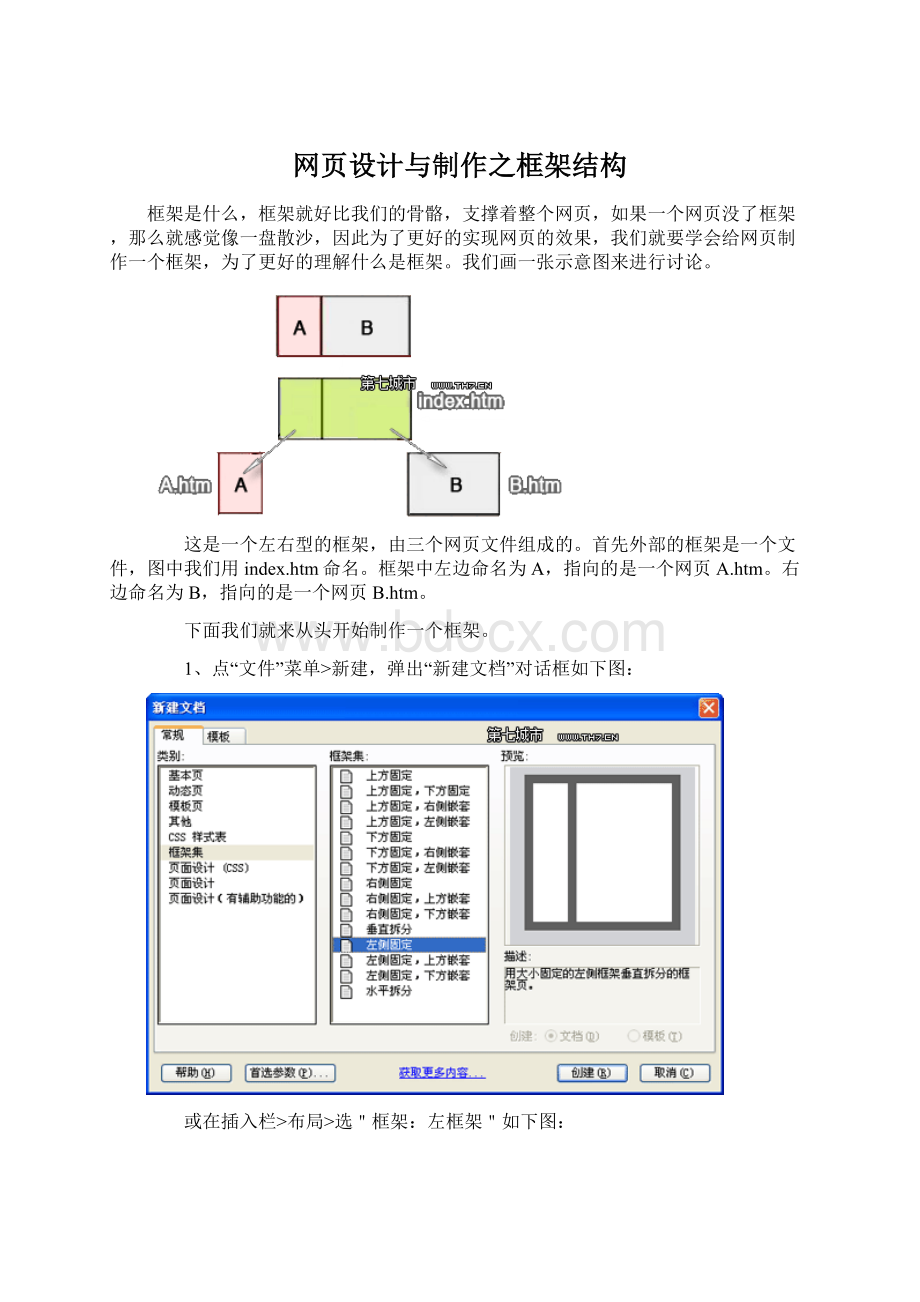
我们画一张示意图来进行讨论。
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:
或在插入栏>布局>选"框架:
左框架"如下图:
DreamweaverMX2004生成一个空白的框架页面,如下图:
2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:
leftFrame,右框架名为:
mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)
虚线笼罩在右边就是保存框架中右边网页。
(如下图)
虚线笼罩在左边就是保存框架中左边的网页:
(如下图)
三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)
6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构
【实验目的】:
通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
【实验要求】:
1.掌握应用框架设计网页布局的方法;
2.掌握创建、编辑框架网页及设置框架属性的方法;
3.掌握链接框架网页的方法。
【基本操作】
创建框架结构:
在插入面板中找到布局选项,在其中选择下图所示的图标,并选择相应的框架结构
选择框架
1)首先从“窗口”菜单中打开“框架”面板
2)然后在“框架”面板中选择某一个框架,如下图所示
添加网页内容
选择某一框架后,点击“属性”-“源文件”以设定框架的网页
【实验内容】:
Ⅰ创建一个左侧框架页,并在相应的框架中添加FrameA和FrameB两个网页,构成如下图所示的网页
要求:
1)设定LeftFrame的宽为400像素
2)设定两个框架均出现滚动条
II创建一个如下图所示的三栏框架页,并在相应的框架中添加FrameA、FrameB和FrameC三个网页,构成如下图所示的网页。
1)三栏分别命名为LeftFrame、MidFrame、RightFrame
2)三栏的宽度为200像素、300像素、504像素
操作步骤:
1)创建一个左侧框架网页,选定整个框架之后(选定整个框架参见P110),点击切换到拆分视图,将Frameset标记符中的Cols属性修改为:
200,300,*(请注意切换到英文状态下输入)
2)分别在“框架”面板中选择相应的框架,插入相应的网页
III框架网页中的超级链接
要求:
1)创建左侧框架网页
2)在左侧框架中设定三个超级链接,并链接对应的网页文件。
网页将在MainFrame显示。
默认显示“2004年经典对白”
3)左侧框架背景为灰色
4)框架集需要显示边框,宽度为3象素
Ⅳ利用已有网页制作框架网页
要求:
按照样张所示,利用index文件夹中提供的四个网页,组成如图所示的框架网页
【参考习题】
1、创建一个顶部框架,TopFrame中显示新浪的首页,MainFrame显示163的首页。
两个框架需要显示滚动条,显示框架边框。
效果如下图
2、利用素材中的163、sina的图片制作如下的框架网页。
框架本身就是一个网页文件,而所谓的导航(目录)和正文也都是另外独立的网页文件——也就是说,一个框架一般至少需要3个网页文件组成。
你用什么软件编写的?
注意退出时的保存提示。
==
比如一个简单的目录框架网页名为INDEX.HTM,一般都包含left.htm(左边导航目录)和MAIL.HTM(右边主体内容)部分
INDEX.HTM网页关键代码应为
</p><p><body></p><p> </p><p>框架是网页中经常使用的页面设计方式,框架的作用就是把网页在一个浏览器窗口下分割成几个不同的区域,实现在一个浏览器窗口中显示多个HTML页面。</p><p>使用框架可以非常方便的完成导航工作,让网站的结构更加清晰,而且各个框架之间决不存在干扰问题。</p><p>利用框架最大的特点就是使网站的风格一致。</p><p>通常把一个网站中页面相同的部分单独制作成一个页面,作为框架结构的一个子框架的内容给整个网站公用。</p><p>一个框架结构有两部分网页文件构成:</p><p>框架(Frame):</p><p>框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口的其余部分中所显示内容无关的网页文件。</p><p>框架集(Frameset):</p><p>框架集也是一个网页文件,它将一个窗口通过行和列的方式分割成多个框架,框架的多少根据具体有多少网页来决定,每个框架中要显示的就是不同的网页文件。</p><p>一、创建框架</p><p>在创建框架集或使用框架前,通过选择“查看/可视化助理/框架边框”命令,使框架边框在文档窗口的设计视图中可见。</p><p>1、使用预制框架集</p><p>(1)、新建一个HTML文件,在快捷工具栏选择“布局”,单击“框架”按钮,在弹出的下拉菜单中选择“顶部和嵌套的左侧框架”。</p><p>(2)、使用鼠标直接从框架的左侧边缘河上边缘向中间拖动,直至合适的位置,这样顶部和嵌套的左侧框架就完成了。</p><p>2、鼠标拖动创建框架</p><p>(1)、新建普通网页,命名后将其打开。</p><p>(2)、把鼠标放到框架边框上,出现双箭头光标时拖拽框架边框,可以垂直或水平分割网页。</p><p>二、、保存框架</p><p>每一个框架都有一个框架名称,可以用默认的框架名称,也可以在属性面板修改名称,我们采用系统默认的框架名称topFrame(上方)、leftFrame(左侧)、mainFrame(右侧)。</p><p>选择菜单栏>文件>保存全部,将框架集保存为index.html,上方框架保存为07.html,左侧框架保存为08.html,右侧框架保存为09.html。</p><p>这个步骤虽然简单,但是很关键,只有将总框架集和各个框架保存在本地站点根目录下,才能保证浏览页面时显示正常。</p><p>三、编辑框架式网页</p><p>虽然框架式网页把屏幕分割成几个窗口,每个框架(窗口)中放置一个普通的网页,但是编辑框架式网页时,要把整个编辑窗口当作一个网页来编辑,插入的网页元素位于哪个框架,就保存在哪个框架的网页中。</p><p>框架的大小可以随意修改。</p><p>1、改变框架大小</p><p>用鼠标拖拽框架边框可随意改变框架大小。</p><p>2、删除框架</p><p>用鼠标把框架边框拖拽到父框架的边框上,可删除框架。</p><p>3、设置框架属性</p><p>设置框架属性时,必须先选中框架。</p><p>选择框架方法如下:</p><p>选择菜单栏>窗口>框架,打开框架面板,单击某个框架,即可选中该框架。</p><p>在编辑窗口某个框架内按住Alt键并单击鼠标,即可选择该框架。</p><p>当一个框架被选择时,它的边框带有点线轮廓</p><p>2.设置框架属性</p><p>选中框架,在属性面板上可以设置框架属性:</p><p>框架名称、源文件、空白边距、滚动条、重置大小和边框属性等。</p><p>需要注意的是:</p><p>1、框架是不可以合并的。</p><p>2、在创建链接时要用到框架名称,所以我们要很清楚的知道每个框架对应的框架名。</p><p>四、在框架中使用超级链接</p><p>在框架式网页中制作超级链接时,一定要设置链接的目标属性,为链接的目标文档指定显示窗口。</p><p>链接目标较远(其他网站)时,一般放在新窗口,在导航条上创建链接时,一般将目标文档放在另一个框架中显示(当页面较小时)或全屏幕显示(当页面较大时)。</p><p>“目标”下拉菜单中的选项:</p><p>*_blank放在新窗口中。</p><p>*_parent放到父框架集或包含该链接的框架窗口中。</p><p>*_self放在相同窗口中(默认窗口无须指定)。</p><p>*_top放到整个浏览器窗口并删除所有框架。</p><p>在我们保存有框架名为mainFrame、leftFrame、topFrame的框架后,在目标下拉菜单中,还会出现mainFrame、leftFrame、topFrame选项:</p><p>*mainFrame放到名为mainFrame的框架中。</p><p>*leftFrame放到名为leftFrame的框架中。</p><p>*topFrame放到名为topFrame的框架中。</p><p>我做了一个HTML文件,是Frame结构的,左边是超链接,但是链接的是一个“网页文件”,我想点击该链接后,“网页文件”打开的“网页”出现在右边,该怎么写?</p><p>注意:</p><p>超链接的是一个“网页文件”,并非“超链接地址”。</p><p>(可以用Javascript)</p><p>能不能详细一点啊?</p><p>我的左边页面写的是:</p><p><ahref="e:</p><p>\Web\1.html"target="right">aaaaa</a></p><p><ahref="e:</p><p>\Web\2.html">bbbbbb</a></p><p>如果用JS怎么写?</p><p>麻烦看清楚啊!</p><p>我的a链接的不是一个超链接,实际上是一个文件,怎么还回答超链接,超链接的target你们不用说我都会。</p><p>真是无语了!</p><p> </p><p>垂直分栏</p><p><html></p><p><framesetcols="25%,50%,25%"></p><p><framesrc="frame_a.htm"></p><p><framesrc="frame_b.htm"></p><p><framesrc="frame_c.htm"></p><p></frameset></p><p></html></p><p>水平分栏</p><p><html></p><p><framesetrows="25%,50%,25%"></p><p><framesrc="frame_a.htm"></p><p><framesrc="frame_b.htm"></p><p><framesrc="frame_c.htm"></p><p></frameset></p><p></html></p><p>如何使用<noframes>标签:</p><p><html></p><p><framesetcols="25%,50%,25%"></p><p><framesrc="frame_a.htm"></p><p><framesrc="frame_b.htm"></p><p><framesrc="frame_c.htm"></p><p><noframes></p><p><body>Yourbrowserdoesnothandleframes!</p><p></body></p><p>