Web总结Word格式文档下载.docx
《Web总结Word格式文档下载.docx》由会员分享,可在线阅读,更多相关《Web总结Word格式文档下载.docx(23页珍藏版)》请在冰豆网上搜索。

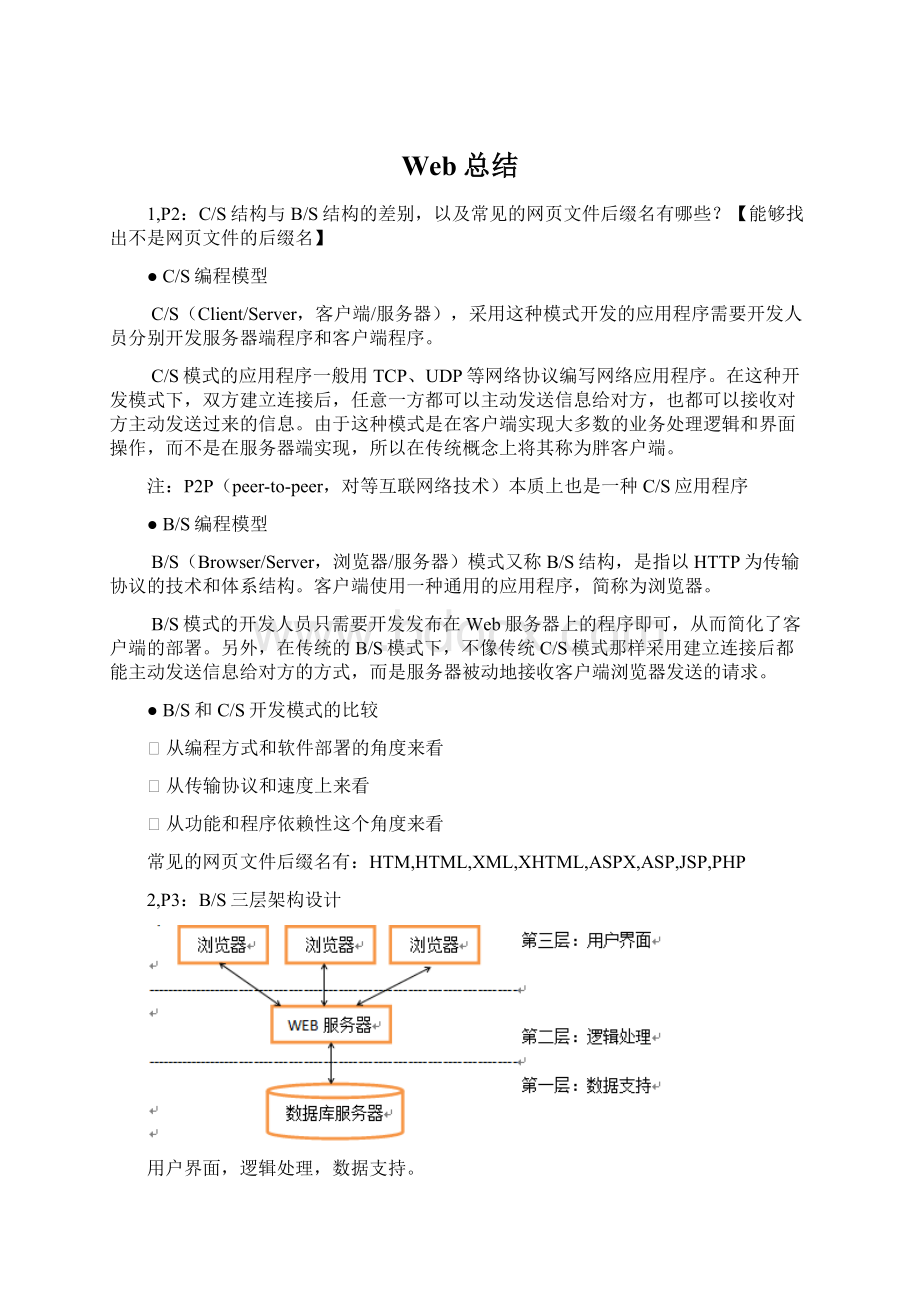
2,P3:
B/S三层架构设计
用户界面,逻辑处理,数据支持。
3,P5:
W3C的三种标准
W3C把一个网页分为“结构”、“表现”和“行为”三个部分。
与此对应的标准分别称为结构化标准(HTML、XML、XHTML)、表现标准(CSS)和行为标准(DOM、ECMAScript)。
4.简要叙述静态网页和动态网页的区别与联系。
静态网页是指客户端从Web服务器获取网页后,该网页与Web服务器没有任何交互的HTML页。
动态网页是指网页与Web服务器协同工作,随不同用户、不同时间的操作,返回不同信息的网页。
静态网页和动态网页各有特点,网站采用哪一种技术,主要取决于网站的功能需求和网站内容的多少。
如果网站功能比较简单,内容更新量不是很大,采用静态网页的方式会更简单,反之一般采用动态网页技术来实现。
实际上,静态网页和动态网页之间也并不矛盾,为了使网站适应搜索引擎检索的需要,即使采用动态网站技术,也可以将网页内容转化为静态网页发布。
动态网站也可以采用静动结合的原则,把一些简单而且不经常变化内容的网页用静态网页技术来实现,其他采用动态网页技术实现。
1,P33:
绝对URL和相对URL
URL(统一资源定位符)用于定位Web上的文件信息。
绝对URL就是指完整的资源地址,具体形式为:
协议名称:
//计算机域名/路径和文件名例如:
相对URL时,一般使用单点“.”和双点“..”表示当前目录和父目录。
例如,../images/smile.jpg表示与当前目录同级的images目录下的smile.jpg文件。
在设计网页的时候,为了保证站点中各资源的相对位置不变,一般使用相对URL。
2,P35:
利用a标记和iframe实现导航,链接到锚点
导航
<
ahref="
menu1.htm"
target="
iframe1"
>
图片<
/a>
<
menu2.htm"
阿凡提的故事<
menu3.htm"
帮助<
链接到锚点
#A1"
>
第一章<
br/>
#A2"
第二章<
<
divstyle="
height:
400px"
h2id="
A1"
/h2>
A2"
3,P41:
习题1-2.同时,能够根据简单的代码绘制出显示结果,包括常见标记的识别
1.简要回答什么是HTML、HTML5、XML、XHTML。
HTML(HyperTextMark-upLanguage)即超文本标记语言,是一种基本的Web网页设计语言,用于实现静态万维网文档。
HTML5,广义上讲的HTML5不仅仅指HTML5.0,而是指包括HTML5.0版、CSS3.0版和ECMAScipt(JavaScript)在内的一套技术组合。
换句话说,HTML5是HTML5.0、CSS3.0、ECMAScript(JavaScript)、JQuery等标准的统称。
XML是一种结构化的、使用文本格式存储的数据描述,可以将数据表示为具有层次结构的结构化文本形式。
同HTML一样,XML也是一种基于文本的标记语言,且XML不像HTML那样具有固定的标记集合,它实际上是一种定义语言的语言。
XHTML是为了适应XML而重新改造的HTML。
它是一种独立的语言,以HTML4.01作为基础,又以XML的应用为目的,是从HTML到XML的过渡。
2.HTML和XHTML的典型区别是什么?
XHTML虽然以HTML为基础,但是XHTML是HTML到XML的过渡,其标准更严谨。
典型区别有:
(1)XHTML要求严格的标记的嵌套
(2)大小写的使用:
HTML是不区分大小写的,XHTML文档要求所有的元素和属性名称必须要小写,属性值大小写不做要求。
(3)引号的使用:
HTML中的引号使用比较随意,属性值可以用引号引起来,也可以不使用引号。
但是,XHTML中要求所有的属性值都必须加引号,即使是数字也需要加引号。
(4)在HTML中,有些标记是可以省略结束标记的,但是这种省略形式在XHTML文档中是绝不允许的,它要求所有的标记必须都有结束标记。
即使是单个标记,也需要使用“/>
(5)样式的使用
在不使用样式表的情况下,HTML中的每一个样式都可以直接使用“属性名=属性值”的方法设置样式。
但是在XHTML中,如果不使用样式表,则只能通过【style】属性来设置样式。
(6)id和name属性
HTML中,每个元素都可以定义【name】属性,同时也引入了【id】属性,在HTML中【id】属性对于元素并不必需。
两个属性都可以用来标示某一个元素。
但是在XHTML中,每一个元素都需要指定【id】标识属性,即【id】属性。
3.在HTML中用嵌套实现如下内容:
运动会
1.田赛
铅球
跳远
2.径赛
100米
3
000米
【解答】
运动会
body>
olstyle="
list-style-type:
decimal"
li>
田赛
ul>
铅球<
/li>
跳远<
/ul>
径赛
ul>
100米<
3000米<
/ol>
/body>
1,P42:
CSS规定的3种定义样式及应用场景
●内联式是指直接在HTML元素内通过style属性设置元素的样式
每个style内可以包含一个或多个样式属性,其一般形式为:
◆style="
属性名1:
值1;
属性名2:
值2;
……“
属性名与属性值之间用冒号“:
”分隔,如果一个样式中有多个属性,各属性之间用分号“;
”隔开。
◆例如:
divstyle="
text-align:
center;
color:
Red;
"
定义了带样式的层<
/div>
●内联式适用于单独控制某个元素样式的情况。
优点是设置样式直观、方便;
缺点是无法一次性设置所有相同元素的样式。
●一般情况下,如果某个元素的样式与其他元素的样式不同,或者具有相同样式的元素比较少,可以采用内联式。
●嵌入式是指在<
head>
与<
/head>
之间定义的样式。
例如:
styletype="
text/css"
h1{font-size:
30pt;
color:
}
h2{font-size:
20pt;
Blue;
/style>
●嵌入式适用于控制一个网页内具有相同样式的多个元素。
优点:
当修改某些元素的样式时,只需要修改head部分style的属性。
缺点:
这种方式仅仅适用于修改当前网页内具有相同样式的元素,如果多个网页内的很多元素均采用相同的样式,仍然需要分别在各个网页内重复定义。
●外部链接式是指在扩展名为.css的文件中单独保存样式的定义。
将样式分类后放在单独的CSS文件中,然后在网页中添加所引用的CSS文件。
当需要修改元素的样式时,只需要修改.css文件中的样式即可。
一旦修改了.css文件中的某个样式,则凡是引用了该.css文件的网页,都会自动应用新的样式。
CSS文件中每个样式定义的一般格式为:
选择符{属性1:
值1;
属性2:
值2;
……}
●引用方式:
直接拖放CSS文件到要引用样式表的文件。
2,P48:
CSS的基本选择器
●基本选择器是CSS中最常用的选择器,包括通配符选择器、元素选择器、类选择器、id选择器以及群组选择器等。
如表3-1所示。
●1.通配符选择器(*)
通配符选择器是指选择HTML文档内的所有元素。
*{color:
}
◆这行代码的含义是设置HTML文档中的所有元素颜色为红色。
●2.元素选择器(E)
元素选择器是指以HTML文档的元素名作为选择器,此处的E表示任何一个HTML元素,如html、body、p、div等。
p{font-size:
14px;
◆这行代码表示所有p元素的字体大小全部为14像素。
●3.类选择器(.classname、E.classname)
●类选择器指自定义的CSS类。
一般形式为:
.自定义类名{属性1:
●注意,自定义类名的左边有一个点“.”。
●在HTML文档中,使用class=“classname”设置“.classname”定义的样式。
引用时自定义类名的左边不包含点“.”。
●类选择器还可以结合元素选择器来使用,
E.类名{属性1:
其中,E表示元素名(Element),myclass指自定义类名。
●4.id选择器(#idname)
●id选择器的定义和用法与类选择器的定义和用法从形式上来看非常相似,但是这两者之间在概念上有明显的区别,在同一个HTML网页中,多个元素可以使用同一个自定义类,但不能有相同的id特性名。
例如在CCS中定义:
#customId1{color:
red}
在HTML文档中,用id=“myid”设置id选择器定义的样式(不包含“#”前缀)。
●利用CSS定义样式时,如果在一个元素的样式定义中,既有HTML元素,又有自定义类和自定义ID,则自定义ID的优先级最高,其次是自定义类,HTML元素的优先级最低。
●5.群组选择器(s1,s2,...,sN)
●如果有多个选择器定义的样式相同,则可以使用群组选择器来简化定义,这样就可以一次性地设置所选元素的样式。
例如:
div1,div2,div3{color:
3,P60:
CSS的盒模型
●3.3.1盒模型简介
●在CSS3.0中,规定HTML元素的盒模型由4个区域组