Dreamweaver CS5网页制作 第三课建立网页链接.docx
《Dreamweaver CS5网页制作 第三课建立网页链接.docx》由会员分享,可在线阅读,更多相关《Dreamweaver CS5网页制作 第三课建立网页链接.docx(15页珍藏版)》请在冰豆网上搜索。

DreamweaverCS5网页制作第三课建立网页链接
第三课:
建立网页链接
3-1添加超级链接
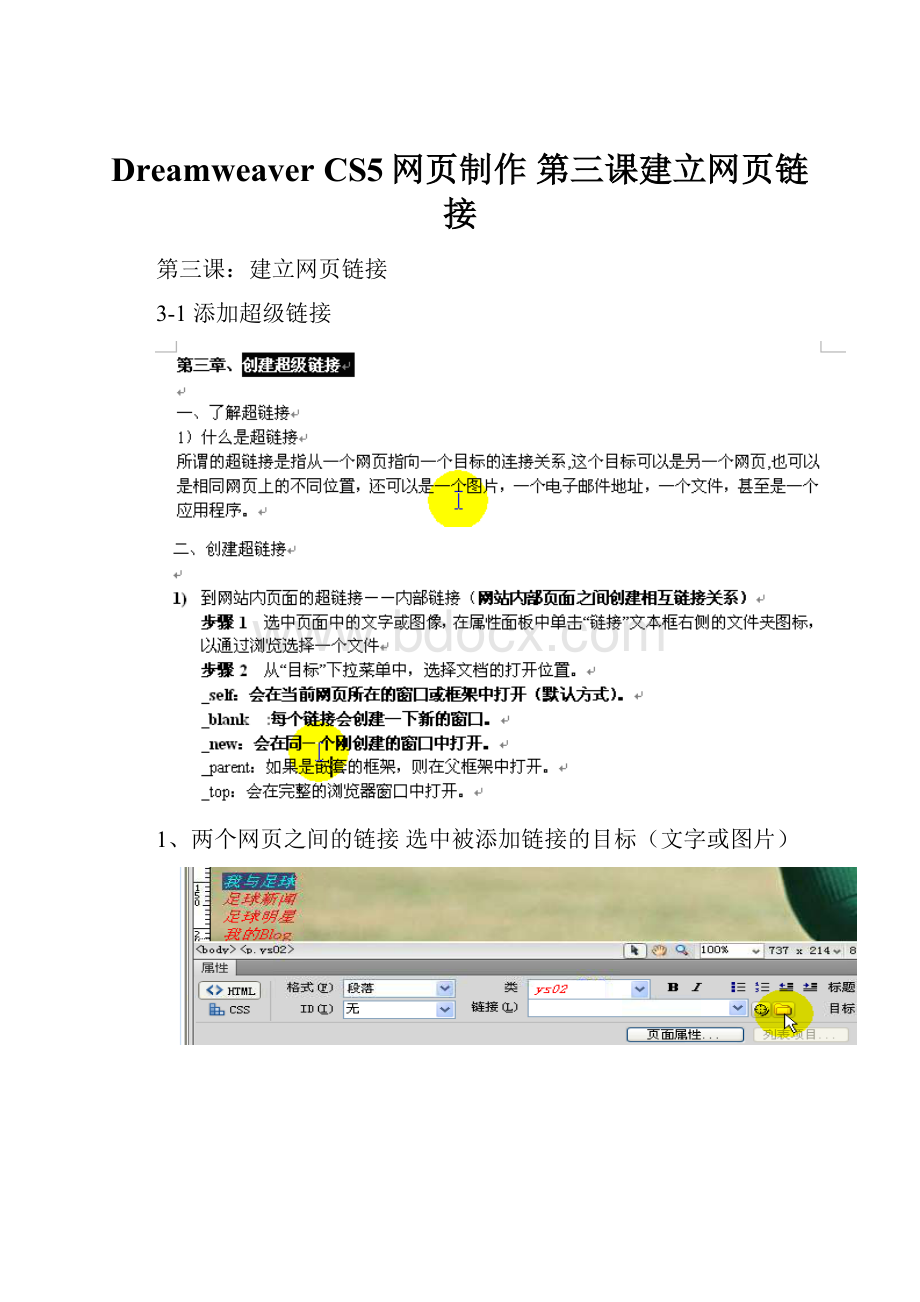
1、两个网页之间的链接选中被添加链接的目标(文字或图片)
链接成功
图片添加链接的方式与文字的链接方式相同
2、添加链接设置中,在“目标”项中选择
“_blank”,会使链接目标在新建的网页窗口中打开,点击N次会新建N个窗口。
“_new”,会使链接目标在新建的网页窗口中打开,点击N次只会新建1个窗口。
3-2内部链接与外部链接
1、用拖动指向的方式添加站点内部链接,非常便捷直观高效
2、网页的外部链接
3-3设置链接样式
点击网页空白处,再点击下方“页面属性—链接(CSS)”即可设置链接样式
3-4锚点链接
如果设计的网页内容多,比较长,浏览者需要不断的拉动滚动条,比较麻烦。
为了提高浏览的便捷性,可以设置锚点链接
1、在需要添加锚点的位置单击,然后点击锚点图标
2、锚点命名
添加锚点成功
3、选中需要添加锚点的对象,在下方“链接”输入锚点链接代码,保存,完成。
4、不同网页之间的锚点链接,需要在建立网页链接后再输入另一网页的锚点代码。
3-5邮箱、下载及空链接
1、邮件链接:
选中需要添加邮箱链接的目标,点击链接按钮,设置邮件信息,确定。
2、下载链接:
把要下载的资料放置到站点目录内。
选择需要添加下载链接的目标,链接到下载资料,保存。
3、创建空链接:
选择需要添加空链接的目标,在“链接”处输入“#”,保存。
3-6图像热区链接
1、选中图片,选择左下角图像热区域设置,在图片相应的位置上拖动添加热区域
设置热区域的链接,保存。
2、图片热区域可以设置各种形状,链接可以做锚点链接,内部链接和外部链接
选择黑色箭头可以移动生成的热区域,可以同时设置“目标”和“替换”项
3-7创建图像导航条
1、准备好变换效果的图片素材,两张图片要有差异。
2、点击网页中放置变换效果的位置,点击“插入—图像对象—图标经过图像”
设置相关项,“前往的URL”可以设置锚点,网页或网站。
最后确定。
3-8跳转菜单图例:
1、网页中点击需要添加跳转菜单的区域
2、点击上方“表单”,选择“跳转菜单”按钮
进行跳转菜单设置
3、跳转菜单的修改:
点击网页中跳转菜单,出现下方属性列表,点击列表值编辑
3-9脚本链接
1、课程用到的脚本代码
1.添加到收藏夹:
javascript:
window.external.addFavorite('','我要自学网')
2.表示关闭窗口:
javascript:
window.close()
3.表示弹出一个提示对话框:
javascript:
alert('hello!
')
4.设置为默认主页:
(需通过空链接#,触发onClick事件)
onClick="this.style.behavior='url(#default#homepage)';this.setHomePage('
2、设置收藏本站功能
选中添加脚本设置的文字,复制粘贴脚本代码到下方的“链接”,保存。
3、收藏的网站网址和网站名称要在代码中修改设置。
注:
关闭窗口和弹出提示对话框功能的设置与上述功能设置相同。
3-10脚本链接2
设为首页的功能设置
1、选中需要添加设置首页功能的文字
2、在“链接”项内加入“#”
3、切换到代码视图
4、在代码视图中的“#”后面按空格(间隔号和双引号之间)
粘贴设置首页的脚本代码,保存。
注:
更改被设置首页的网址需要在代码中更改
3-11链接路径
3-12链接的更新与检查
1、页面文件在根目录内移动位置,需要更新链接,才能保证页面内链接的有效性
如果移动网页文件时不出现更新链接提示,可以在“首选参数”项中设置“提示”
2、检查链接与断掉链接的修复
检查出断掉的链接后,直接在后边点击文件夹改正链接