网页设计与制作教学大纲.docx
《网页设计与制作教学大纲.docx》由会员分享,可在线阅读,更多相关《网页设计与制作教学大纲.docx(16页珍藏版)》请在冰豆网上搜索。

网页设计与制作教学大纲
《网页设计与制作》教学大纲
一、课程的地位与性质
“网页设计与制作”是高职电子商务专业的职业技能课,重点讲述网页设计与制作的基础知识、基本理论和基本技能,是一门包含了网页、网站的概念、网页主要工具软件HTML、dreamweaver中文版的使用以及网页制作的拓展内容(Flash、Firework)等诸多知识的操作性极强的技能型应用课程。
“网页设计与制作”以“电子商务信息技术与应用”、“计算机辅助平面设计”为前期基础课程,也是“电子商务网站规划与管理”和“动态网页设计与制作”等课程的前期基础课程。
二、课程的任务与目的
通过对网页设计与制作基础知识和技能的学习,使学生系统了解网页、网站的概念、网页主要工具软件dreamweaver的使用等基础知识,掌握网页制作的拓展内容——Flash、Firework,熟练运用网页制作的工具软件,使学生具有网页、网站制作的知识与能力,具备应用电脑独立开发网页、网站并将网站上传并测试的技能,具备解决网页设计、网站开发中出现各种问题的能力。
本课程培养学生的职业素养和创新能力,为日后走向工作岗位打下理论与实践基础。
通过本课程的学习实现学生思想过硬、理论基础扎实、实际工作能力强的教学目标。
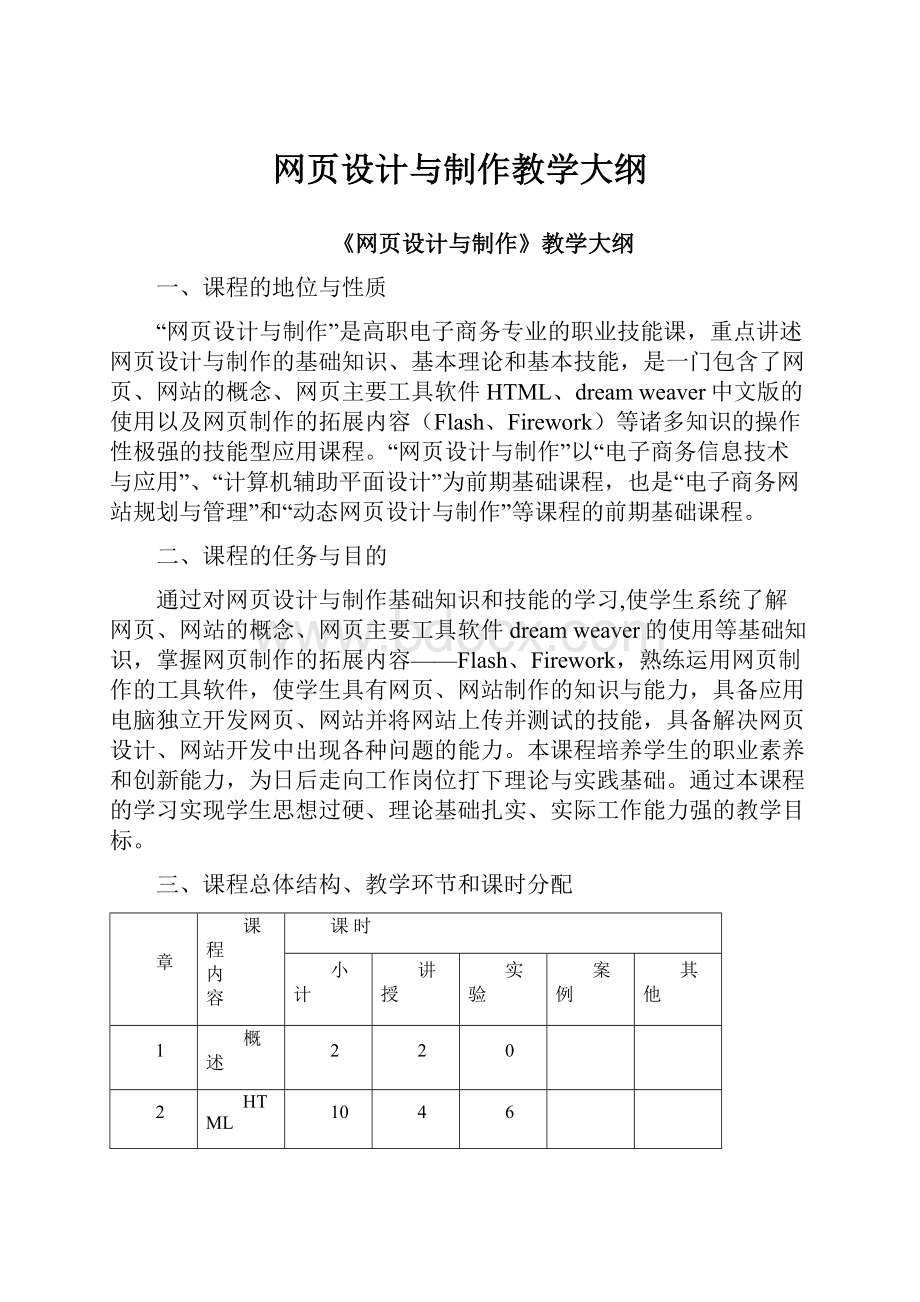
三、课程总体结构、教学环节和课时分配
章
课 程 内 容
课时
小计
讲授
实验
案例
其他
1
概述
2
2
0
2
HTML
10
4
6
3
Dreamweaver基础
2
1
1
4
网页中的基础元素
6
3
3
5
网页页面布局
16
4
12
6
表单的应用
4
2
2
7
网页中的层和时间轴
2
1
1
8
在网页中使用行为
4
2
2
9
CSS样式使用
8
2
6
10
网页中的多媒体应用
2
1
1
11
模板和库
2
1
1
12
站点测试和发布
2
1
1
13
Flash简介
20
8
12
14
Fireworks8简介
可选\学生自学
合 计
80
32
48
四、教学内容
第一章概述2学时
教学目的:
了解网页及网站基本概念及网页的基本要素分析
教学重点与难点:
网页、网站设计流程,网页基本要素
第一节网页和网站0.5学时
一、网页
二、网站
三、网页的基本功能
第二节网页中的主要元素0.5学时
一、文本
二、图像
三、链接标志
四、其他的基本要素
第三节网页制作工具0.5学时
一、网页编辑工具
二、网页图像编辑工具
三、动态网页技术
第四节网页设计的基本流程0.5学时
一、网站的设计流程
二、网页的设计与制作
三、网页的测试
四、网页上传和发布
第二章HTML语言基础4学时
教学目的:
了解HTML文件的基本结构,掌握HTML中文本的编辑及图像的语法,掌握HTML中各种设置超级链接的语法,掌握HTML中表格和框架的基本语法。
教学重点与难点:
HTML的语法结构、超级链接的语法、表格和框架的基本语法。
第一节HTML概述(与第二节合为1学时)
一、HTML简介
二、HTML语法结构
第二节文本的编辑
一、段落标记
二、文本标记
三、标题显示等级
四、列表
第三节图像编辑1学时
一、插入图像
二、使用背景图像
第四节建立超链接1学时
一、建立超链接
二、使用书签
三、标记新窗口和基准链接
第五节表格与框架1学时
一、建立表格
二、表格属性
三、建立框架
四、框架属性
第三章Dreamweaver基础1学时
教学目的:
了解DW8的操作界面及常用命令,掌握规划和创建站点的操作,掌握基本的网页操。
教学重点与难点:
规划站点的结构、网页的基本操作
第一节Dreamweaver8工作界面学时
一、启动和退出Dreamweaver
二、Dreamweaver8操作界面
第二节规划与创建站点学时
一、规划网站的整体结构
二、建立本地站点
三、管理本地站点
第三节网页文件的基本操作学时
一、新建网页
二、保存网页
三、关闭网页
四、打开网页
五、预览网页
第四章网页中的基础元素3学时
教学目的:
通过本章的学习可以掌握在网页中的文本和段落的设置方法,掌握图像的插入及其属性的设置的方法,熟悉页面属性的设置,熟悉各种超级链接及设置。
教学重点与难点:
文本和段落的设置文本、图像的插入及其属性的设置、超链接
第一节在网页中插入文本1学时
一、插入文本
二、设置文本格式
三、段落格式的编辑
四、设置列表
五、简单的CSS样式应用
第二节在网页插入图像(与第三节合为1学时)
一、插入图像
二、设置图像属性
三、编辑图像
四、图像外部编辑
五、鼠标经过图像
六、创建导航条
第三节插入其他网页元素
一、水平线
二、日期和时间
第四节设置网页的页面属性(与第五节合为1学时)
一、打开页面属性对话框
二、设置网页的标题
三、设置网页的背景
四、设置网页的文本
五、设置网页的边界
第五节设置超级链接0.5学时
一、超链接的路径
二、创建基本超链接
三、锚点链接
四、热区链接
五、电子邮件链接
第五章页面布局规划4学时
教学目的:
学会运用表格进行数据展示及进行网页布局,学会使用框架结构建立网页。
教学重点与难点:
表格的插入、表格的编排和设置、利用表格进行布局
第一节表格的基本操作1学时
一、插入表格
二、添加内容
三、选择表格
四、设置表格属性
五、编辑表格的基本操作
第二节表格布局2学时
一、布局视图
二、绘制布局表格和布局单元格
三、编辑布局表格和布局单元格
第三节框架布局1学时
一、建立框架
二、框架面板
三、设置框架的属性
四、保存框架
五、框架中的超链接
第六章表单的应用2学时
教学目的:
表单,可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁,在本章将学习如何使用表单创建描述表单信息的网页。
教学重点与难点:
创建表单、处理表单的方法
第一节创建表单
一、表单概述
二、表单对象
三、插入表单
四、表单属性
第二节创建表单对象
一、创建文本域
二、创建复选框
三、创建单选按钮
四、创建列表/菜单
五、创建文件域
六、创建跳转菜单
七、创建按钮
八、创建单选按钮组
九、创建图像域
第三节处理表单
一、使用行为验证表单
二、利用邮件传送表单
第七章网页中的层和时间轴1学时
教学目的:
通过教学,使学生掌握Dreamweaver层的概念、层的操作方法;时间轴的概念、时间轴中各元素的功能及时间轴的常用操作方法。
教学重点与难点:
层的操作方法、时间轴操作方法
第一节层
一、创建层
二、层的基本操作
三、层与表格的转换
第二节时间轴
一、认识时间轴
二、创建动画
第八章在网页中使用行为2学时
教学目的:
通过教学,使学生掌握Dreamweaver中行为的概念,熟练掌握使用行为面板对行为的各种操作方法。
使用Dreamweaver的内置行为为网页对象添加各种常用的行为。
教学重点与难点:
使用Dreamweaver的内置行为为网页对象添加各种常用的行为
第一节认识行为1学时
一、认识行为
二、使用行为面板
三、增加行为的基本步骤
四、修改行为
第二节使用Dreamwerver8内置的行为1学时(可根据课时来安排是否完全讲授)
一、播放声音
二、打开浏览器窗口
三、弹出消息
四、转到URL
五、设置状态栏文本
六、拖动层
七、显示—隐藏层
八、检查浏览器
九、改变对象属性
十、控制Shockwave或Flash
第九章CSS样式使用2学时
教学目的:
通过教学,使学生掌握CSS样式表的基本概念,会使用CSS样式面板。
掌握创建CSS样式表的方法,新建CSS样式表,设置CSS样式定义对话框,创建外部CSS样式表,使用和编辑自定义CSS样式表。
教学重点与难点:
新建和和应用CSS样式表,CSS经典应用(大字、下划线)、滤镜的作用。
第一节CSS样式概述
一、认识CSS样式
二、CSS样式的类型
三、CSS样式面板
第二节使用CSS样式
一、创建CSS样式
二、附加外部CSS样式
三、应用CSS样式
四、编辑CSS样式
五、删除CSS样式
第三节CSS样式设置
(可根据课时来安排是否完全讲授)
一、类型
二、背景
三、区块
四、方框
五、边框
六、列表
七、定位
八、扩展
第四节CSS样式经典实例
一、改变鼠标形状
二、更改超链接的样式
三、应用CSS滤镜
第十章网页中的多媒体应用1学时
教学目的:
通过教学,使学生掌握在Dreamweaver中插入音频文件的方法,掌握在Dreamweaver中插入Flash文件的方法,掌握在Dreamweaver中嵌入视频文件的方法。
教学重点与难点:
在Dreamweaver中插入音频文件、Flash文件、嵌入视频文件的方法。
第一节在网页中插入音频
一、链接到音频文件
二、在网页中嵌入音频文件
三、在网页加入背景音乐
第二节在网页中插入Flash动画
一、插入Flash文本
二、插入Flash按钮
三、插入Flash动画
第三节在网页中插入视频
一、链接到视频文件
二、在网页中嵌入视频文件
第十一章模板和库1学时
教学目的:
通过教学,使学生了解Dreamweaver8模板和库的作用,掌握模板和库项目的创建操作,能够应用模板和库设计网页,掌握利用模板和库更新页面的方法。
教学重点与难点:
应用模板和库设计网页,利用模板和库更新页面。
第一节模板
一、创建模板
二、删除模板
三、编辑模板
四、由模板创建网页
五、更新模板
第二节库
一、创建库项目
二、删除库项目
三、应用库项目
四、更新库项目
第十二章站点测试和发布1学时
教学目的:
通过教学,使学生掌握站点测试的内容与操作,掌握定义远程站点的方法,使用Dreamweaver发布站点的操作。
教学重点与难点:
站点测试、定义远程站点及发布站点。
第一节测试站点
一、浏览器兼容性测试
二、超链接测试
第二节发布站点
一、申请空间和域名
二、发布网站
三、站点推广
第十三章Flash简介8学时
教学目的:
通过本章的学习,能够熟悉Flash的操作界面,掌握动画制作的基本流程,掌握各类动画的制作方法,掌握在Flash中绘制图形、建立元件等基本操作。
教学重点与难点:
在Flash中绘制图形、建立元件等基本操作,各类动画的制作方法。
第一节认识Flash1学时
一、Flash的操作界面
二、Flash的主要术语
三、文件的基本操作
第二节Flash8的基本操作1学时
一、绘制基本图形
二、文本的编辑
三、建立元件
四、导入位图
五、动画制作流程
第三节制作Flash动画6学时
一、文字特效
二、逐帧动画
三、运动补间动画
四、形状补间动画
五、引导层动画
六、遮罩动画
七、导出和发布动画
第十四章Fireworks简介
(拓展内容,可根据学生的接受程序及教学进度来安排是否讲授)
教学目的:
通过本章的学习,能够熟悉Fireworks的操作界面,了解Fireworks中的常用面板,并掌握Fireworks中基本工具的使用方法。
教学重点与难点:
Fireworks的基本操作、Fireworks图像处理的基本操作。
第一节认识Fireworks
一、Fireworks8操作界面
二、文件的基本操作
第二节Fireworks基本操作
一、编辑图像的基本操作
二、绘制和编辑位图对象
三、绘制与编辑失量对象
四、添加与编辑文本
五、样式的应用
六、制作网页导航实例
第三节Fireworks进阶
一、图像的优化与导出
二、切片的应用
三、创建Gif动画
五、教学建议
1、必须以实际出发,密切联系当前网络的实际情况,要按照洋为中用、外为我用的精神,认真学习网页设计知识,加强动手能力的培养,不断提高解决实际问题的能力。
2、在学习中不仅要注重HTML和dreamweaver基本知识的掌握,还要对Flash的主要概念和操作内容进行模拟和训练,通过课堂学习、课后练习和模拟实验、实训及到业务部门实习,使基本技能的训练得到加强,培养学生实际操作的能力。
3、考试:
本课程采取期末考试和平时考核相结合的办法。
期末考试占总成绩的80%,平时考核占总成绩的20%.
以课堂讲授为主,上机实验为辅。
要注重学生对基本知识的掌握和基本技能培养。
调动学生学习的积极性,培养学生学会学习的能力。
六、使用说明
本大纲适用于电子商务3+2专业。
本大纲推荐使用的教材为《网页设计与制作》(高等教育出版社出版,李显萍主编,国家“十一五”规划教材,2007年7月出版)
编写人:
(签字)李显萍
教研室主任:
(签字)
系(部)主任:
(签字)
编写日期:
2008年2月22日
执行日期2008年2月25日