discuz x1572泾DIY教程帖.docx
《discuz x1572泾DIY教程帖.docx》由会员分享,可在线阅读,更多相关《discuz x1572泾DIY教程帖.docx(36页珍藏版)》请在冰豆网上搜索。

discuzx1572泾DIY教程帖
教您DIY钦州港72泾网-风格
下面教几个本人DIY的心得!
新手请仔细看哈,不懂请跟帖提问,有问必答!
先让你看看我纯DIY的作品(钦州港72泾网风格(5套)演示:
),看完觉得不错请支持一下,我会慢慢出教程的!
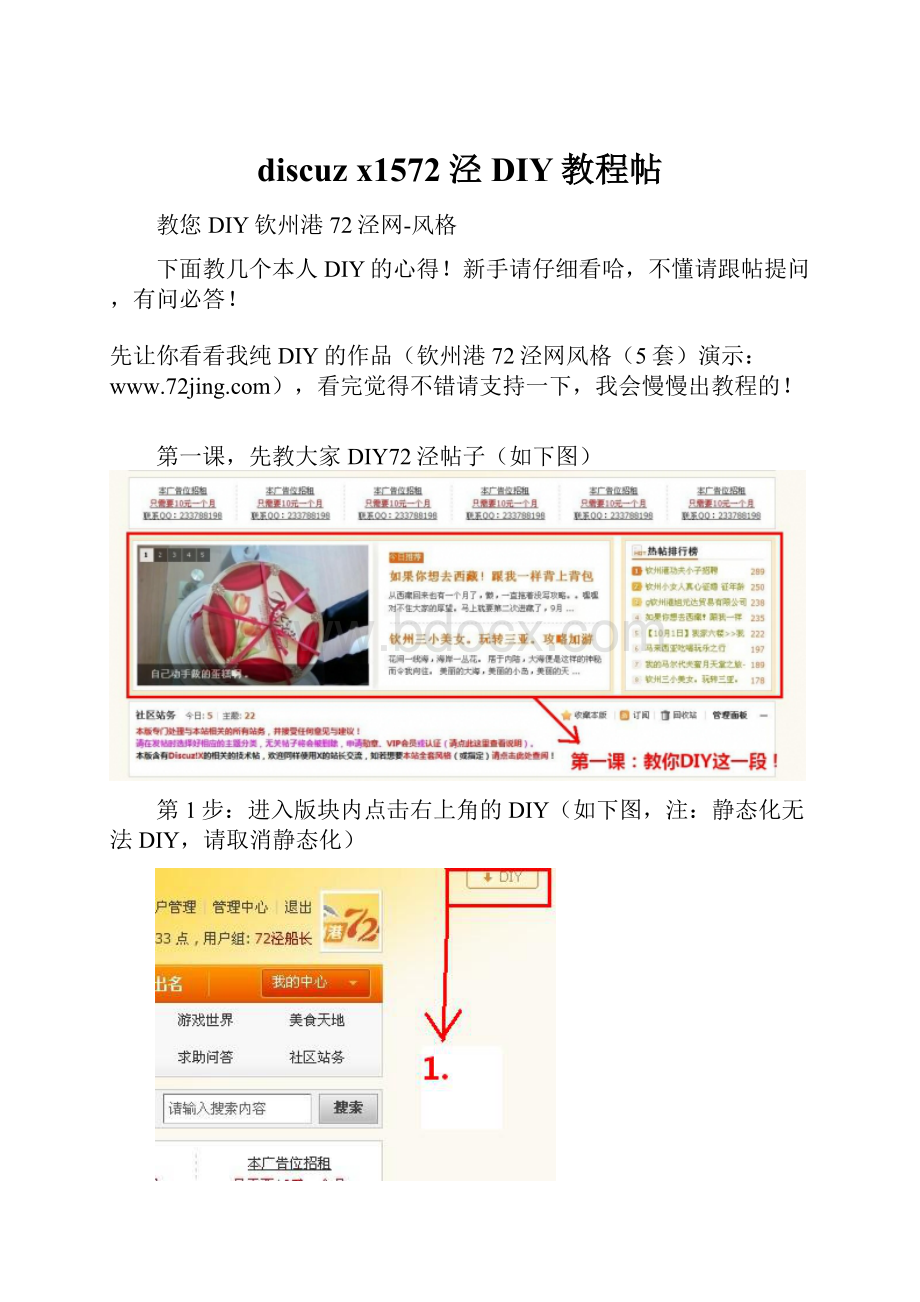
第一课,先教大家DIY72泾帖子(如下图)
第1步:
进入版块内点击右上角的DIY(如下图,注:
静态化无法DIY,请取消静态化)
第2步:
拉好框架(先放3:
1的,再将后两个框架放入其中)如下图所示(下面说的都无需再拉多个框架,这一步已把该拉的红框都拉好了):
第3步:
设好红框(就是指向出现红色的框架,在这我将其称为红框)的样式参数(如下图,对比看说明)
图中1:
边框,请将默认的【大小】改成0(因为这样不会显示边框线,不选则会显示官方默认的边框线)
图中2:
边框一定要为0,这样是最大化,0和不填是不一样的!
图中3:
边框一定要为10,这样是和下方框体的距离,若填0则会连在一起!
图中4:
此处请一定不要选择【无边框框架】否则你用TAB框架则在标题加链接时会成白色,留空不选即可!
第4步:
先DIY右边的。
请拉一个红框的框架到图中右边的框架内,然后点击样式,如图:
图中1:
边框线颜色为:
1PX。
我用的是粉红色!
根据自己的爱好选色!
图中2:
上为0(但官方默认的是1PX的距离,所以该处请填0,其它的请设置为1)
第5步:
红框的边框线,粉红的(如下图)
图中1:
请设为4PX(想更粗请设大点)
图中2:
左10PX(是与左边的框架保持10PX的距离,要不会连在一起)
第6步:
拉一个论坛类的帖子模块放在上一步设置好的红框内,点样式设置参数(如下图)
图中1:
链接字体,12PX是官方默认的,可以留空。
后面的是字体颜色!
图中2:
请选边框为0,也可以留空(这里和红框不一样,留空也不会有官方的默认边线)。
图中3:
外边距设置和内边距有所不一样,自己理解,请看图中设置,假如你把图中右10PX输入到下面的内边距的话,标题就偏了~最好这样搞!
图中4:
内边距的下2PX是为了对平左边框架,所以才设置为2,你可以根据右边的边框线对平(这里请善用QQ截图功能,最后我会教你如何用QQ截图进行DIY较正)
第7步:
标题,我在这用的方法是不正规设置方法,主要是考虑到美化,用的是图片(看下图)
图中1:
你看错了,那不是空的,是在智能ABC(我打五笔的)输入V+1这是空格白键,无字体的,但是会有字体一样,因为官方是默认无字体的话是无法设置标题的,所以用这招骗过官方!
图中2:
图片路径,为不平铺!
0K,左边的DIY完成,先讲到这,顶的人多,再教你DIY另一边的~
第二课:
教你如何DIY左边的(郁闷,花了半小时打好的,一卡死得重打,哎,DZ的保存没用的)
第一步:
点击拉好的1:
1红框架的样式,出如如下图:
图中1:
为了和右边的框架相符合,所以设置了4PX的边线(粉红色的)
图中2:
外边距为最大化(即是0)
第二步:
拉好幻灯片及主题和分割线(如下图所示)
详细说明1:
幻灯片
图中1:
外边距为最大化!
图中2:
为了美观及与周边的框架相对齐,因此设置了非整数。
图中3:
一定要减-10,否则即便你IE8正常,IE6有可能会将右边的框架顶下去(除非你图片够窄)-10是刚好减到该图片的边缘~
(*注明:
请善用负数来调试在IE6.7.8下对齐的问题,这就是为什么有些新手说在IE8下正常,IE6下错位的了)
详细说明2:
主题调用的样式(请选择好主题+摘要的调用方式)
出现样式后看:
图中1:
18PX说明主题的标题是18PX大小的字体,颜色是橙色!
图中2:
全是0是最大化,左是25表示与幻灯片相隔25PX
图中3:
为了与周边的框架对齐所以设置非整数!
详细说明3:
分割线(如下图)
图中1:
只是为了与周边框架及上下主题对齐而设置的,你自己看着设吧!
详细说明4:
标题(如下图)
图中1:
并非是空,不要相信你的眼睛,这一步请参阅第一课的第七步!
完成;最后点击保存后出现下图一样的效果
第三课:
教你如何DIY广播台(效果如下)
演示:
第一步:
先拉好两个框架。
一个100%的一个1:
1的。
将1:
1的框架放入到100%的框架中(如图)
第二步:
点击打开那个100%框架的样式,出现下图:
图中1:
这是边框线,请选择1PX。
颜色看自己爱好!
图中2:
除下边距是10外全为0。
因为要和帖子保持10PX的距离,因此下边距要填10PX。
其它别填!
第三步:
点击1:
1框架的样式,出现下图所示:
图中1:
就是淡粉红色的边线,要粗一点,所以我设置了4PX。
图中2:
为何第一个是0边距,其它的是1?
请参阅第一课的第4步!
图中3:
请看箭头指向的,那就是DIY好后的出现在左边的热点回顾图片背景!
请选为不平铺!
第四步:
看下图,注意看箭头的指向,自己理解其关系!
图中1:
外边距最大化。
则填0
图中2:
为何上是10下是0则因为你旁边还有调用帖子,在帖子的内边距下填10即可,不用两边填,所以这是0,上是10PX即是表示和上的边框线保持10PX距离。
左边何是32PX?
是因为左边有个【热点回顾】这个背景图片,所以得设的距离远一点,要不会挡住该背景图片,右为何是-10(负数)请参阅之前讲过的。
不知在哪讲过自己看吧!
第五步:
拉个调用帖子的蓝框到右边的1:
1的红框中,请选回复数调用后点击该样式,如下图所示:
图中1:
字体大小为14PX(请不要选13PX。
就算选12PX也不要选13PX。
原因是13PX在IE下和14PX差不多,但在IE8下有所不同,为了美观请在12PX或14PX两者间选择)。
图中2:
最大化则是0
图中3:
全离10PX。
因为这里不用考虑任何对齐不对齐的问题,只有一个框架。
图中4:
如何做到请看下一步说明!
第六步:
调用个性化,请看清箭头指向,如图所示:
图中1:
调用的代码,看不懂,请看图中2的说明!
图中2:
代码变量说明。
图中3:
往下拉更多!
图中4:
在标题前加多个版块名称外加[]括号,这是为了美观!
图中5:
加多几个中文,为了知道这些数字是啥意思。
。
。
OK。
第三课讲完。
第四课开始:
课前分析:
图中1所示,之前有讲过,在这就不讲了。
这课来讲如何DIY图中2和3~
第一步:
先拉一个100%的红框架放好。
再拉一个【展示类】--【静态模块】选择【HTML】自己写好HTML代码放入(连HTML都不会你还做什么网站呢?
自己学吧,我就不提供了)
如下图所示:
第二步:
箭头所指的就是之前已拉好的100%红框体,你无需再拉(下图说明:
)
图中1:
无边框线。
图中2:
框架最大化。
图中3:
那就是靠最左边的背景图像。
第三步:
第一步的静态模块设置,如下图:
图中1:
字体颜色,你只需在链接字体填入字体颜色即可,不用学我哈,我是忘了删除的!
图中2:
连红,淡灰就行~
图中3:
左为152,为什么要这么多?
因为左边的背景图片这么宽,所以为了不挡住他才拉这么远。
图中4:
背景图片,1PX宽的,所以要横向铺平。
第四步:
看箭头理解!
图中1:
边框线。
图中2:
边距。
图中3:
背景色!
第五步:
【查看更多】的标题。
图中1:
标题不是空的,是V+1(智能ABC下打出来的)详情请看之前的课程!
图中2:
点击后的链接。
图中3:
查看更多的图标,我这是为了好看才用图标来,你也可以不用这么搞,直接给标题输入查看更多。
但效果不是很好看哈!
图中4:
是【朋友聊什么】的背景图片。
为不平铺!
第六步:
搜索群组的代码!
第七步:
搜索的设置,如下图:
图中1:
外边距为最大化。
图中2:
内边距上下为10,左28只是为了考虑对齐其周边环境!
请用QQ截图较正!
图中3:
背景色。
第四课完成。
第五课开始:
说明一下。
这一节我就不再详细教了,必竟DIY这段比较复杂,除了用到PLUS这个工具外还要插入其它的一些HTML。
不懂HTML的话看也看不懂,所以这一节课我大概分析一下我的框架就OK。
其它的自己去理解!
请看图中标题的数字后再看下面的说明:
图中整体框架:
在3:
1的基础上再放入1:
1的框架,分上下两部份,现在说一下上部份,背景图片为向下平铺!
内外边距要求控制比较麻烦,请用QQ截图正行较正!
图中1:
那是背景图片~
图中2:
有图中1一样是标题!
图中3:
不是标题,而是展示类的静态模版的图片~
图中4:
HTML~
图中5:
标题左~
图中6:
标题右~
图中7:
标题左~
图中8:
标题右~
图中9:
HTML~
图中10:
HTML~
图中11:
HTML~
图中12:
HTML~
图中13:
Plus调用~
图中14:
Plus调用~
泾女那一段和泾男的一样。
你可以导出红框再导入就OK了。
不用再重D。
完成~~~这一节不细讲哈,重点讲下一节,有朋友点名要讲这一节,以后就不自己在这自言自语了,自己点播吧,去
第六课开始:
------------》》
第一步:
看图,让我们先分析一下框架。
图中所示:
是先放入一个3:
1的框架再放入一个1:
1的框架到左边。
第二步:
先看左边的,都是重复的。
所以在这我只讲一边。
另一边也是一样的方法。
他们之间的关系如下图所示,我就不多说了~
第三步:
图文的调用
图中1:
标题不能太长,20表示10个汉字或20个字母或数字,自己算算能显示多少就填多少!
图中2:
内容的长度和标度一样,字数不要太多,要不会拉长页面,这样就不美观了。
图中3:
图片的大小,请根据实际情况设置!
第四步:
给图片加边框。
注意看图中的下划红线~那就是给图片加边框的,当然这种方法对新手而言较麻烦,您可以用以下这种方法给图片加边框!
style="padding:
1px;border:
1pxsolid#CCC;background:
#FFF;"/>
将以上这段代码插入到类似于
"/这个符号就不要多,一个就好/>
第五步:
主题调用,在这我说明一下红框中为何是401,其实你可以打一万,官方默认是40的。
所以我加多个1意思是主题显示最长化~~~要不默认40的话,21个汉字时就会显示...(这一招只限主题调用,图文啥的不要这样做,或你把
换成也不要这样做。
第六步:
美化主题显示,看图自己理解其中的关化,我之前的课程有说过了!
第七步:
看图中数字对照以下说明。
图中1:
字体,即是没有链接的字体大小~
图中2:
带链接的字体~
图中3:
最大化就填0~你留空和填0是不同的效果!
图中4:
内边距,一般设为10。
下是5是因为下边框本身就有默认值~不心过大,设不设都无所谓~但最好设置一下,设小一点就行~
第八步:
会员展示模块。
第九步:
给会员头像加上边框,请参照第四步做法
第十步:
记得右边距减10,之前有说过,当然你可以不减,你不减我不能保证你在IE6下不会错位。
OK!
第七课预览:
(教您DIY以下内容)--自己动手制作人才频道!
!
!
课前准备:
到后台---》【论坛】---》【分类信息】---》添加分类---》取名为【企业招聘】然后给该分类信息取好名称及相应的变量名和类型!
设置好分类信息好将以下代码插入到该分类的【企业招聘-分类信息模块调用显示模板】中
1
2
3
{dateline}[url]在这插入您要调用的变量即可在这插入您要调用的变量即可(可在这加上几个字,如招聘:)然后在这插入您要调用的变量即可[/url]
4
5
后台我就不截图了,对于一位站长而言,你可以不熟悉HTML,也可以不用学什么PHP或啥的鸟东东,但管理后台你一定得熟,假如不知道在哪,我劝你再多多熟悉熟悉一下后台,相对PW8
的后台,DX的后台是很简洁的,我一进去找知道啥东西在哪个位置,而PW8的我每次进去,进了不下N次都长不到东南西北,而且每点一点又重新打开小窗口,很烦,所以你用DX你该谢天谢地