flash实例翻书效果图文教程共16页文档.docx
《flash实例翻书效果图文教程共16页文档.docx》由会员分享,可在线阅读,更多相关《flash实例翻书效果图文教程共16页文档.docx(15页珍藏版)》请在冰豆网上搜索。

flash实例翻书效果图文教程共16页文档
素材准备:
1、准备20张图片,用PS处理成:
200*150像素。
2、准备1张背景图片,PS处理成:
600*450像素。
3、以及兰花、荷花的动画。
4、字体:
毛泽东字体、文鼎CS大隶书繁、方正小篆体。
新建位图文件夹,将位图全部导入。
第一部分:
制作“页”影片剪辑元件
1、制作“封面”影片剪辑元件,插入新建元件影片剪辑名为“封面”。
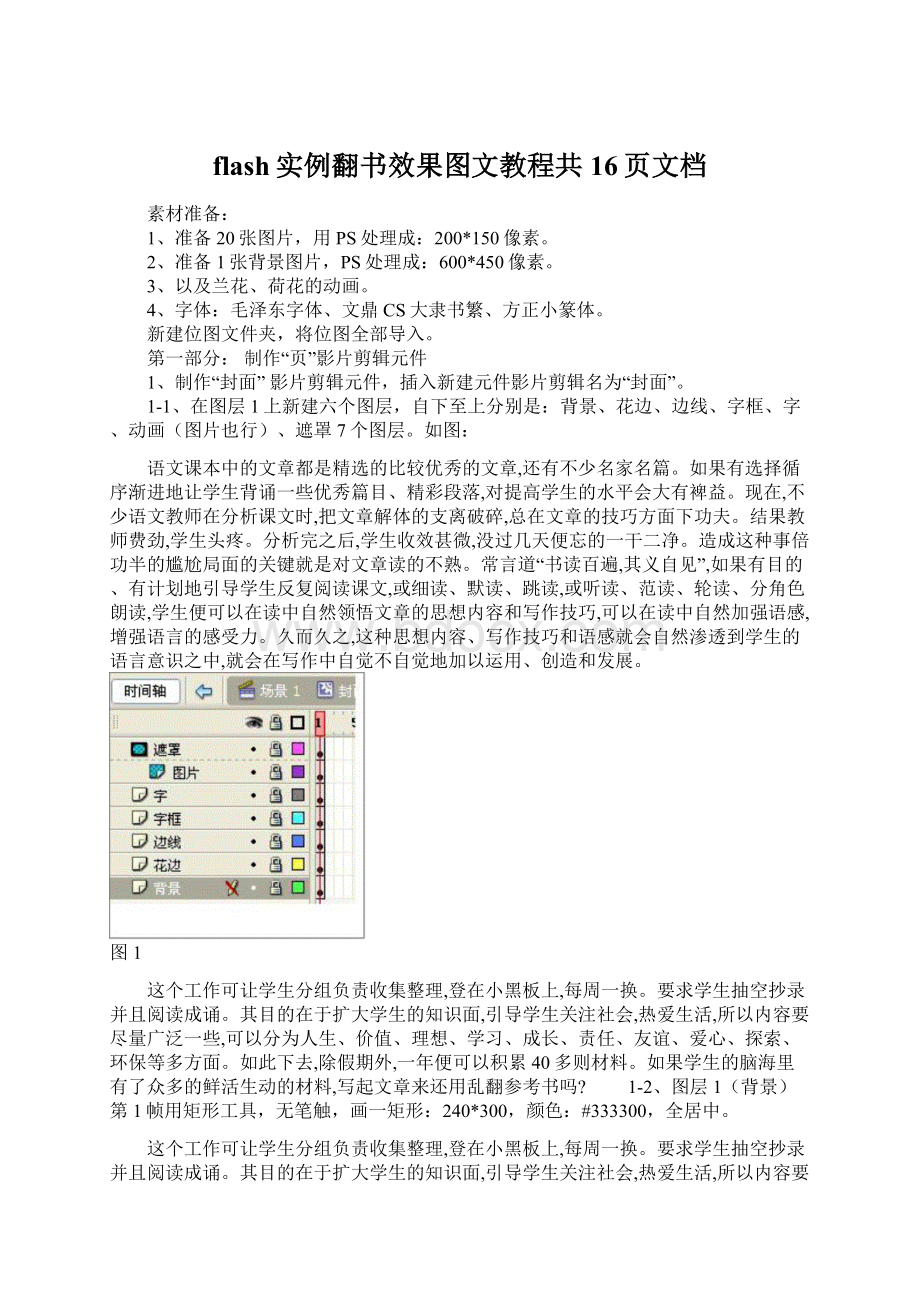
1-1、在图层1上新建六个图层,自下至上分别是:
背景、花边、边线、字框、字、动画(图片也行)、遮罩7个图层。
如图:
语文课本中的文章都是精选的比较优秀的文章,还有不少名家名篇。
如果有选择循序渐进地让学生背诵一些优秀篇目、精彩段落,对提高学生的水平会大有裨益。
现在,不少语文教师在分析课文时,把文章解体的支离破碎,总在文章的技巧方面下功夫。
结果教师费劲,学生头疼。
分析完之后,学生收效甚微,没过几天便忘的一干二净。
造成这种事倍功半的尴尬局面的关键就是对文章读的不熟。
常言道“书读百遍,其义自见”,如果有目的、有计划地引导学生反复阅读课文,或细读、默读、跳读,或听读、范读、轮读、分角色朗读,学生便可以在读中自然领悟文章的思想内容和写作技巧,可以在读中自然加强语感,增强语言的感受力。
久而久之,这种思想内容、写作技巧和语感就会自然渗透到学生的语言意识之中,就会在写作中自觉不自觉地加以运用、创造和发展。
图1
这个工作可让学生分组负责收集整理,登在小黑板上,每周一换。
要求学生抽空抄录并且阅读成诵。
其目的在于扩大学生的知识面,引导学生关注社会,热爱生活,所以内容要尽量广泛一些,可以分为人生、价值、理想、学习、成长、责任、友谊、爱心、探索、环保等多方面。
如此下去,除假期外,一年便可以积累40多则材料。
如果学生的脑海里有了众多的鲜活生动的材料,写起文章来还用乱翻参考书吗?
1-2、图层1(背景)第1帧用矩形工具,无笔触,画一矩形:
240*300,颜色:
#333300,全居中。
这个工作可让学生分组负责收集整理,登在小黑板上,每周一换。
要求学生抽空抄录并且阅读成诵。
其目的在于扩大学生的知识面,引导学生关注社会,热爱生活,所以内容要尽量广泛一些,可以分为人生、价值、理想、学习、成长、责任、友谊、爱心、探索、环保等多方面。
如此下去,除假期外,一年便可以积累40多则材料。
如果学生的脑海里有了众多的鲜活生动的材料,写起文章来还用乱翻参考书吗?
1-3、新建花边图案影片剪辑,图层第1帧画花边图案,(舞台放大)大小设为10.8*18.5,颜色:
#666600,复制多枚排列成236*292如图:
图2
1-4、花边图层第1帧把花边图案元件拖入,全居中,点图案打开滤镜面板增加投影效果,模糊设为:
0,颜色设为:
#999900,距离设为:
1,挖空打勾。
其它默认。
1-5、边线图层第1帧用矩形工具,笔触设为:
2,颜色为:
#999966,填充色关闭,画一矩形宽210高260全居中,选中右边线和下边线颜色换成#000000,选中全部边线转为图片元件名为“页边线”。
1-6、字框图层第1帧制作字框大小:
205*45,X轴-102,Y轴-106.2。
如图:
图3
1-7、字图层第1帧用文本工具写上鸟语花香(也可写其它)字体:
方正小篆体,大小35。
颜色#336600。
1-8、图片图层(动画)第1帧将库中准备好的荷花动画拖入,放在右下角的位置,调整后大小。
1-9、遮罩图层第1帧用矩形工具,笔触禁止,颜色随意,画一矩形宽190高162的遮罩片,放在右下角,遮罩片的右靠近右边线,遮罩片下边靠近下边线。
右键遮罩层设为遮罩。
这样“封面”影片元剪辑件就完成了,最后效果如图:
图4
2、制作“首页”影片剪辑元件,将库中“封面”直接复制改名为“首页”。
2-1、双击进入“首页”编辑场面,自下至上分别是:
背景、花边、边线、字、4个图层。
删除字框、图片、遮罩图层。
2-2、打开字图层,用“毛体”书写两排诗词。
2-3、打开边线图层,选中右边线和下边线将颜色替换成#999900,选中左边线和上边线将颜色替换成#FFFFFF。
将库中兰花图拖入场景,调整后大小、位置。
点中第1帧,修改—组合,点图片转换为图片元件名为图片,将边线图层改为图片,最后效果如图:
图5
3、制作“封底”影片剪辑元件,将库中“首页”直接复制改名为“封底”。
3-1、双击进入“封底”编辑场面,自下至上分别是:
背景、花边、图片、字、4个图层。
在图片层上增加签名图层,在字图层上增加遮片层、遮罩层。
最后如下背景、花边、图片、签名、字、遮片、遮罩7个图层。
3-2、签名图层第一帧用文本工具写上自己的名字和制作日期。
字体颜色#999900,字体大小20。
3-3、字图层第1帧用文本工具写上谢谢观赏(也可写其它),字体颜色#999900,字体大小35,点第一帧复制帧,点遮罩图层(第7层)第一帧粘贴帧。
3-4、遮片图层第1帧用矩形工具画一矩形,宽50高60,笔触无,线形填充左色标:
#FFFFFF,Alpha值为0,中色标:
#FFFFFF,Alpha值为100,右色标:
#FFFFFF,Alpha值为0,打开变形面板旋转为25度。
20帧插入关键帧,第一帧矩形放在字的左边,20帧放在字的右边,回到1帧创建形状补间,所有图层延长到20帧。
在遮罩图层右键设为遮罩。
最后效果如图:
图6
4、制作“页1”影片剪辑元件,将库中“首页”直接复制改名为“页1”。
4-1、双击进入“页1”编辑场面,自下至上分别是:
背景、花边、边线、字、4个图层。
4-2、边线图层点第一帧修改—分离,分离两次,点场景释放鼠标,删除兰花图片,将库中准备好的位图拖入全居中。
4-3、字图层点第1帧,选中文字删除,最后用文本工具在边线下部中间位置写上“1”的页码,颜色#999900。
如图:
图7
接下来制作“页2”“页3”依此类推一直至“页20”,怎样所有的第一部分制作“页”影片剪辑元件就完成了,喜欢的朋友们可以先搜集素材,先把“页”影片剪辑元件完成,待我继续写第二部分“翻书”影片剪辑元件。
第二部分:
制作“翻书”影片剪辑元件
在制作“翻书”影片剪辑元件前先在库面板建“页”文件夹,将所有“页”影片剪辑元件放入文件夹,以便以后做动画时容易交换元件。
1、制作“翻封面”影片剪辑元件。
1-1、插入影片剪辑元件名为“翻封面”新建8个图层,自下而上分别是:
页1、光1、封面、高光2、遮罩1、首页、遮罩2、高光3、高光3遮罩共9个图。
如图:
图8
1-2、页1图层第1帧将库中“页1”影片剪辑元件拖入,左对齐、垂直中齐,x值:
0,Y值:
-150,延长至55帧,上锁。
1-3、光1图层第1帧用矩形工具画一矩形,无笔触,填充为线性。
打开颜色面板,中间添加一个色码:
从左至右的色码依次为:
#010101,Alpha值为0,#F9F9F9,Alpha值为25,#000000,Alpha值为0,矩形大小设为宽240高300,X值为0,Y值为-150。
设置如图:
图9
1-4、封面图层第1帧将“封面”页影片剪辑元件放入,X值为0,Y值为-150。
第28帧延长帧,第29帧插入空白关键帧,图层上锁。
1-5、高光2图层点高光1图片右键复制,点高光2后点场景右键粘贴到当前位置。
第28帧延长帧,第29帧插入空白关键帧,图层上锁。
1-6、遮罩1图层第1帧用矩形工具,笔触
无,填充色随意,画一矩形遮片宽240高300,X值为0,Y值为-150,右下角用线条划一斜线去掉小角。
如图:
图10
第10帧、第20帧、第28帧插入关键帧,在第10、20帧处用线条工具划一斜线后去掉右下部分及线条如图:
图11
第28帧处用变形工具把遮片调成宽166.5高392.5,X值为0,Y值为-242.5,再用线条工具画二条斜线。
去掉下部分和左上部分,选中遮罩1图层创建形状补间,第55帧延长帧,删除第28帧后的形状补间。
如图:
图12
1-7、首页图层第一帧将库中“首页”影片剪辑元件拖入,X值为225,Y值为135,打开变形工具把“首页”影片剪辑元件的注册点移到页的右下角,“首页”影片剪辑元件的左下角与“封面”影片剪辑元件的右下角交叉摆放,第10、20、40帧插入关键帧,第10帧移动“首页”影片剪辑元件右下角与“封面”影片剪辑元件的左下角对齐,X值为0,Y值为-90。
第20帧移动“首页”影片剪辑元件左上角与“封面”影片剪辑元件的右上角对齐,X值为-52.1,Y值为-150,也可打开变形面板,约束打勾,旋转设为77.4。
第40帧“首页”影片剪辑元件垂直中齐、右对齐,X值为-240,Y值为-150,第55帧延长帧。
如图:
图13
图14
1-8、遮罩2图层打开标尺,在“页”的底部和“页”的左面各拖一标尺线,第1帧用矩形工具,笔触无,画一矩形,笔触无,填充颜色随意,画一正方矩形大小16*16,X值为224,Y值为134。
放在封面页的右下角用线条工具斜角对斜角画一直线删除下半部并删除直线。
也可用黑剪头选择工具放在矩形右下角,待鼠标出现小三角符号时向上推。
如图:
左图。
第10帧插入空白关键帧,用矩形工具,笔触无,画一矩形,笔触无,填充颜色随意,画一正方矩形大小240*240,X值为0,Y值为-90。
用线条工具斜角对斜角画一直线删除下半部并删除直线。
也可用黑剪头选择工具放在矩形右下角,待鼠标出现小三角符号时向上推。
如图:
右图。
图15
第20帧插入空白关键帧,用矩形工具,笔触无,画一矩形,笔触无,填充颜色随意,画一正方矩形大小300*240,X值为-50,Y值为-145。
把矩形左下角移到“封面”页上左下角压在竖标尺与横标尺之间,打开变形工具旋转-12度,调整好位置使矩形覆盖整个“首页”,用黑剪头选择工具放在矩形右下角,待鼠标出现小三角符号时向上推。
或用直线工具划线删除。
第21帧插入关键帧,用黑剪头选择工具放在矩形上,待鼠标出现小三角符号时,调整矩形,如图:
图16
第28帧插入关键帧,用黑剪头选择工具放在矩形上,待鼠标出现小三角符号时,调整矩形。
第33帧插入关键帧,用黑剪头选择工具放在矩形上,待鼠标出现小三角符号时,调整矩形。
第40帧插入空白关键帧,用矩形工具,笔触无,画一矩形,笔触无,填充颜色随意,画一正方矩形大小258*462,把矩形右下角移到“页1”页上左下角压在竖标尺与横标尺之间,用黑剪头选择工具放在矩形的右上角上,待鼠标出现小三角符号时,调整矩形。
第55帧延长帧。
如图:
图17
1-9、高光3图层做法和遮罩2的做法一样,第1帧、第10帧(插入空白关键帧)、第20帧(插入空白关键帧)第21帧(插入关键帧)、第28帧(插入关键帧)、第33帧(插入关键帧)、第40帧(插入空白关键帧),第55帧延长帧。
不同地方是矩形用线形填充,笔触无,从左至右的色码依次为:
#010101,Alpha值为0,#F9F9F9,Alpha值为25,#000000,Alpha值为0,如图:
图18
图19
图20
图21
1-10、高光3遮罩图层,做法与首页图层基本一样,第一帧用矩形工具,笔触无,画一矩形宽240,高300,X值为225,Y值为135,打开变形工具把矩形的
注册点移到右下角,矩形的左下角与“封面”影片剪辑元件的右下角交叉摆放,第10、20、40帧插入关键帧,第10帧移动矩形右下角与“页1”影片剪辑元件的左下角对齐,X值为0,Y值为-90。
第20帧移动矩形左上角与“页1”影片剪辑元件的右上角对齐,X值为-52.1,Y值为-150,也可打开变形面板,约束打勾,旋