网页技术Web相关专业词条Word格式文档下载.docx
《网页技术Web相关专业词条Word格式文档下载.docx》由会员分享,可在线阅读,更多相关《网页技术Web相关专业词条Word格式文档下载.docx(15页珍藏版)》请在冰豆网上搜索。

使用像素或者长度百分比来定义形状的尺寸
tabindex="
使用定义过的tabindex元素设置在各个元素之间的焦点获取顺序(使用tab键使元素获得焦点)
空:
不允许
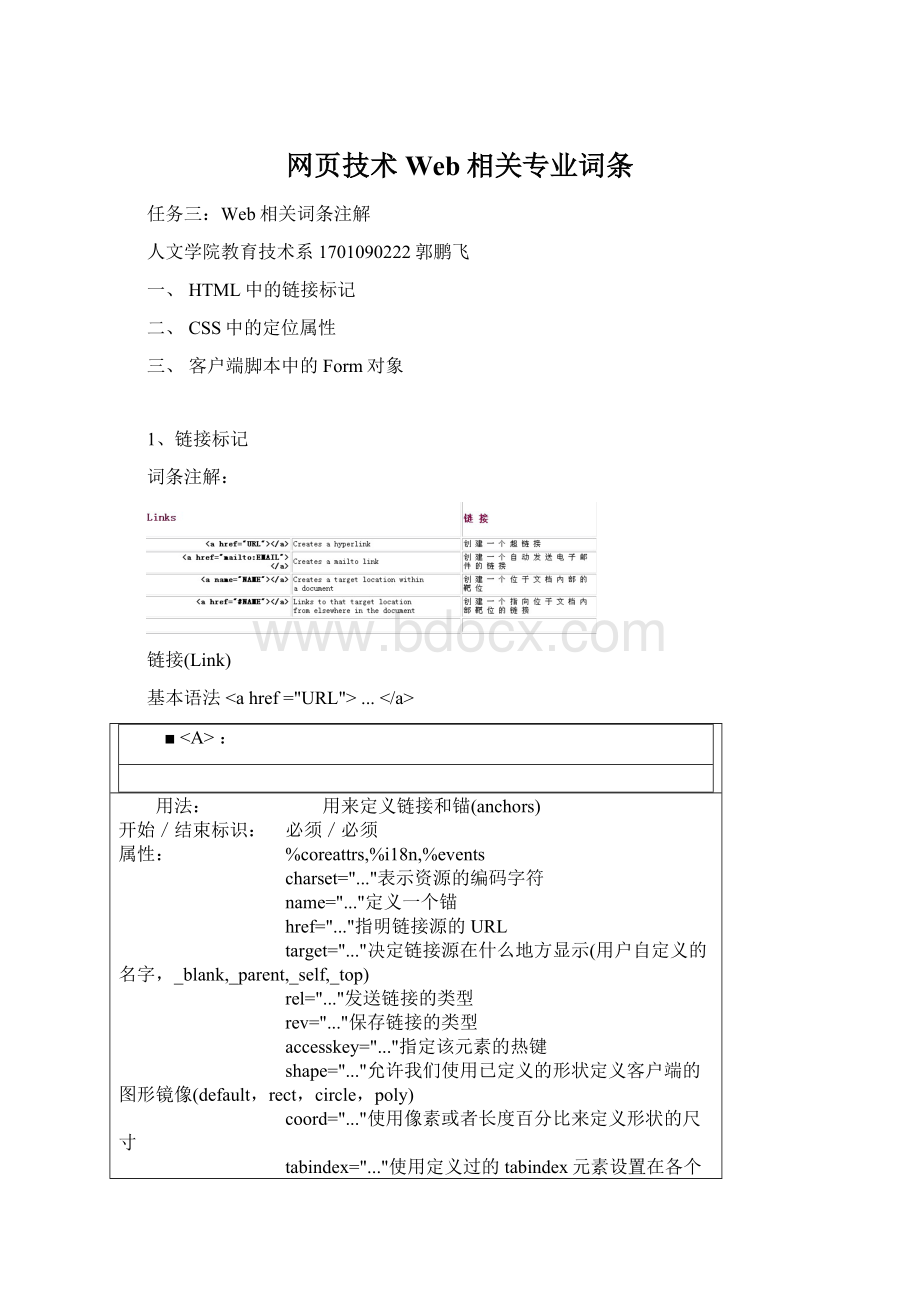
<
称链接标记,由<
与<
/A>
所围的文字、图片等等可以成为一个链接。
的一般参数设定:
例如<
ahref="
index.html"
name="
hello"
target="
_top"
∙href="
这参数不能与另一参数name同时使用,使用这参数才能制作可按的链接。
o当作为一外部链接时:
href所设定的是该链接所要链到的文件名称,若该文件与此html档不是同在一目录请加上适当的路径,相对绝对皆可。
o当作为一内部链接时:
href所设定的是该链接所要连到的同文件内参考点或指定文件的参考点,且不需要包括任何内容只要加上结束标记<
便可以,例如<
#there"
<
、<
index.html
及<
其中there便是参考点,并需于其前加上符号#以作识别,参考点由下一个参数name事先于文件中埋下。
∙name="
这参数是为文件埋下参考点,作为被链结,不会被显示。
所以说制作一个风部链接需要使用两次<
链接标记。
一个使用参数name事先于文件中埋下一参考点,另一个使用参数href链接到这个参考点。
∙target="
设定链接被按了之后所要显示的视窗。
可选值为:
_blank,_parent,_self,_top,框架名称。
otarget="
框架名称"
这只运用于框架网页中,若设定则链接结果将显示在"
的框窗中,框窗名称是事先由框架标记命名。
_blank"
或target="
new"
将链接的内容打开在新的浏览器窗口中。
_parent"
将链接的内容当成文件的上一个画面。
_self"
将链接的内容显示在当前窗口中。
(默认值)
将框架中链接的画面内容,显示在没有框架的视窗中。
(即除去了框架)
例子一:
(外部链接)
原代码
ahref=>
网页教学网<
p>
imgsrc="
link_image.gif"
width=99height=44border=1alt="
"
width=99height=44border=0alt="
显示结果
网页教学网
例子二(内部链接):
请到标签的A去体验一下何为内部链接。
aname="
test"
#test"
本页的内部链接<
br>
PenPalGarden的FAQ部分<
本页的内部链接
跳到本页标签的A部分
BASE>
文档中不能被该站点辨识的其它所有链接源的URL
必须/非法
决定链接源在什么地方显示(_blank,_parent,_self,_top)
允许
注释:
这个元素应该位于文档的HEAD之内
是一个链接基准标记,用以改变文件中所有链接标记的参数默认值。
它只能适应于文件的开头部分,即标记<
HEAD>
/HEAD>
之间。
basehref="
设定该网页中所有HTTP文件及图片(包括相对路径链接及<
IMG>
图形标记等)的默认路径,其他如ftp:
//及gopher:
//等则不受影响。
这参数只可填入一个相对或绝对路径,不必填入档案名称。
一般相对路径链接及<
图形标记等是默认以该网页所在的目录作为起点,若依这个例子,该文件中所有链接将会以作为起点,若其中有链接如<
BacktoMainPage<
,那么它不会链接到自己目录的index.html,它将会链接到Microsoft的首页,这是因为相对路径已给<
转成绝对的了。
设定该网页中所有链接被按之后结果所要显示的视窗,免得分别为所有链接加上target参数,常应用于框架中。
其设定与<
链接中target参数相同。
2、定位属性
CSS为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务。
定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。
显然,这个功能非常强大,也很让人吃惊。
要知道,用户代理对CSS2中定位的支持远胜于对其它方面的支持,对此不应感到奇怪。
div、h1或p元素常常被称为块级元素。
这意味着这些元素显示为一块内容,即“块框”。
与之相反,span和strong等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
你可以使用display属性改变生成的框的类型。
这意味着,通过将display属性设置为block,可以让行内元素(比如<
a>
元素)表现得像块级元素一样。
还可以通过把display设置为none,让生成的元素根本没有框。
这样的话,该框及其所有内容就不再显示,不占用文档中的空间。
但是在一种情况下,即使没有进行显式定义,也会创建块级元素。
这种情况发生在把一些文本添加到一个块级元素(比如div)的开头。
即使没有把这些文本定义为段落,它也会被当作段落对待:
div>
sometext
Somemoretext.<
/p>
/div>
在这种情况下,这个框称为无名块框,因为它不与专门定义的元素相关联。
块级元素的文本行也会发生类似的情况。
假设有一个包含三行文本的段落。
每行文本形成一个无名框。
无法直接对无名块或行框应用样式,因为没有可以应用样式的地方(注意,行框和行内框是两个概念)。
但是,这有助于理解在屏幕上看到的所有东西都形成某种框。
CSS定位机制
CSS有三种基本的定位机制:
普通流、浮动和绝对定位。
除非专门指定,否则所有框都在普通流中定位。
也就是说,普通流中的元素的位置由元素在(X)HTML中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来;
行内框在一行中水平布置。
可以使用水平内边距、边框和外边距调整它们的间距。
但是,垂直内边距、边框和外边距不影响行内框的高度。
由一行形成的水平框称为行框(LineBox),行框的高度总是足以容纳它包含的所有行内框。
不过,设置行高可以增加这个框的高度。
CSSposition属性
通过使用position属性,我们可以选择4种不同类型的定位,这会影响元素框生成的方式。
position属性值的含义:
static
元素框正常生成。
块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative
元素框偏移某个距离。
元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
元素框从文档流完全删除,并相对于其包含块定位。
包含块可能是文档中的另一个元素或者是初始包含块。
元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。
元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed
元素框的表现类似于将position设置为absolute,不过其包含块是视窗本身。
position
说明:
检索对象的定位方式。
设置此属性值为absolute会将对象拖离出正常的文档流绝对定位而不考虑它周围内容的布局。
假如其他具有不同z-index属性的对象已经占据了给定的位置,他们之间不会相互影响,而会在同一位置层叠。
此时对象不具有外补丁(margin),但仍有内补丁(padding)和边框(border)。
要激活对象的绝对(absolute)定位,必须指定left,right,top,bottom属性中的至少一个,并且设置此属性值为absolute。
否则上述属性会使用他们的默认值auto,这将导致对象遵从正常的HTML布局规则,在前一个对象之后立即被呈递。
设置此属性值为relative会保持对象在正常的HTML流中,但是它的位置可以根据它的前一个对象进行偏移。
在相对(relative)定位对象之后的文本或对象占有他们自己的空间而不会覆盖被定位对象的自然空间。
与此不同的,在绝对(absolute)定位对象之后的文本或对象在被定位对象被拖离正常文档流之前会占有它的自然空间。
放置绝对(absolute)定位对象在可视区域之外会导致滚动条出现。
而放置相对(relative)定位对象在可视区域之外,滚动条不会出现。
内容的尺寸会根据布局确定对象的尺寸。
例如,设置一个div对象的height和position属性,则div对象的内容将决定它的宽度(width)。
此属性对于currentStyle对象而言是只读的。
对于其他对象而言是可读写的。
对应的脚本特性为position。
语法:
position:
static|absolute|fixed|relative
取值:
static:
默认值。
无特殊定位,对象遵循HTML定位规则
absolute:
将对象从文档流中拖出,使用left,right,top,bottom等属性相对于其最接近的一个最有定位设置的父对象进行绝对定位。
如果不存在这样的父对象,则依据body对象。
而其层叠通过z-index属性定义
fixed:
未支持。
对象定位遵从绝对(absolute)方式。
但是要遵守一些规范
relative:
对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置
示例:
div{position:
relative;
top:
-3px}
z-index
检索或设置对象的层叠顺序。
较大number值的对象会覆盖在较小number值的对象之上。
如两个绝对定位对象的此属性具有同样的number值,那么将依据它们在HTML文档中声明的顺序层叠。
对于未指定此属性的绝对定位对象,此属性的number值为正数的对象会在其之上,而number值为负数的对象在其之下。
设置参数为null可以移除此属性。
此属性仅仅作用于position属性值为relative或absolute的对象。
这个属性不会作用于窗口控件,如select对象。
在IE5.5+中,iframe对象开始支持此属性。
而在之前的浏览器版本中,iframe对象是窗口控件,会忽略此属性。
对应的脚本特性为zIndex。
z-index:
auto|number
auto:
遵从其父对象的定位
number:
无单位的整数值。
可为负数
absolute;
z-index:
3;
width:
6px;
}
top
检索或设置对象与其最近一个具有定位设置的父对象顶边相关的位置。
此属性仅仅在对象的定位(position)属性被设置时可用。
否则,此属性设置会被忽略。
对应的脚本特性为top。
其值为一字符串,所以不可用于脚本(Scripts)中的计算。
请使用style对象的posTop,pixelTop等运行时特性,以及对象的offsetTop等特性。
top:
auto|length
无特殊定位,根据HTML定位规则在文档流中分配
length:
由浮点数字和单位标识符组成的长度值|百分数。
必须定义position属性值为absolute或者relative此取值方可生效。
请参阅长度单位
absolute;
1in;
}
div{position:
-3px;
left:
right
检索或设置对象与其最近一个具有定位设置的父对象右边相关的位置。
此属性仅仅在对象的定位(position)属性被设置时可用。
对应的脚本特性为right。
请使用style对象的posRight,pixelRight等运行时特性。
right:
right:
bottom
检索或设置对象与其最近一个具有定位设置的父对象底边相关的位置。
对应的脚本特性为bottom。
请使用style对象的posBottom,pixelBottom等运行时特性。
bottom:
auto:
默认值。
length:
由浮点数字和单位标识符组成的长度值|百分数。
必须定义position属性值为absolute或者relative此取值方可生效。
bottom:
3、Form对象
Form对象是Document对象的一个属性,从<
form>
开始到<
/form>
结束,典型的Form的格式如下:
FORMMethod=POSTAction="
index.asp"
Name=myform>
用户名:
INPUTType="
text"
Name="
text1"
密码:
<
passwd"
text2"
submit"
Name=submitValue="
提交"
reset"
Name=resetValue="
重置"
/FORM>
From对象的属性中只有Method、Action、Name等比较常用,在下面表格中列出了Form对象常用的属性、方法和事件:
Form对象的属性
属性
值类型
用法
Action
String
MyForm.Action="
http:
//localhost/index.asp"
Method
MyForm.Method="
POST"
Target
MyForm.Target="
NewWindow"
Form对象的方法
方法
返回值
作用
Submit
None
提交表单.
MyForm.Submit
Form对象的事件
事件
描述
OnSubmit
提交表单时产生此事件
MyForm.OnSubmit="
代码"
From对象上面列出的三个属性都是可读写的,
用JAVAScript操作Form对象,使用两个例子来说明,
一个用onclick事件调用Submit方法,另一个用OnSubmit事件:
JAVAScript如何从表单项中获得相应项目的值:
window.document.form1.username.value
window.document.form1指定了表单,然后在指定表单中寻找项目名为username的一项,然后获取该项value属性的值。
例:
VBSform1.asp
HTML>
TITLE>
VBScriptForm<
/TITLE>
SCRIPTLANGUAGE="
VBScript"
functioncheckform()
check=true
username=trim(window.document.form1.username.value)'
获取用户名
userpwd=trim(window.document.form1.userpwd.value)'
获取密码
iflen(username)>
10orlen(userpwd)>
10then'
禁止用户名或密码超过10位
msgbox("
用户名或密码过长!
)
check=false'
出错则check被赋予false
endif
iflen(username)=0orlen(userpwd)=0then'
用户名和密码不能为空
用户名或密码为空"
check=false'
ifcheck=truethen'
检查通过则调用submit方法提交表单
window.document.form1.submit
endfunction
/SCRIPT>
BODY>
FORMMETHOD=POSTACTION="
test.asp"
name=form1>
TABLE>
TR>
TDalign=right>
/TD>
TD>
INPUTTYPE="
NAME="
username"
/TR>
password"
userpwd"
TD>
/TD>
button"
value="
onclick=
checkform()"
&
nbsp;
/TABLE>
/BODY>
/HTML>
注意:
nbsp;
在客户端浏览的时候显示为空格。
在此页面中,form1中没有一个Type=submit的<
input>
标记,在点击提交这个Button时会产生onclick事件,调用checkform()函数处理Form表单的内容,当检验表单输入的内容通过时,则调用form1.submit方法将form1表单提交。
参考与上例作用相同的一个例子,该例使用OnSubmit事件调用方法完成相应的处理:
VbscriptForm<
username=trim(window.document.form1.username.value)
userpwd=trim(window.document.form1.userpwd.value)
10then
check=false