EXT学习笔记mq上Word下载.docx
《EXT学习笔记mq上Word下载.docx》由会员分享,可在线阅读,更多相关《EXT学习笔记mq上Word下载.docx(34页珍藏版)》请在冰豆网上搜索。

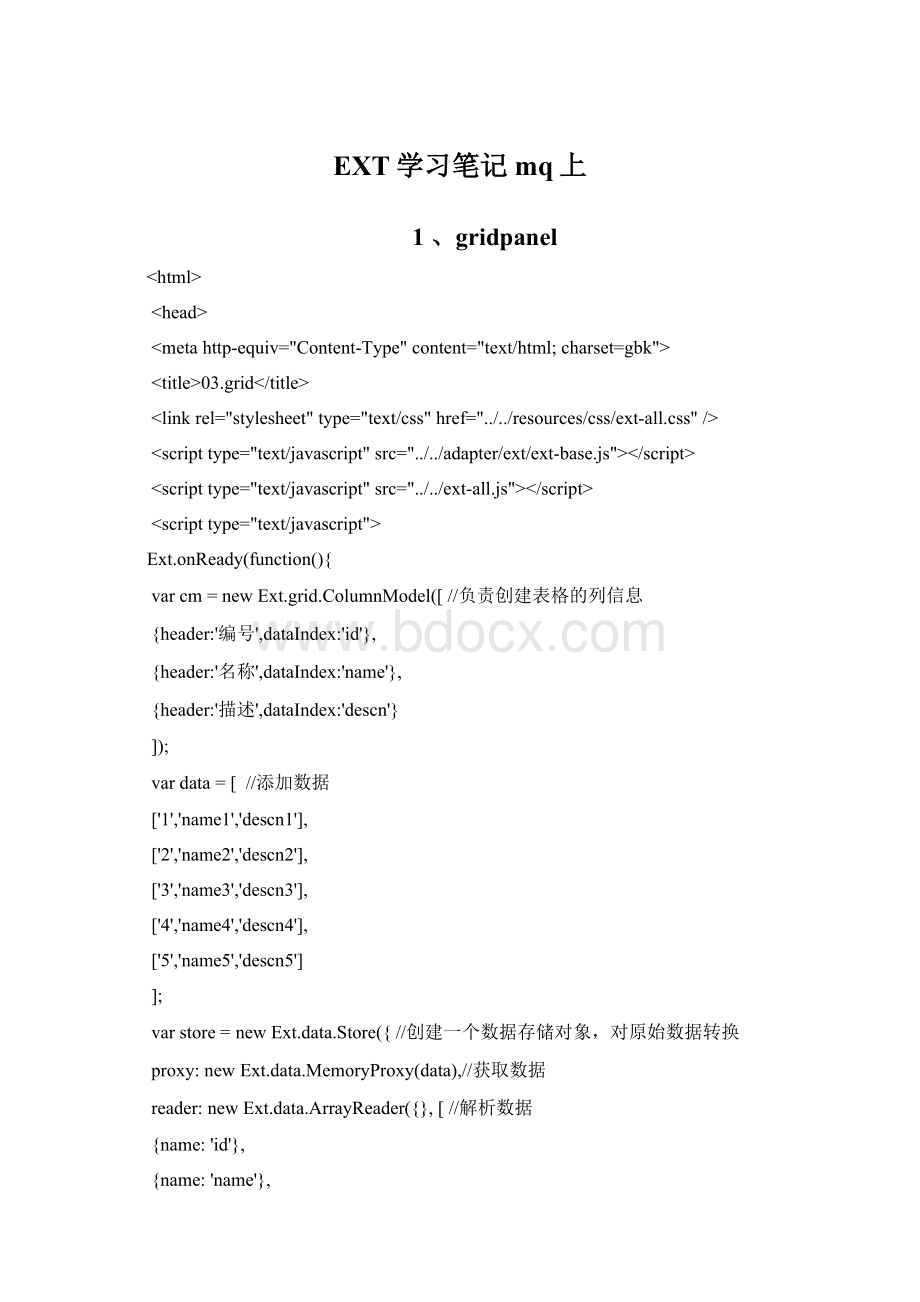
]);
vardata=[//添加数据
['
1'
'
name1'
descn1'
],
2'
name2'
descn2'
3'
name3'
descn3'
4'
name4'
descn4'
5'
name5'
descn5'
]
];
varstore=newExt.data.Store({//创建一个数据存储对象,对原始数据转换
proxy:
newExt.data.MemoryProxy(data),//获取数据
reader:
newExt.data.ArrayReader({},[//解析数据
{name:
'
])
});
store.load();
//初始化数据
vargrid=newExt.grid.GridPanel({
autoHeight:
true,
renderTo:
grid'
store:
store,
cm:
cm
});
/head>
body>
../examples.js"
divid="
grid"
/div>
/body>
/html>
斑马线
vargrid=newExt.grid.GridPanel({
stripeRows:
读取数据时的遮罩和提示功能
width:
350,
height:
150,
loadMask:
自主决定每列宽度
varcm=newExt.grid.ColumnModel([
width:
35},
80},
120}
让每列自动填满grid
cm,
viewConfig:
{
forceFit:
true
}
让指定列的宽度自动延伸
50},
{id:
header:
200}
]);
autoExpandColumn:
Grid按列排序
sortable:
true},
解决中文排序
Ext.data.Store.prototype.applySort=function(){//重写applyAssort函数
if(this.sortInfo&
&
!
this.remoteSort){
vars=this.sortInfo,f=s.field;
varst=this.fields.get(f).sortType;
varfn=function(r1,r2){
varv1=st(r1.data[f]),v2=st(r2.data[f]);
if(typeof(v1)=="
string"
){
returnv1.localeCompare(v2);
returnv1>
v2?
1:
(v1<
-1:
0);
};
this.data.sort(s.direction,fn);
if(this.snapshot&
this.snapshot!
=this.data){
this.snapshot.sort(s.direction,fn);
};
(可以把以上这段代码加到ext-all.js文件后面,或者HTML页面的最上面)
sortInfo:
{field:
"
name"
direction:
ASC"
显示日期类型数据P46
日期'
date'
renderer:
Ext.util.Format.dateRenderer('
Y-m-d'
),}
vardata=[
1970-01-15T02:
58:
04'
varstore=newExt.data.Store({
newExt.data.MemoryProxy(data),
newExt.data.ArrayReader({},[
type:
dateFormat:
Y-m-dTH:
i:
s'
单元格里显示字、图片和按钮
span>
标签被用来组合文档中的行内元素。
functionrenderSex(value){
if(value=='
male'
return"
spanstyle='
color:
red;
font-weight:
bold;
红男<
/span>
imgsrc='
user_male.png'
"
;
}else{
green;
绿女<
user_female.png'
functionrenderDescn(value,cellmeta,record,rowIndex,columnIndex,store){
varstr="
inputtype='
button'
value='
查看详细信息'
onclick='
alert(\"
+
这个单元格的值是:
+value+"
\\n"
这个单元格的配置是:
{cellId:
+cellmeta.cellId+"
id:
+cellmeta.id+"
css:
+cellmeta.css+"
}\\n"
这个单元格对应行的record是:
+record+"
,一行的数据都在里边\\n"
这是第"
+rowIndex+"
行\\n"
+columnIndex+"
列\\n"
这个表格对应的Ext.data.Store在这里:
+store+"
,随便用吧。
\"
)'
returnstr;
性别'
sex'
renderer:
renderSex},
renderDescn}
给grid的行和列设置颜色
varPersonRecord=Ext.data.Record.create([
string'
int'
color'
newExt.data.ArrayReader({},PersonRecord)
columns:
[
dataIndex:
dataInex:
],
viewConfig:
forceFit:
enableRowBody:
getRowClass:
function(record,rowIndex,p,ds){
varcls='
white-row'
switch(record.data.color){
case'
#FBF8BF'
:
cls='
yellow-row'
break;
#99CC99'
green-row'
#F5C0C0'
red-row'
returncls;
自动显示行号和复选框
newExt.grid.RowNumberer(),
如果删除某一行,便不连续了,所以要刷新Grid的视图,重新计算行号。
Ext.get('
remove'
).on('
click'
function(){
store.remove(store.getAt
(1));
grid.view.refresh();
inputtype="
button"
id="
remove"
value="
删除第二行"
复选框
varsm=newExt.grid.CheckboxSelectionModel();
varcm=newExt.grid.ColumnModel([
newExt.grid.RowNumberer(),
sm,
sm:
sm
选择模型
行选择模型:
RowSelectionModel
如果只希望选择一行
true,
newExt.grid.RowSelectionModel({singleSelect:
true})
单元格选择模型:
CellSelectionModel
Tree对象两种选择模型,
DefaultSelectionModel
MultiSelectionModel
表格视图Ext.grid.GridView
scroll'
grid.getView().scrollToTop();
Ext.get('
focus'
grid.getView().focusCell(0,0);
varcell=grid.getView().getCell(0,0);
cell.style.backgroundColor='
red'
grid.getView()必须在创建Ext.grid.GridPanel之后调用,它只能获得Ext.grid.GridPanel中创建好的实例
创建GridView时设置初始参数用viewConfig参数
表格分页
如果配置了分页工具条,store.load()必须在构造grid以后执行
bbar:
newExt.PagingToolbar({
pageSize:
10,
displayInfo:
displayMsg:
显示第{0}条到{1}条记录,一共{2}条'
emptyMsg:
没有记录"
})
store.load();
通过后台脚本获得分页数据
jsp文件,需要tomcat服务器运行。
Jsp文件如下:
%
Stringstart=request.getParameter("
start"
);
Stringlimit=request.getParameter("
limit"
try{
intindex=Integer.parseInt(start);
intpageSize=Integer.parseInt(limit);
Stringjson="
{totalProperty:
100,root:
["
for(inti=index;
i<
pageSize+index;
i++){
json+="
{id:
+i+"
name:
descn:
descn"
}"
if(i!
=pageSize+index-1){
"
]}"
//response.getWriter().write(json);
out.print(json);
}catch(Exceptionex){
%>
newExt.data.HttpProxy({url:
08_02_01.jsp'
}),
newExt.data.JsonReader({
totalProperty:
totalProperty'
root:
root'
},[
分页工具栏显示在grid的顶部
tbar:
让Ext支持前台排序
内存分页功能
PagingMemoryProxy.js"
proxy:
newExt.data.PagingMemoryProxy(data),
后台排序
09_01.jsp'
]),
remoteSort:
EditorGrid
editor:
newExt.grid.GridEditor(newExt.form.TextField({
allowBlank:
false
}))},
}))}
clicksToEditor:
1//单击鼠标就可以编辑单元格
添加删除行
varRecord=Ext.data.Record.create([
vargrid=newExt.grid.EditorGridPanel({
tbar:
newExt.Toolbar(['
-'
{
text:
添加一行'
handler:
function(){
varp=newRecord({
id:
name:
descn:
grid.stopEditing();
store.insert(0,p);
grid.startEditing(0,0);
//激活第一行第一列的编辑状态
},'
删除一行'
Ext.Msg.confirm('
信息'
'
确定要删除?
function(bt