《网站界面设计》教学大纲Word文档格式.docx
《《网站界面设计》教学大纲Word文档格式.docx》由会员分享,可在线阅读,更多相关《《网站界面设计》教学大纲Word文档格式.docx(15页珍藏版)》请在冰豆网上搜索。

按照学校的整体要求,基于对教学目标以及对基本知识、基本技能、基本素养的分析,本课程的内容依据高等学校视觉传达专业教育的培养目标以及毕业生基本要求和培养方案制定。
选择网页界面的设计基础、界面中的首页设计、界面中的导航系统设计、电商视觉设计四部分内容。
共32学时,2学分,其中理论环节占16学时,实践环节占16学时。
要求教师在授课过程中围绕课内教与学、课外导与做等环节,重视过程性评价,重在考核学生的创新思维和知识运用能力。
基于该教学考核评价思路,本课程主要以课堂提问、课堂练习、设计作品等方式对学生进行考核评价,其中课堂提问、分析报告、阶段性作品设计等过程性评价占评价权重的70%,结课设计作品占评价权重的30%。
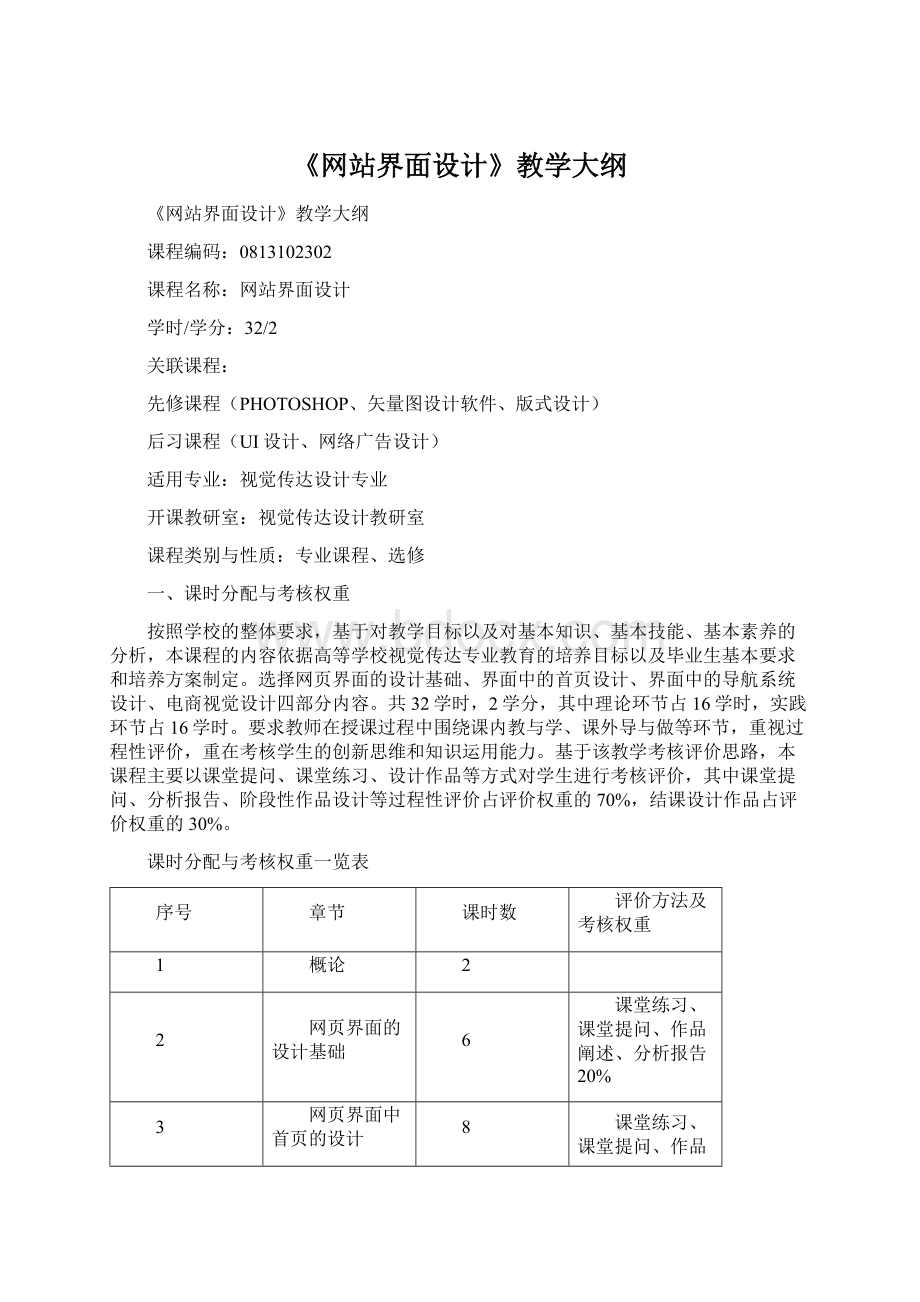
课时分配与考核权重一览表
序号
章节
课时数
评价方法及考核权重
1
概论
2
网页界面的设计基础
6
课堂练习、课堂提问、作品阐述、分析报告20%
3
网页界面中首页的设计
8
课堂练习、课堂提问、作品设计、作品阐述20%
4
网页界面中导航系统的设计
课堂练习、课堂提问、作品设计、作品阐述30%
5
电商视觉设计
二、课程资源库
1.参考书:
[1]廖宏勇.《数字界面设计》.北京师范大学出版社.2010年.
[2]罗仕鉴、朱上上、孙守迁.《人机界面设计》.机械工业出版社.2002年.
[3]JefRaskin.《人本界面-交互式系统设计》.机械工业出版社.2004年.
[4]BenShneiderman.《用户界面设计-有效的人机交互策略(第四版)》.电子工业出版社.2008年.
[5]白雪竹、李颜妮.《互动艺术创新思维》.中国轻工业出版社.2007年.
[6]安小龙.《Photoshop智能手机APP界面设计之道》.清华大学出版社.2016年.
[7]高鹏编.《Photoshop智能手机APP界面设计》.机械工业出版社.2016年.
[8]张俊峰,朱巍.《让淘宝店铺更吸引人-精通Photoshop网页美工设计》.清华大学出版社.2015年.
2.期刊:
[1]艺术与设计(理论).ISSN1008-2832.CN11-3909/J
[2]包装工程.核心期刊/CA.ISSN1001-3563.CN50-1094/TB
[3]装饰.核心期刊/CSSCI.ISSN:
0412-3662.CN:
11-1392/J
[4]艺术百家.核心期刊/CSSCI.ISSN:
1003-9104.CN:
32-1092/J
[5]艺术工作.核心期刊/CSSCI.ISSN:
1003-5605.CN:
21-1598/J
[6]JournalofComputer-AidedDesign&
ComputerGraphics.计算机辅助设计与图形学学报.核心期刊/EI.ISSN:
1003-1553.CN:
62-1022/G4
[7]ChinaElectronicMarket.中国电子商情.ISSN:
1006-6675.CN:
11-3648/F
[8]ActaElectronicaSinica.电子学报.核心期刊/EI.ISSN:
0372-2112.CN:
11-2087/TN
[9]南京艺术学院学报(美术与设计).核心期刊/CSSCI.ISSN:
1008-9675.CN:
32-1008/J
[10]艺术评论.核心期刊/CSSCI.ISSN:
1672-6243.CN:
11-4907/J
3.网络资源:
[1]Awwwards网站
[2]Mockplus网站
[3]UXMovement网站
[4]网页设计师联盟
[5]网页素材网站
[6]酷站欣赏
4.优秀学生作品
三、教学内容及教学基本要求
第1—2学时
概论
1.课前准备
明确网站界面设计课程的属性,细化教学目标,对课程讲授进行精细化设计。
查阅相关资料,从不同角度、不同侧面、不同层次深入透彻的理解网站界面设计课程的教学内容,设计科学的教学思路。
精心备课,提前准备教学进度表,并根据教学大纲的要求和教材的特点,结合学生的实际,选择合适的教育教学方法,对教材进行梳理以达到最佳的教学效果,并撰写教案。
将课内教学与课外导学进行有机融合,明确课外拓展内容和考核方式,培养学生自主学习和课外知识拓展的能力。
1.1课程属性与教学目标分析:
《网站界面设计》是视觉传达设计专业的专业课程,是所有视觉传达设计专业学生的选修课。
网站界面设计是新兴的设计门类,是在相关学科中提取内容要素综合起来的学科。
通过对本课程的学习,使学生从设计心理学、版式设计的角度出发,掌握网站界面的设计理论与方法,通过设计实例,探索网站界面设计的新风格。
通过本课程的教学,使学生具备对网站界面设计的审美能力和创造能力。
1.2学习对象分析:
该课程是视觉传达专业第六学期的课程,学生已经掌握了相关设计软件的使用知识,如Photoshop、CorelDraw等。
并且具备了一定的设计基础知识。
会熟练使用网络来获取学习资源。
学生经过两年的基础设计课程和专业设计课程的学习,在这个阶段更侧重于寻求实践的机会,网页界面设计课程与社会联系非常紧密,符合学生的学习和职业需求。
1.3教学方案设计:
通过本课程学习,要求学生了解传统网站布局结构,通过案例学习网页布局方案及制作流程,色彩知识在网页中的运用及网页规范。
并进行网页相关元素的审美培养并介绍相关设计原则,通过Photoshop、CorelDraw等平面设计软件制作效果优秀的网页元素,了解网页元素构成的规律学会创作不同形式的网站界面设计作品.
教师还应穿插大量的排版和配色等理论讲解,通过简单案例带领学生入门。
通过店招,店铺首页,详情页,详情页关联,直通车,合成海报等案例演示,逐步深入到典型的商业实战案例,教学生如何运用理论带动实践,利用色彩、图像、文字等创意排版增加商品与店铺的吸引力,通过视觉设计吸引消费者点击进入店铺,激发其购买欲,提高转化率,提升网店的品牌形象。
能将前期所学的视觉传达设计相关知识运用到网站界面设计中去。
主要教学环节包括课堂讲授、作品分析、小组讨论、视觉训练等。
其中以课堂讲授为主,在手段上采用电子教案、多媒体幻灯片、机房等现代教育技术。
教学重点:
本课程为实践性较强的基础课程,重实际技巧的操作训练,重点内容为网站界面设计的基础知识;
教学难点:
学生是否能灵活运用设计软件设计相应的网页界面。
考核办法:
课堂练习、课堂提问、作品设计、作品阐述等。
2.课内教学
教学过程中以理论讲授为基础,通过练习和评讲,加强学生的主动分析能力和动手实践能力,使学生对课程内容理解的更加透彻。
突出作业评讲和课堂讨论的地位,在此过程中,很容易发现学生学习中存在的问题。
2.1教学内容:
本课程共32课时,理论课时16,实践课时16,课程内容如下:
第1-2课时,概论,共需理论课时2学时;
第3-8课时,讲述界面设计的基础知识,共需6课时,理论学时2课时,实践学时4课时,考核权重20%;
第9-16课时,讲述网页界面中首页的设计,共需8课时,理论学时4课时,实践学时4课时,考核权重20%;
第17-24课时,介绍网页界面中导航系统的设计,共需8课时,理论学时4课时,实践学时4课时,考核权重30%;
第25-32课时,介绍电商视觉设计的相关知识,共需8课时,理论学时4课时,实践学时4课时,考核权重30%;
与本课程相关联的前修课程包括《版式设计》、《Photoshop》、《CorelDraw》等,后习课程包括《UI设计》、《网络广告设计》。
前修课程和后习课程的良好掌握,可以使学生对网页界面设计的动手实践能力和审美能力有更好的提升。
目前网页界面设计人才缺口达40万左右,随着互联网创业持续高热,人才缺口预计会更大。
本课程所讲授的内容贴近市场,符合市场对于人才的能力需求。
本课程适合案例教学和启发性教学。
课堂上结合生动的案例,引导学生充分认识本学科领域进展状况。
每个章节会提供相对应的课程资源,供学生进行课后知识巩固和知识拓展。
学生可以通过网页设计师联盟、设计在线、红动中国等网站获取更多学习资源。
同时,通过课堂讨论、文案策划、作业考核等方式进行相应的章节考核。
2.2教学方法:
在教学方法方面要采用多种方法:
(1)讲授式教学法:
讲授既要重视内容的科学性和思想性,同时又要应尽可能的与学生的认知基础发生联系。
(2)案例教学法:
通过店招,店铺首页,详情页,详情页关联,直通车等案例演示,逐步深入到典型的商业实战案例。
(3)启发式教学法:
提出问题或在实践教学中发现问题,更深层次梳理网站界面设计的创作思路,拥有独立完成网页设计任务的能力。
(4)讨论式教学法:
对课堂教学及作业进行现场讨论,以激发学生学习兴趣,并及时发现不足,在实践中充实自我,完善自我。
(5)辅助教学:
利于多媒体课件、影碟、录像、投影仪等现代教学工具辅助教学。
2.3课内小结:
本门课程主要讲解作为一个网页界面设计师所必备的基础知识和技能,让学生从单一软件的学习或设计理论的学习中走出来,转化为多元化的实际应用。
教学中选取的案例应是当前网页界面设计领域的前沿案例,穿插讲解相关理论。
最终掌握网页界面设计、淘宝店铺设计等相关知识。
3.课后巩固与拓展
需要巩固与拓展的学习内容:
[4]Awwwards网站
[5]Mockplus网站
[6]UXMovement网站
[7]赵侃.用户体验设计——网页界面设计的重中之重.艺术与设计(理论).2010.9
需要提前预习的学习内容为界面设计基础知识的相关内容。
学习资源为朱宁克编著的《界面视觉传达设计》。
明确提出下次课前需要前置预习的关键知识点,包括用户界面设计的三大原则是什么?
视觉传达设计作品的首要存在价值是什么?
4.单元(章)考核与评价
该课程的考核方式为考试。
本单元为课程概论,课内教学是以理论讲授为主,课堂实践练习为辅,课外导与做是以推荐学术著作和网站链接为主,课外练习为辅。
学生通过作品设计和作品分析等手段进行单元考核。
本部分是课程讲授的导入部分,不占考核权重比例。
第3—8学时
第一章网页界面的设计基础
第一节界面设计的基础知识第二节设计