InstallShield 自定义皮肤.docx
《InstallShield 自定义皮肤.docx》由会员分享,可在线阅读,更多相关《InstallShield 自定义皮肤.docx(17页珍藏版)》请在冰豆网上搜索。

InstallShield自定义皮肤
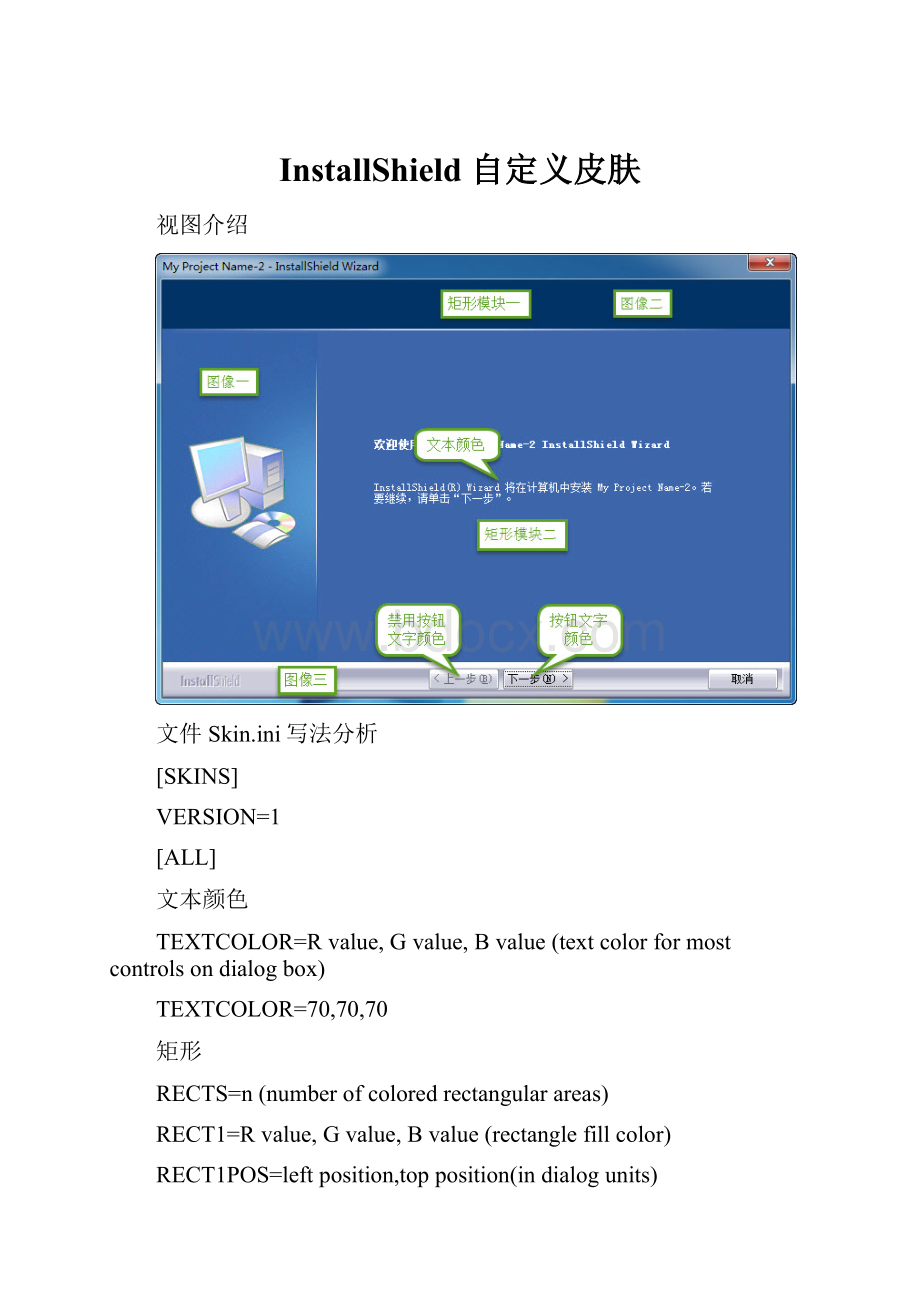
视图介绍
文件Skin.ini写法分析
[SKINS]
VERSION=1
[ALL]
文本颜色
TEXTCOLOR=Rvalue,Gvalue,Bvalue(textcolorformostcontrolsondialogbox)
TEXTCOLOR=70,70,70
矩形
RECTS=n(numberofcoloredrectangularareas)
RECT1=Rvalue,Gvalue,Bvalue(rectanglefillcolor)
RECT1POS=leftposition,topposition(indialogunits)
RECT1AREA=rightposition, bottomposition(indialogunits)
数量:
RECTS=1
颜色:
RECT1=245,245,245
位置:
RECT1POS=115,36
范围:
RECT1AREA=460,280
图像
IMAGES=n(numberofimages)
IMAGE1=filenameofimage
IMAGE1POS=xoffset,yoffset(indialogunits)
IMAGE1OPT=TRANSPARENT,SCALE,VCENTER,HCENTER,UPPER_LEFT,UPPER_RIGHT,LOWER_LEFT,LOWER_RIGHT(pickany)
数量:
IMAGES=3
图一:
IMAGE1=left.gif
位置:
IMAGE1POS=0,36
参数:
IMAGE1OPT=TRANSPARENT,SCALE,UPPER_LEFT
图二:
IMAGE2=top.bmp
位置:
IMAGE2POS=0,0
参数:
IMAGE2OPT=TRANSPARENT,SCALE,UPPER_LEFT
图三:
IMAGE3=bottom.gif
位置:
IMAGE3POS=0,0
参数:
IMAGE3OPT=TRANSPARENT,SCALE,LOWER_LEFT
按钮
BUTTONSUP=filenameofimagefortheupstateofallpush-buttons
BUTTONSDOWN=filenameofimageforthedownstateofallpush-buttons
BUTTONSOPT=TRANSPARENT,SCALE(pickany)
BUTTONSTRNSPRNTCLR=Rvalue,Gvalue,Bvalue(transparentcolorforbitmapimages;TRANSPARENToptionhastobespecifiedinBUTTONSOPT)
BUTTONSTXTCLR=Rvalue,Gvalue,Bvalue(text colorforallpush-buttons)
BUTTONSDISTXTCLR=Rvalue,Gvalue,Bvalue(text colorfordisabledpush-buttons)
BUTTONS=n(numberofbuttonsyouwanttoskin)
BUTTON1=resource IDofbutton
BUTTON1UP=filenameofimagefortheupstateofbutton(ifnotspecified,BUTTONSUPvaluewillbeused)
BUTTON1DOWN= filenameofimageforthedownstateofbutton(ifnotspecified,BUTTONSDOWNvaluewillbeused)
BUTTON1POS=leftposition,topposition(indialogunits)
BUTTON1OPT=TRANSPARENT,SCALE(pickany;ifnotspecified,BUTTONSOPTvaluewillbeused)
BUTTON1TRNSPRNTCLR=Rvalue,Gvalue,Bvalue(transparentcolorforbitmapimages;TRANSPARENToptionhastobespecifiedinBUTTON1OPT)
BUTTON1TXTCLR=Rvalue,Gvalue,Bvalue(textcolorforbutton;ifnotspecified,BUTTONSTXTCLRvaluewillbeused)
BUTTON1DISTXTCLR=Rvalue,Gvalue,Bvalue(textcolorfordisabledbutton;ifnotspecified,BUTTONSDISTXTCLRvaluewillbeused)
上一步:
BUTTONSUP=button_normal.bmp
下一步:
BUTTONSDOWN=button_pushed.bmp
参数:
BUTTONSOPT=SCALE,TRANSPARENT
透明位图颜色:
BUTTONSTRNSPRNTCLR=255,74,255
按钮文字颜色:
BUTTONSTXTCLR=0,0,0
按钮禁用时文字颜色:
BUTTONSDISTXTCLR=100,100,100
按钮数量:
BUTTONS=4
按钮ID:
BUTTON1=12
位置:
BUTTON1POS=195,283
按钮ID:
BUTTON2=1
位置:
BUTTON2POS=275,283
按钮ID:
BUTTON3=9
位置:
BUTTON3POS=380,283
按钮ID:
BUTTON4=2
位置:
BUTTON4POS=380,283
对话框
[DialogName]
BUTTONS=…
BUTTON1=…
BUTTON1POS=…
RECTS=…
[AskPath]
BUTTONS=4
BUTTON1=12
BUTTON1POS=195,283
BUTTON2=1
BUTTON2POS=275,283
BUTTON3=9
BUTTON3POS=380,283
BUTTON4=31
BUTTON4POS=375,112
[AskDestPath]
BUTTONS=4
BUTTON1=12
BUTTON1POS=195,283
BUTTON2=1
BUTTON2POS=275,283
BUTTON3=9
BUTTON3POS=380,283
BUTTON4=31
BUTTON4POS=372,229
[ComponentDialog]
BUTTONS=4
BUTTON1=12
BUTTON1POS=195,283
BUTTON2=1
BUTTON2POS=275,283
BUTTON3=9
BUTTON3POS=380,283
BUTTON4=31
BUTTON4POS=372,229
[SdAskDestPath]
BUTTONS=4
BUTTON1=12
BUTTON1POS=195,283
BUTTON2=1
BUTTON2POS=275,283
BUTTON3=9
BUTTON3POS=380,283
BUTTON4=196
BUTTON4POS=372,229
[SdAskDestPath2]
BUTTONS=4
BUTTON1=12
BUTTON1POS=195,283
BUTTON2=1
BUTTON2POS=275,283
BUTTON3=9
BUTTON3POS=380,283
BUTTON4=196
BUTTON4POS=375,59
[SdAskOptionsList]
BUTTONS=5
BUTTON1=12
BUTTON1POS=195,283
BUTTON2=1
BUTTON2POS=275,283
BUTTON3=9
BUTTON3POS=380,283
BUTTON4=100
BUTTON4POS=298,246
BUTTON5=101
BUTTON5POS=375,246
[SdComponentDialog]
BUTTONS=5
BUTTON1=12
BUTTON1POS=195,283
BUTTON2=1
BUTTON2POS=275,283
BUTTON3=9
BUTTON3POS=380,283
BUTTON4=196
BUTTON4POS=372,204
BUTTON5=195
BUTTON5POS=372,233
[SdComponentDialog2]
BUTTONS=4
BUTTON1=12
BUTTON1POS=195,283
BUTTON2=1
BUTTON2POS=275,283
BUTTON3=9
BUTTON3POS=380,283
BUTTON4=197
BUTTON4POS=375,203
[SdComponentDialogAdv]
BUTTONS=5
BUTTON1=12
BUTTON1POS=195,283
BUTTON2=1
BUTTON2POS=275,283
BUTTON3=9
BUTTON3POS=380,283
BUTTON4=196
BUTTON4POS=372,204
BUTTON5=195
BUTTON5POS=372,233
[SdSetupType]
BUTTONS=4
BUTTON1=12
BUTTON1POS=195,283
BUTTON2=1
BUTTON2POS=275,283
BUTTON3=9
BUTTON3POS=380,283
BUTTON4=196
BUTTON4POS=372,239
[SdSetupType2]
BUTTONS=4
BUTTON1=12
BUTTON1POS=195,283
BUTTON2=1
BUTTON2POS=275,283
BUTTON3=9
BUTTON3POS=380,283
BUTTON4=196
BUTTON4POS=372,239
[destination]
BUTTONS=4
BUTTON1=12
BUTTON1POS=195,283
BUTTON2=1
BUTTON2POS=275,283
BUTTON3=9
BUTTON3POS=380,283
BUTTON4=1006
BUTTON4POS=369,82
[SdLicense]
BUTTONS=5
BUTTON1=12
BUTTON1POS=195,283
BUTTON2=6
BUTTON2POS=275,283
BUTTON3=9
BUTTON3POS=380,283
BUTTON4=2
BUTTON4POS=380,283
BUTTON5=1
BUTTON5POS=275,283
[SdBitmap]
RECTS=1
RECT1=220,220,220
RECT1POS=0,0
RECT1AREA=460,280
IMAGES=1
IMAGE1=bottom.gif
IMAGE1POS=0,0
IMAGE1OPT=SCALE,LOWER_LEFT
BUTTONS=3
BUTTON1=12
BUTTON1POS=195,283
BUTTON2=1
BUTTON2POS=275,283
BUTTON3=9
BUTTON3POS=380,283
[SdAskOptionsList-001b]
BUTTONS=5
BUTTON1=12
BUTTON1POS=195,283
BUTTON2=1
BUTTON2POS=275,283
BUTTON3=9
BUTTON3POS=380,283
BUTTON4=100
BUTTON4POS=287,246
BUTTON5=101
BUTTON5POS=364,246
[SdAskOptionsList-0013]
BUTTONS=5
BUTTON1=12
BUTTON1POS=195,283
BUTTON2=1
BUTTON2POS=275,283
BUTTON3=9
BUTTON3POS=380,283
BUTTON4=100
BUTTON4POS=265,246
BUTTON5=101
BUTTON5POS=342,246
修改示例
原始皮肤
示例文件skin.ini
[SKINS]
VERSION=1
[ALL]
TEXTCOLOR=255,255,255
RECTS=2
RECT1=0,51,102
RECT1POS=0,0
RECT1AREA=460,35
RECT2=61,102,171
RECT2POS=0,35
RECT2AREA=460,280
IMAGES=3
IMAGE1=LeftSplash2.BMP
IMAGE1POS=0,35
IMAGE1OPT=SCALE,UPPER_LEFT
IMAGE2=TopDivider.gif
IMAGE2POS=0,35
IMAGE2OPT=SCALE,HCENTER,UPPER_LEFT
IMAGE3=Console2.gif
IMAGE3POS=0,0
IMAGE3OPT=SCALE,LOWER_LEFT
BUTTONSUP=ButtonNormal.gif
BUTTONSDOWN=ButtonPushed.gif
BUTTONSOPT=SCALE,TRANSPARENT
BUTTONSTXTCLR=0,0,0
BUTTONSDISTXTCLR=96,104,112
[SdBitmap]
RECTS=1
RECT1=220,220,220
RECT1POS=0,0
RECT1AREA=460,280
IMAGES=1
IMAGE1=console.gif
IMAGE1POS=0,0
IMAGE1OPT=SCALE,LOWER_LEFT
BUTTONS=3
BUTTON1=12
BUTTON1POS=195,283
BUTTON2=1
BUTTON2POS=275,283
BUTTON3=9
BUTTON3POS=380,283
[SdAskOptionsList-001b]
BUTTONS=5
BUTTON1=12
BUTTON1POS=195,283
BUTTON2=1
BUTTON2POS=275,283
BUTTON3=9
BUTTON3POS=380,283
BUTTON4=100
BUTTON4POS=287,246
BUTTON5=101
BUTTON5POS=364,246
自定义皮肤 (用红色突出显示变化)
Step1
文本颜色修改:
改变皮肤的文本颜色
原文本颜色
TEXTCOLOR=255,255,255
新文本颜色
TEXTCOLOR=81,258,81
Step2
背景颜色变化:
原来的皮肤分为两个矩形,在这个例子中,我们将保持他们的尺寸相同的但修改他们的配色方案。
原矩形颜色
RECT1=0,51,102
RECT2=61,102,171
新矩形颜色
RECT1=120,172,150
RECT2=220,220,220
Step3
删除图片:
删除Image2(TopDivider.gif)。
这样做之后,你将不得不调整图像计数和图像标签。
原图像描述
IMAGES=3
IMAGE1=LeftSplash2.BMP
IMAGE1POS=0,35
IMAGE1OPT=SCALE,UPPER_LEFT
IMAGE2=TopDivider.gif
IMAGE2POS=0,35
IMAGE2OPT=SCALE,HCENTER,UPPER_LEFT
IMAGE3=Console2.gif
IMAGE3POS=0,0
IMAGE3OPT=SCALE,LOWER_LEFT
新图像描述
IMAGES=2
IMAGE1=LeftSplash2.BMP
IMAGE1POS=0,35
IMAGE1OPT=SCALE,UPPER_LEFT
IMAGE2=Console2.gif
IMAGE2POS=0,0
IMAGE2OPT=SCALE,LOWER_LEFT
Step4
改变按钮文本颜色:
改变启用和禁用按钮的文本颜色。
原文本颜色:
BUTTONSTXTCLR=0,0,0
BUTTONSDISTXTCLR=96,104,112
新文本颜色:
BUTTONSTXTCLR=11,114,90
BUTTONSDISTXTCLR= 120,172,150
Step5
这是一个修改现成的Blue.isn,我们需要替换这个工具包的Console2.gif.
复制SkinCustomizationKit\Images\Blue\Console2.gif到<原skin.ini和Console2.gif的文件夹>
Step6
使用该实用程序定制所有相关的变化
Createskinfile.exe<输出*.isn文件到setup.exe的所在文件夹>
新的皮肤
命令
构建皮肤命令:
CreateSkinFile.exe <输入文件夹><输出文件夹>
示例:
CreateSkinFile.exeC:
\MySkinFilesSrcC:
\CustomizedSkins\setup.isn
拆解皮肤命令:
CreateSkinFile.exe -extract<*.isn文件><输出文件夹>
示例:
CreateSkinFile.exe –extractC:
\PredefinedSkinFiles\ISBlue.isnc:
\MySkinFilesSrc\ISBlue