DotNetBar第三方控件使用笔记.docx
《DotNetBar第三方控件使用笔记.docx》由会员分享,可在线阅读,更多相关《DotNetBar第三方控件使用笔记.docx(86页珍藏版)》请在冰豆网上搜索。

DotNetBar第三方控件使用笔记
DotNet第三方控件使用笔记
1、ButtonX控件
可实现如下效果:
(1)在ButtonX上,是否显示图像,取决于“images”属性。
(2)在“ButtomItem”控件中,是否“只是显示图像”,“只是文本”,还是“图像和文本都显示”,取决于
。
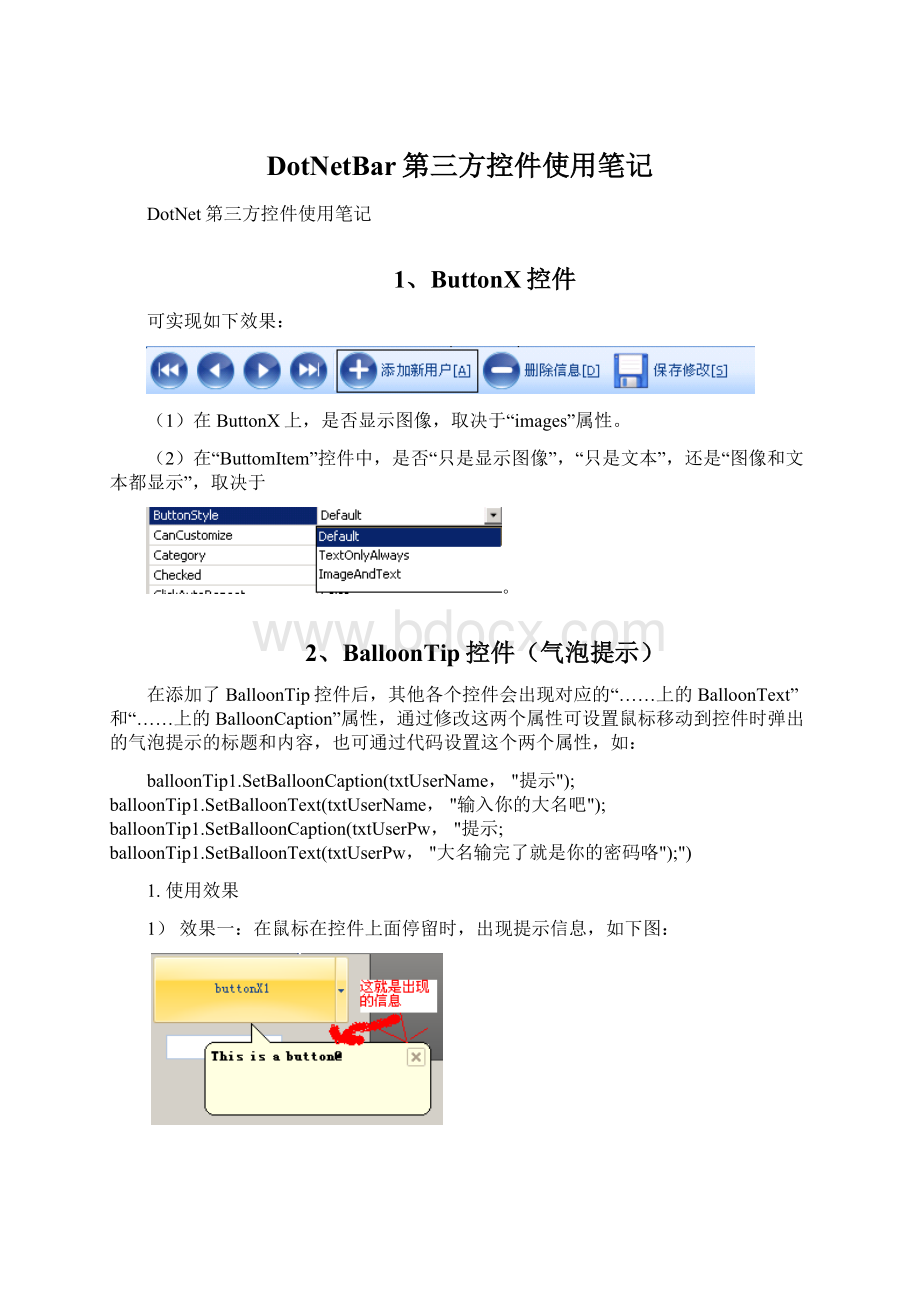
2、BalloonTip控件(气泡提示)
在添加了BalloonTip控件后,其他各个控件会出现对应的“……上的BalloonText”和“……上的BalloonCaption”属性,通过修改这两个属性可设置鼠标移动到控件时弹出的气泡提示的标题和内容,也可通过代码设置这个两个属性,如:
balloonTip1.SetBalloonCaption(txtUserName,"提示");
balloonTip1.SetBalloonText(txtUserName,"输入你的大名吧");
balloonTip1.SetBalloonCaption(txtUserPw,"提示;
balloonTip1.SetBalloonText(txtUserPw,"大名输完了就是你的密码咯");")
1.使用效果
1)效果一:
在鼠标在控件上面停留时,出现提示信息,如下图:
2)效果二:
当控件获得焦点时,也出现如上图一样的信息。
2.实现上述两种效果的途径
1)将BalloonTip控件的“ShowBalloonOnFacus”属性设置为“False”即可实现效果一。
3.设置BalloonTip显示的内容
2)将“ShowBalloonOnFacus”属性设置为“True”,即可实现效果二。
1)在欲设置该属性的控件的“BalloonTipOnFocus上的BalloonCaption”和“BalloonTipOnHover上的BalloonCaption”属性中,分别设置这两种效果的“标题”属性;
2)在“BalloonTipOnFocus上的BalloonText”和在“BalloonTipOnHover上的BalloonText”属性中,分别设置这两种效果的“显示内容”的属性。
4.属性“AlerAnimation”设置“BalloonTip”出现的效果
5.“BalloonTip”除了出现在该控件附近,还可以出现在屏幕的右下角,示例程序如下:
privateAlertCustomm_AlertOnLoad=null;
m_AlertOnLoad=newAlertCustom();
Rectangler=Screen.GetWorkingArea(this);
m_AlertOnLoad.Location=newPoint(r.Right-m_AlertOnLoad.Width,r.Bottom-m_AlertOnLoad.Height);
m_AlertOnLoad.AutoClose=true;
m_AlertOnLoad.AutoCloseTimeOut=15;
m_AlertOnLoad.AlertAnimation=eAlertAnimation.BottomToTop;
m_AlertOnLoad.AlertAnimationDuration=300;
m_AlertOnLoad.Show(false);//false指示该控件是否需要获得焦点才出现“BalloonTip”
6.“BalloonTip”除了可以通过“添加控件”的方式使用,也可以通过编程的方式使用,示例程序如下:
DevComponents.DotNetBar.Balloonb=newDevComponents.DotNetBar.Balloon();
b.Style=eBallonStyle.Alert;
b.CaptionImage=balloonTipFocus.CaptionImage.Clone()asImage;
b.CaptionText="BalloonStatusInFormation";
b.Text="BalloonsarenowenabledforBalloonTipTestarea.Hovermouseovertheareaandsetthefocustoanycontrol.";
b.AlertAnimation=eAlertAnimation.TopToBottom;
b.AutoResize();
b.AutoClose=true;
b.AutoCloseTimeOut=4;
b.Owner=this;//指示父控件
b.Show(button2,false);//button2指示在那个控件附近出现“BalloonTip”
7.还可以对“BalloonTip”出现时的效果进行程序控制,如下:
//BalloonTriggerControlpropertyreturnscontrolthatinvokedballoon
//BalloonTriggerControl属性返回触发“BalloonTip”的控件
if(balloonTipHover.BalloonTriggerControl==groupBox1)
{
//BalloonControlisalreadypreparedBallooncontrolthatisjustabouttobedisplayed
//SettingBalloonControltonullwillcancelballoondisplay
Pointp=Control.MousePosition;
//Adjustcursorpositionsocursorisbelowtip
p.Offset(-balloonTipHover.BalloonControl.TipOffset,balloonTipHover.BalloonControl.TipLength+4);
//Offset属性将点p进行平移
balloonTipHover.BalloonControl.Location=p;
}
8.与之类似的是DotNetToolTip所有控件都有的“ToolTip”属性,也可以是控件在鼠标划过时出现类似的东西,如下图:
3、DotNetBarManager控件与Bar控件的使用
示例效果如下图:
1.DotNetBarManager控件
将该控件添加到工程后,将给Bar控件提供了“停靠点(DockSite)”,可以实现工具栏在窗体的“上、下、左、右”摆放。
可以通过程序实现,也可以通过“属性页”的“Dock”属性进行设置。
bar.DockSide=eDockSide.Top;
2.DotNetBarManager控件,通过右键菜单
可以轻松实现如下图所示的布局。
通过拖动也可以轻易的实现如下视图的布局
与上图相应的代码:
//Createnewdocumentandaddittoexistingbar
DevComponents.DotNetBar.DockContainerItemDockItem=newDevComponents.DotNetBar.DockContainerItem();
DockItem.Text="CustomDocument";
//Addcontroltoit
TextBoxt=newTextBox();
t.Autosize=false;
t.Multiline=true;
t.Text=DockItem.Text;
//PanelDockContainerwillbeusedtohostanycontrols.Itprovidesautomaticfocusmanagementsofocused
//documenttabappearsbold
DevComponents.DotNetBar.PanelDockContainerpanel=newDevComponents.DotNetBar.PanelDockContainer();
t.Dock=DockStyle.Fill;
panel.Controls.Add(t);
DockItem.Control=panel;
bar1.Items.Add(DockItem);
//添加第二个选项卡
/****************************************************************************************************/
DevComponents.DotNetBar.DockContainerItemDockItem1=newDevComponents.DotNetBar.DockContainerItem();
DockItem1.Text="Thisisthesecond!
";
Labell=newLabel();
l.Text=DockItem1.Text;
DevComponents.DotNetBar.PanelDockContainerpanel1=newDevComponents.DotNetBar.PanelDockContainer();
l.Dock=DockStyle.Fill;
panel1.Controls.Add(l);
DockItem1.Control=panel1;
bar1.Items.Add(DockItem1);
/****************************************************************************************************/
if(!
bar1.Visible)
bar1.Visible=true;
else
bar1.RecalcLayout();
//OptimizedisplaybydisablinglayoutforallDocksites
dotNetBarManager1.SuspendLayout=true;
try
{
foreach(DevComponents.DotNetBar.BarbarindotNetBarManager1.Bars)
{
if(bar.DockSide==DevComponents.DotNetBar.eDockSide.Document)
{
foreach(DevComponents.DotNetBar.DockContainerItemDockinbar.Items)
Dock.Visible=true;
}
if(!
bar.Visible)
bar.Visible=true;
}
}
finally
{
dotNetBarManager1.SuspendLayout=false;
}
代码实现的界面如下图:
3.下面的代码通过编程的方式实现如下图所示的功能
privatevoidForm1_Load(objectsender,System.EventArgse)
{
dotNetBarManager1.DockTabChange+=newDotNetBarManager.DockTabChangeEventHandler(this.DockTabChanged);
CreateBottomBa