Frontpage中文教程.docx
《Frontpage中文教程.docx》由会员分享,可在线阅读,更多相关《Frontpage中文教程.docx(26页珍藏版)》请在冰豆网上搜索。

Frontpage中文教程
Frontpage2000中文教程:
第二章创建一个站点并管理它
来自:
未知网址:
未知输入时间:
2004-1-17浏览次数:
4类别:
FrontPage
从本章开始,我们来学习制作你的第一个主页:
)
首先我们要知道,我们说的个人主页,说专业一点,应该说是个人网站。
怎么说呢,因为一个网站,是由许许多多的网页,图片等等组成的,我们说的主页,其实是指这个网站的第一页。
打个比方,回到家里,首先你会进入客厅(客厅等于主页),客厅里面有许多的装饰物(装饰物等于主页的内容),在客厅里休息了以后,你就会干其他事情,比如进厨房煮饭(厨房等于你的网站中的第二个网页),而厨房里就会有很多用具(厨房用具等于网站中第二个网页的内容)。
如此反复下去,家里还有睡房,厕所,阳台等等,那你的网站中就会有第三个网页,第四个,第五个,甚至达到几千个。
这样你能理解了吗?
一个网站就等于一个家。
当然我们家不是开大饭店的,没那么多房间:
)
这个家怎么样才有呢?
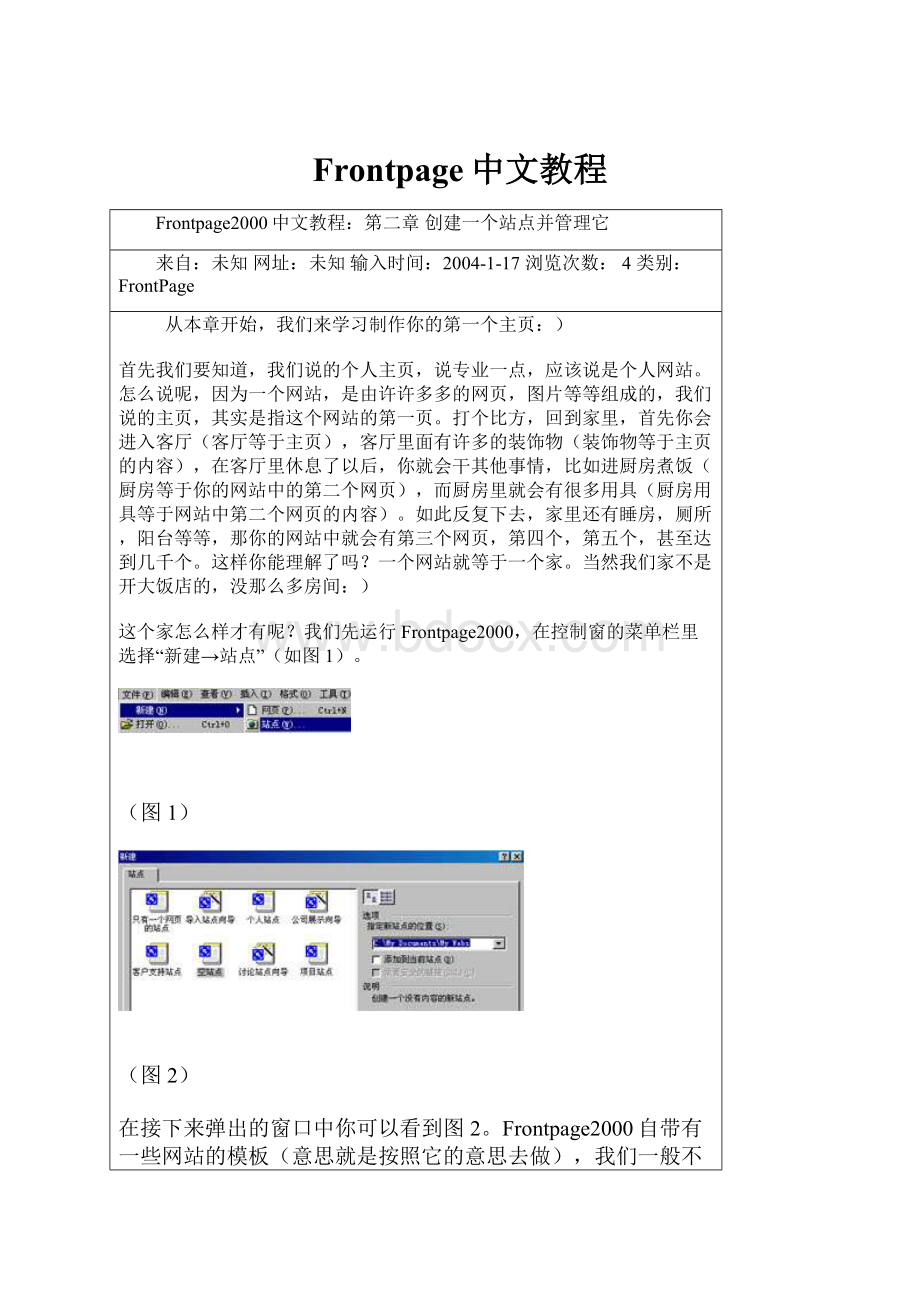
我们先运行Frontpage2000,在控制窗的菜单栏里选择“新建→站点”(如图1)。
(图1)
(图2)
在接下来弹出的窗口中你可以看到图2。
Frontpage2000自带有一些网站的模板(意思就是按照它的意思去做),我们一般不使用这些模板,我们在左边的模板选择窗里选“空站点”,然后在右边的“选项,指定新站点的位置”中敲入你想保存这个网站的文件夹地址。
一般第一次使用Frontpage2000的时候它自动就生成了一个新站点,保存的“我的文档”的“MyWebs”文件夹中。
你也可以重新建立一个文件夹作为网站的存放点。
我们在以下称保存网站的文件夹为“网站文件夹”或者是“主文件夹”。
建立好了新站点,你会发现Frontpage2000的标题栏就变成是“C:
\MyDocuments\MyWebs”里,这样的话就表示你已经打开了某个网站。
或许你还创建了其他网站,我们可以通过Frontpage2000的菜单栏里面的“文件→打开站点”来打开其他站点(如图3)。
(图3)
(图4)
在弹出的窗口下放选择保存网站的文件夹地址(如图4),再按“打开”按纽就打开了。
一般运行了Frontpage2000的同时它就自行打开了最近编辑的一个站点。
有时你不想编辑此站点可以点击菜单栏的“文件→关闭站点“关闭它。
创建了好了新站点的同时,你按控制窗的按纽栏里面
的打开文件夹列表或者到网站文件夹看一下,是不是多了两个新文件夹?
一个叫“images”的文件夹是供我们用来保存本网站中的图片文件的,在制作网页之前你先把要用到的图片都保存到这里。
还有一个叫“_private”的文件夹,而且日后你会发现在“images”文件夹或者文件夹中出现许多象“_vti_cnf”之类莫名其妙的文件夹,其实这是系统用来做缓存的文件夹,我们不要认为它是垃圾就把它删了,有用的,不要删了。
为了方便管理,你也可以自己添加一些文件夹用来保存其他内容,比如添加一个名为“webs”的文件夹用来保存网站的其他网页,这样大家管理起来就不会觉得很凌乱了。
添加文件夹有两中方法,第一个方法是先关闭Frontpage2000,再到网站文件夹里新建一个文件夹,建好之后再重新运行Frontpage2000你按控制窗按纽栏里
的打开文件夹列表看一下,就会发现多了一个新的文件夹。
另一个方法就是直接在文件夹列表中添加(如图5)。
这里要注意一下,凡是添加的文件夹,或者是保存在文件夹里面的所有东西,都必须是以英文命名的。
不然就会出现连接错误而不能浏览。
总之一句话,网站里的所有东西都用英文名:
)
(图5)
(图6)
当然你也可以从网站中删除某些文件或者文件夹,具体做法和新建文件夹差不多,大家多实践一下。
到了这里,或许你会认为什么主页,什么第二个主页,什么主页又不是网站什么的,一头雾水。
那你可以看一下图6,这样能好理解一点:
)或者是这样解释:
图6中的“主文件夹”就是刚才打比方说的家,“主文件”就是家里的客厅,当然可以有许多主文件的。
但是你要记住,一个网站中真正的主页名必须是“index.htm”或者是“index.html”,也是唯一的,为什么要这样做笔者以后会解释。
而“子文件夹”就是指家里的厨房,“子文件”就是指厨房里的装饰或者是用具。
同样你也可以有许多的“子文件夹”和“子文件”的。
这样说能理解了吗?
到的,到目前为止我们已经学习了创建一个站点,并且对其进行管理。
在下一讲中,我们将学习制作网站里的第一个网页,不要错过了:
)
要点:
1网站中使用到的图片都必须保存在网站文件夹(主文件夹)里面。
2网站文件夹里面“_private”“_vti_cnf”之类的文件夹不要删除。
3掌握在网站文件夹里面新建或者删除子文件夹。
Frontpage2000中文教程:
第三章制作你的第一个主页
(1)
来自:
未知网址:
未知输入时间:
2004-1-17浏览次数:
6类别:
FrontPage
知道了一个网站的结构之后,你是否很想马上动手制作网站里面的网页?
那好,我们本章就来学习如何制作。
首先我们运行Frontpage2000,并且打开一个站点。
在打开站点之后我们就要在制作窗的编辑区里面开始工作了。
如果你忘记了什么是制作窗或者什么是编辑区的话,你可以复习一下本教程的第一章。
如笔者在第一章所比喻的一样,网页就象一张白纸,该如何让它显得美观,华丽,关键是要看网页设计者自己。
网页中少不了文字和图象,把文字和图象摆在自己希望的位置,一个网页就出来了。
其实制作网页就这么简单,你也不想笔者浪费口水了吧?
那我们马上开始。
我们新建一个网页,你可以点击控制窗按纽栏
的来新建一个网页。
网页上的文字如何制作你该不会不知道吧?
在编辑区打字,你打出来的文字就会出现在光标闪动的地方(如图1)。
我们在编辑区打上“你好,欢迎你光临我的主页。
”
(图1)
(图2)
(图3)
你可能不希望网页上的文字都一样,只是黑色的吧。
你可能希望它是红色,也可能希望它是蓝色。
又或者你希望某些文字比较大,而且还有一些特殊效果。
如何才能做到更改文字?
很简单。
我们用按住鼠标的左键,把你想改变颜色的字括起来(如图2),括起来之后按鼠标右键,选择弹出菜单中的“文字”(如图3)。
接下来会弹出窗口中选择你想要改变的方式(如图4)。
(图4)
(图5)
字体菜单可选择你希望的字体,字型可以改变文字的形状,可以是粗体也可以是倾斜体,大小就是改变文字的大小,还可以改变颜色和增加一些文字的效果。
更改好了可以在预览区预览一下,不满意可以再改。
我们这样来修改:
把字体定置为宋体,在字体菜单中选择宋体。
字型为粗体,在字型菜单中选粗体。
文字大小为6,即是24磅。
颜色为红色,文字效果为下划线。
按确定,你就会发现刚才打在编辑区的文字起了变化(如图5)。
当然你也可以随意更改成自己喜欢的样式。
网页中最主要的元素除了文字,就是图片。
如果网页中只有文字,而没有图片的搭配或者装饰,一定会显的很呆板。
那么在Frontpage2000制作网页中如何为网页加上图片呢?
很简单。
我们把编辑区上的鼠标光标移动到编辑区希望出现图片的地方,然后按控制窗的按纽栏里面的插入图片按纽
,在弹出的窗口中选择你希望放在网页上的图片(如图6),按确定就行了。
大家记住,插入网页中的图片格式必须是“JPG”或者是“GIF”格式的,读者如何区分这两种格式呢与其他格式的不同呢?
如果你安装了ACDsee这个著名的看图软件的话,你可以看一下图7就能分清楚了。
(图6)
(图7)
这里要提醒一下大家:
在第二章笔者已经跟大家提过网站中图片的保存位置了,大家必须把网页中使用到的图片保存在网站文件夹的“images”文件夹中。
要是你插入的图片不是保存在网站文件夹里的话,那你做好网页浏览的时候就看不到网页中你插入的图片了。
所以大家要紧记,网站中所有的文件,包括网页,图片等等都必须保存在这个网站的文件夹中,还必须用英文名字。
还要注意的一点就是:
已经插入网页中的图片,你就不能再修改那张图片的文件名了,否则在浏览时同样会出现看不见图片的后果。
笔者插入一张“Welcome”字样的图片,如果你没有的话可以插如其他自己喜欢的图片。
到目前为止,一个简单的网页就算制作成功了,点击制作窗的切换按纽中的“预览”按纽预览一下(如图8)。
(图8)
对于这个网页嘛,有些读者会大骂:
“什么破玩意,怎么见得了人呢!
”可能另一些读者会说:
“哦,小宝贝,这是我做的第一个主页,要好好保存起来。
”哈哈,具体你会怎么样做笔者可猜不着了。
怎么说也是第一个,也只能做到这种水平了:
)如果你想学习把网页做的更好看一点的话,欢迎你继续阅读本章的第二小节。
要点:
1修改文字的属性时必须把需要修改的文字用鼠标左键括起来。
2网站内所有文件都必须保存在网站文件夹内。
3已经插入到网页中的图片不能再修改它的文件名。
Frontpage2000中文教程:
第三章制作你的第一个主页
(2)
来自:
未知网址:
未知输入时间:
2004-1-17浏览次数:
10类别:
FrontPage
你可能实在是很厌恶上一节中所做的那个网页,因为实在是太“次”了!
那好,我们接着学,争取更专业:
)
上一节当中我们做的网页(如图8),给人的第一感觉除了是“次”的要死以外就是凌乱。
(图8)
网页就是这样,要想给人一种视觉上的冲击或是享受,你就必须会搭配文字与图片等等元素。
就图8上面的这个网页来说吧,如果把文字和图片摆在中间的话,感觉还会好一些。
但是我们要怎么样做才能更方便地把网页上的元素整齐地摆放好呢?
这就要用到表格了。
表格在网页中是用的最广泛,也是用处最大的一个元素。
怎么样在网页中使用表格呢?
我们点击Frontpage2000控制窗菜单栏的“表格→插入→表格”(如图9),在弹出的窗口中选择要插入表格的要求(如图10)。
选择好之后按确定,就在你的网页上插了表格了。
(图9)
(图10)
我们新建一个网页,选择插入表格,在弹出的窗口中的“大小”栏里选择行数为2,列数为1,边框粗细,单元格边距和单元格间距为0,指定宽度为100,并且是指百分比(如图10)。
然后按确定,我们就在网页里插入了两行的表格(如图11)。
(图11)
接下来我们在第一行的表格里面打上自己喜欢的文字,并定义它的属性。
在第二行的表格里面插入一张图片(如图12)。
(图12)
到这里有些读者又要大骂了:
“什么鬼东西,还不是和刚才一样次!
”哈哈,好戏这才开始呢。
刚才说了,如果把文字和图片移到网页的中间就会比较好看,那我们现在就移动它。
具体怎么样移呢?
难道要我们可爱的读者不停地在文字或者前面狂按空格键?
不是的,很简单就可以做到了。
我们用鼠标左键把表格括起来使里面的文字和图片被选中,把鼠标依到表格的顶端的边缘线上上按左键,把它括起来(如图13)
(图13)
括好之后我们按控制窗的按纽栏里面的居中按纽
,使选中的内容居中(如图14)。
以后有需要你也可以使用按纽栏里面的做对齐,右对齐按纽。
(图14)
怎么样?
放在中间是不是好看了一点?
接下来我们继续编辑网页里面的内容,依旧使用表格和居中按纽,添加一些自己喜欢的内容。
(图15)
笔者在原先“Welcome”的图片下面再插入一张小叮当的图片,在小叮当的图片下面再添加了一些内容。
这样整个页面就做好了:
)是不是很不错了?
够专业了吧:
)什么?
还不专业?
哦,对对……的确还不专业,因为这个网页上缺少了超级连接。
超级连接是一个网站的灵魂。
可以这么说,超级连接就象人体内的血管。
人们的手如果缺少血管的话,那血液就不能流到手上,那手就不能运动了。
网站也一样,如果你的子文件做的非常非常好,但是没有超级连接,浏览者就只能看到网站的主页了,而不能看到后面的子文件了。
所以,超级连接在网页中起了很重要的作用。
不要以为很重要就很难学了,不是的。
在Frontpage2000里做超级连接就象是打字一样简单:
)
我们先不要管刚才做好的网页,先把它保存起来。
点按纽栏的保存按纽
保存刚才做的网页,由于是主页,所以保存时的应该把它命名为“index.htm”或者是“index.html”(如图16)。
(图16)
我们再新建一个网页,在编辑区编辑你自己的自我介绍,然后保存,记住用英文名保存,比如用“ziwojieshao.htm”,不能用中文。
保存好了,我们重新打开刚才保存的主页(index.htm),为主页上的“自我介绍:
做超级连接。
用鼠标左键括起主页上的“自我介绍”四个字,然后点击按纽栏的超级连接按纽
,在弹出的窗口中选择刚才保存的“ziwojieshao.htm”(如图17)。
(图17)
(图18)
按确定。
如果你发现“自我介绍”四个字下面多了一条横线,说明你的超级连接就做成功了:
)
依次把“我的收藏”“我的爱好”等几个网页做好,并依次为它们做上连接。
当做“给我写信”的连接的时候,要注意一下它的做法稍有不同。
由于是给你写信的连接,点击这个连接之后系统就会自动运行电子邮件程序给你发邮件。
所以这个连接的地址应该是你的电子邮箱地址。
在点超级连接按纽弹出的窗口中点图18中画着圈圈的按纽,在另一个弹出的小窗口中填写你的邮箱地址,就行了。
竟然文字可以做连接,那图片可以给它做个连接吗?
当然可以啊,点击你想要做连接的图片,并按按纽栏的超级连接按纽,跟做文字连接的做法完全一样。
这里还有最后的补充:
每个网页都应该有标题嘛,如何定置网页的标题呢?
在网页的空白处点击鼠标右键,选择“网页属性”,弹出另一个窗口(如图19)。
(图19)
在“标题”栏填写你想要的标题,按确定就行了。
你也可以为你的网页使用背景图案,那样网页看起来就更好了。
点击“网页属性”窗口的“背景”按纽,或是使用背景色,或是使用背景图案,一切由你决定。
你还可以在这里定置超级连接的颜色呢,真是太棒了!
到此为止,你的第一个网站诞生了:
)为了纪念又一位专业级的网页设计师诞生,笔者号召全家人为他鼓掌三秒钟:
)
什么?
还不专业?
!
够专业的了!
什么?
网易,新浪才算专业?
!
*_*你这是什么道理?
专业就是这样的了,只不过你认为的专业就是象网易,新浪那样的专业。
其实它们之所以会让你觉得专业,是因为他们内容齐全,分类详细,而且还是商业公司,每天同时有几百个员工在更新它的网站的。
如果你愿意勤劳一点,每天更新一下你的网站,放一点更好的内容,这样就专业了。
什么?
!
……你想做成网易,新浪那样?
!
网站是做好了,但是你是不是还觉得平平淡淡呢?
有兴趣学做更漂亮一点的网页吗?
那你可要留意下一章的教程了,精彩!
要点:
1学会善于运用表格,是整个网页页面看起来更整洁。
2多使用“左对齐”“居中”“右对齐”按纽配合表格的使用。
3保存网页时记住不能使用中文保存。
4做超级连接时要细心,不然很容易出现连接错误。
5不谈专业与否,一个出色的网站关键在于创意。
Frontpage2000中文教程:
第三章制作你的第一个主页(3)
来自:
未知网址:
未知输入时间:
2004-1-17浏览次数:
5类别:
FrontPage
上一节我们已经学会了如何制作一个普通的网页,这一节我们来学习如何制作使用了框架的网页。
首先我们要知道使用框架的好处。
善于使用框架,网页不仅可以使得页面更加,而且还可以使浏览者更加方便的浏览你的网页。
那么学习制作使用了框架的网页难不难呢?
老实说,其实这一点都不难。
运行你的Frontpage2000,我们马上学习如何制作框架网页。
我们新建一个网页,注意这次新建不是点击按钮栏的按钮
噢,我们点击“文件”菜单的“新建→网页”,在弹出的窗口中选择“框架网页”来新建一个(如图20)。
(图20)
(图21)
你可以在左边的选择框架样式窗中看到很多种框架的样式,具体选哪种就看你自己了,你喜欢哪种就选哪种:
)这里我们选择“目录”样式的框架,选好之后点击确认按钮。
这时你看一下打开的新网页是不是合往常新建的不一样了?
不要害怕,这就是未编辑前的框架原型(如图21)。
我们点击左边和右边的“新建网页”按钮,这时你会看到出现了中间由一条线分开的两个“编辑区”(如图22)。
(图23)
这时我们的框架网页就建好了,接下来就是靠你自己了,看你怎么样编辑它了:
)
竟然选择了“目录样式的框架,那么左边的编辑区就肯定是用来做目录的啦。
我们在左边的目录依次编辑自己想要的目录,然后在右边编辑其他自己喜欢的内容。
这里笔者把编辑好的网页给大家看(如图24),不错吧?
(图24)
总体来看,是比较整洁一点了吧?
好,我们依次为左边目录栏的目录做好连接。
预览一下,肯定会吓你一跳,怎么内容全部都在左边,叫人怎么看啊。
哈哈,其实为框架网页做连接是有一点学问的。
我们要把左边目录的连接页面在右边显示,在做超级连接的时候应该设置一下。
我们先来把一个目录括好,并点击超级连接按纽,在弹出的超级连接窗口中,我们选择“目标框架”(如图25)。
(图26)
(图27)
(图28)
在新弹出的窗口中你可以看到左上角有一个框架预览图,我们用鼠标点击框架预览图的右边框架,使它被选(如图27)。
选好之后确认,灾回去预览一下,点击连接之后内容是不是出现在右边的框架了?
当你的框架网页做好以后,现在笔者就要教你该怎么样保存框架网页了。
也许你会说保存网页嘛,有什么好讲的!
哈哈,其实保存框架网页也是有学问的:
)做好框架网页之后我们点击保存按纽,这时Frontpage2000会弹出一系列的保存框,保存一个框架网页是需要保存几个页面的。
我们依次把它们保存,但是你要注意当保存设置框右边的预览框的框架预览出现为图28的这个时,我们就要把它命名为“index”,因为它是主页,它包含了两个网页。
大家要注意框架网页保存好之后就不能重新改他们的名字了,不然就会无法浏览了。
好了,框架网页就学到这里。
有些读者可能埋怨笔者讲解的不详细,哈哈,但是笔者要讲的就是这些,其他都没什么重要的。
怎么样搭配框架网页并把它制作好,关键还是在于你自己啊,可不要老埋怨我。
到现在为止,你该知道怎么样使用Frontpage2000做网页了吧?
!
你有没有想过在网页上耍一些花招?
想学吗?
哈哈,赶快看下一章的教程吧。
要点:
1善于使用框架网页制作独特的网页风格。
2掌握好框架网页的超级连接技巧。
3使用表格配合框架网页。
Frontpage2000中文教程:
第四章Frontpage2000也疯狂(留言本)
来自:
未知网址:
未知输入时间:
2004-1-17浏览次数:
4类别:
FrontPage
你有没有想过为自己的网页做一个简易的留言本?
这样的话浏览者浏览过你的网页之后就可以给你一些意见和建议了。
我们点击菜单栏的“插入→表单→单行文本框”(如图5)
(图5)
(图6)
接着你会看到编辑区内多了虚线方框,里面包括了一个长方形的文本框和两个按纽。
你肯定填写过一些网上的表单吧?
虚线以内的东西就称为表单了。
我们来设置一下表单里面的内容。
先来设置长方形的文本框的属性,对长方形的属性框点击右键,选择“表单域属性”,在弹出的窗口中你可以设置它的大小。
接着依次设定两个按纽的文字。
最后我们再来设置整个表单的属性。
在表单内,即是虚线内点击鼠标右键,选择表单属性。
接着弹出一个窗口(如图7)。
(图7)
(图8)
在表单属性中我们只要把“结果保存到”选择为“发送到其他的对象”(如图8)。
然后再点击左下角的“选项”按纽,在弹出的窗口中(如图9)中,在“动作”拉模中填写上“mailto:
你的邮箱地址”就行了。
象图9那样填写,只不过是把邮箱地址改成你的。
(图9)
(图10)
填写完之后这个表单就做好了,再进行处理一下,点击预览按纽预览一下。
以后浏览者在浏览你的网页之后就可以在你的建议留言本上写下留言(如图10),按确定之后,留言就会通过电子邮件的方式发到你的邮箱里去了。
基本的网页特效你都学会了吧?
下一节我们做更“酷”的特效!
要点:
1大部分特效都要自己多去实践,自己去发掘它可以帮你做到的效果。
2使用动态按纽的网页保存之后不能删除一同保存的“class”文件。
3注意设置表单的时候要设置对。